この記事を三行にまとめると
ホームはなくても困らないと判断しました何か変化があったらまた報告します
パンくずがない状態でどうやって帰ったんだろう?
ウェブサイトを自分で作成・運用されている方の多くはサイト内にパンくずリストを入れていると思います。
パンくずリストとは、開いているページがウェブサイトのどこにあるのか、その現在位置や階層などを示したリストです。その昔、ヘンゼルとグレーテルという兄妹が深い森の奥に捨てられそうになった時、帰り道が分かるようにとポケットに入っていたパンを細かくちぎって道しるべ代わりに落としたことが由来となっている名称です。あの童話ではせっかく落としたパンくずが小鳥に食べられてしまって兄妹は道しるべを失ってしまうという続きがありますから、そこまで深読みするならば、サイト内を巡回しまくってるといずれホームへの戻り方を見失っちゃうぞという、一昔前の目的の動画になかなかたどり着けないアダルトサイト的な皮肉がこもっているような気がしなくもないですが、まあそれは置いときましょう。
パンくずリストを置いているサイトの大半は先頭がホーム(トップページ)へのリンクになっていると思います。ホームのアイコンだったりTOPという文字だったり、表示は様々ですが、たどり着く先は基本的に同じです。
ただ、はたしてこの先頭のホームは必要なのかどうか……。
ヘンゼルとグレーテルの場合、パンくずは自分たちのために置いてましたが、ウェブサイトにおいては自分のためではないわけで、じゃあ誰のためかって言うと、主にサイトを訪れるユーザーさんやクローラーのためだと思います。つまりユーザビリティとかSEOのためってことですよね。
どっちをより重視するかはその人の判断によると思いますけど、ユーザービリティに関して言えば別にホームはなくても良いと思うんですよね。よっぽど特殊な構造や階層をしているサイトじゃなければ、階層の一番上にトップページがあるだろうなってことは察しがつくし、僕の経験上、多くのサイトはページ上部のロゴなどにトップページのリンクがついてます。そうじゃなかったとしても、たいていはドメイン名のみのURLをトップページに設定している。あかつきのお宿で言うと「https://norm-nois.com」だけのURL。そこにホームがあるってことは何となく予想できなくもない。
だからね、たとえパンくずリストにホームがなくても、僕たちはヘンゼルやグレーテルのようにホームへ戻れなくなることはないと思うんですよ。もちろん絶対ではないけれど。
これは僕がウェブ系の仕事をしているエンジニアだから思うことなのかもしれません。あまりウェブに馴染みのない人からすればロゴをクリックしてホームに戻れるとか知らねーよって話かもしれない。でも、これも僕の場合の話だけど、サイトを巡回していてトップページへのリンクが特に見当たらなかった場合に、トップページに戻れなくて困った経験ってほぼないのよね。あとなるべくホームに戻ってきてもらうことを想定しているようなサイトだったら、パンくずだけじゃなくてメニューの中にもホームがあることが多いと思うし。
じゃあクローラーのため、SEOのためにはホームをちゃんと先頭につけといた方が良いのかって言うと、少なくとも僕がこのサイトで実験した限りではあってもなくても大差はなかったです。
実際にちょっと前にパンくずリストからホームを消したんですが、それによって検索順位が落ちることもなかったしインデックスに影響も出なかったし、PVも消す前と後で特に変化はありませんでした。Googleの検索結果の画面も特に変化なかったです。直帰率とかまでは調べてなかったんで、もしかしたら回遊率が落ちてたかもしれないんですが、PVがほぼ同じだったんだからやっぱりたいした変化はなかったんだと思う。
パンくずリストの構造化データが適切に設定されていると、Googleの検索結果のところにもちゃんと階層表示がされるようになります。

これはうちのサイトにある世界の国旗からっていう脱出ゲームのページです。緑字のところが階層になってますね。この表記はパンくずの先頭にホームがあっても同じです。「https://norm-nois.com > ホーム > 遊戯の間 > 脱出ゲーム」となるわけではなく、URLが消えて「ホーム > 遊戯の間 > 脱出ゲーム」となるわけでもない。
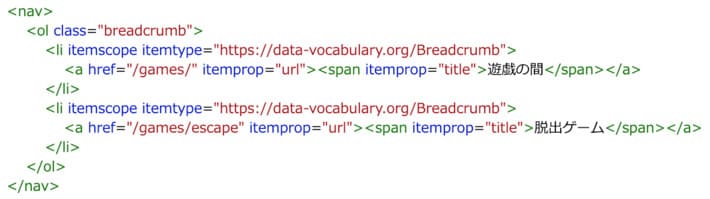
ちなみにこのパンくずリストをHTMLで確認するとこんな感じになってます。

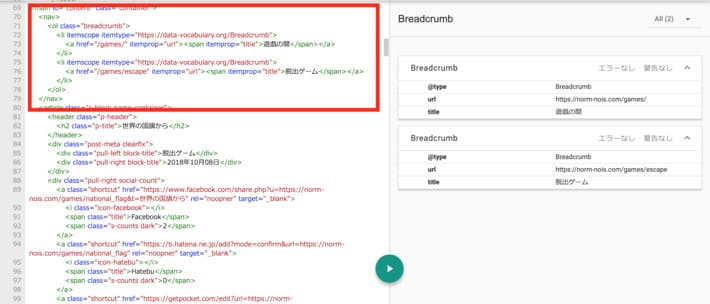
これはGoogleの構造化データテストツールというツールで確認した結果です。テストしたいページのURLを入れると構造化データが正しいかどうかチェックしてくれます。
赤枠で囲った部分がパンくずリストです。小さくで見辛いですかね。拡大するとこんなHTMLが書いてある。

「itemtype・・・」とか「itemprop・・・」とか書いてありますが、これが構造化データの表記です。ちなみにこの画像を見るとitemtypeのところに「data-vocabulary.org」というURLが入ってますが、これは結構古い書き方でGoogleが推奨する書き方はもうちょい違います。でも認識はちゃんとしてくれるみたいです(してくれないこともありますが)
何はともあれ、SEO的に見てもパンくずリストの先頭にホームがないことによるデメリットは、あかつきのお宿に関していえば特にないって話なんですよ。どこにも変化が見当たらない以上、メリットもないんですけどね。
てな感じで、上記の理由から僕はパンくずリストのホームはなくても困らないと判断しました。
まあそれでもSEO対策のためにホームもパンくずリストに残しておきたいって思うなら、「JSON-LD」という表記方法もあります。これはHTMLタグに構造化データを付与するのではなく、構造化データをJSONで記述するやり方です。
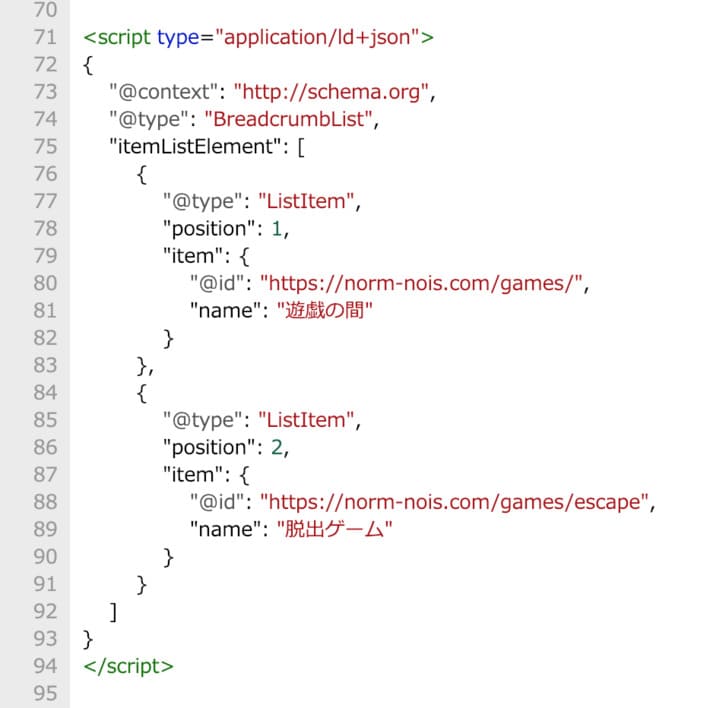
上記のパンくずリストをJSON-LDに書き直すとこうなります。
さっきもちょっと触れましたが、構造化データに「data-vocabulary.org」を使うのは古いやり方です。現在は「schema.org」を使う方が良いらしいので、そっちを使って書き直してます。
このJSONデータをページ内のどっかに置いとけば、Googleがこのデータからパンくず構造を理解してくれます。
実際に構造化データテストツールで確認するとこんな感じ。


特にエラーもなく認識してくれていますね。これなら画面上のデザインは気にしなくて良いので、例えばブログの詳細ページのタイトルもパンくずに含めたいんだけどタイトルが長いとデザインが崩れちゃうなんて場合も安心安全です。
画面上にパンくずがない場合にも使えますね。そういうサイトも実際あると思います。
こんなに長く語るつもりはなかったんですが……まあいつものことか。
ホームがなくても良いというのはあくまでも僕個人の見解とあかつきのお宿のようなサイトで言うならばっていう話なので、もちろんあった方が良い場合もあるでしょうし、絶対になきゃダメって場合もあるかもしれません。でもSEO的にないと不安って思っているのなら気にする必要はなかったぞってことです。
あと今回試したのはdata-vocabulary.orgをHTMLタグに入れるやり方のみの話だったので、Googleが推奨するJSON-LDに変えたらまた結果が変わるかもしれません。もしかしたらこっちの場合はホームも含めておいた方が良い影響があったりもするかもしれません。それについては現段階では分からないので、今後はお宿もホームを含んだJSON-LD構造化データを使ってしばらく様子を見てみたいと思います。何か変化があったらまた報告します。
しかし……ヘンゼルとグレーテルは最終的に魔女の家から自宅に帰ることができたわけですが、パンくずがない状態でどうやって帰ったんだろう?
パンくずリストとは、開いているページがウェブサイトのどこにあるのか、その現在位置や階層などを示したリストです。その昔、ヘンゼルとグレーテルという兄妹が深い森の奥に捨てられそうになった時、帰り道が分かるようにとポケットに入っていたパンを細かくちぎって道しるべ代わりに落としたことが由来となっている名称です。あの童話ではせっかく落としたパンくずが小鳥に食べられてしまって兄妹は道しるべを失ってしまうという続きがありますから、そこまで深読みするならば、サイト内を巡回しまくってるといずれホームへの戻り方を見失っちゃうぞという、一昔前の目的の動画になかなかたどり着けないアダルトサイト的な皮肉がこもっているような気がしなくもないですが、まあそれは置いときましょう。
パンくずリストを置いているサイトの大半は先頭がホーム(トップページ)へのリンクになっていると思います。ホームのアイコンだったりTOPという文字だったり、表示は様々ですが、たどり着く先は基本的に同じです。
ただ、はたしてこの先頭のホームは必要なのかどうか……。
ヘンゼルとグレーテルの場合、パンくずは自分たちのために置いてましたが、ウェブサイトにおいては自分のためではないわけで、じゃあ誰のためかって言うと、主にサイトを訪れるユーザーさんやクローラーのためだと思います。つまりユーザビリティとかSEOのためってことですよね。
どっちをより重視するかはその人の判断によると思いますけど、ユーザービリティに関して言えば別にホームはなくても良いと思うんですよね。よっぽど特殊な構造や階層をしているサイトじゃなければ、階層の一番上にトップページがあるだろうなってことは察しがつくし、僕の経験上、多くのサイトはページ上部のロゴなどにトップページのリンクがついてます。そうじゃなかったとしても、たいていはドメイン名のみのURLをトップページに設定している。あかつきのお宿で言うと「https://norm-nois.com」だけのURL。そこにホームがあるってことは何となく予想できなくもない。
だからね、たとえパンくずリストにホームがなくても、僕たちはヘンゼルやグレーテルのようにホームへ戻れなくなることはないと思うんですよ。もちろん絶対ではないけれど。
これは僕がウェブ系の仕事をしているエンジニアだから思うことなのかもしれません。あまりウェブに馴染みのない人からすればロゴをクリックしてホームに戻れるとか知らねーよって話かもしれない。でも、これも僕の場合の話だけど、サイトを巡回していてトップページへのリンクが特に見当たらなかった場合に、トップページに戻れなくて困った経験ってほぼないのよね。あとなるべくホームに戻ってきてもらうことを想定しているようなサイトだったら、パンくずだけじゃなくてメニューの中にもホームがあることが多いと思うし。
じゃあクローラーのため、SEOのためにはホームをちゃんと先頭につけといた方が良いのかって言うと、少なくとも僕がこのサイトで実験した限りではあってもなくても大差はなかったです。
実際にちょっと前にパンくずリストからホームを消したんですが、それによって検索順位が落ちることもなかったしインデックスに影響も出なかったし、PVも消す前と後で特に変化はありませんでした。Googleの検索結果の画面も特に変化なかったです。直帰率とかまでは調べてなかったんで、もしかしたら回遊率が落ちてたかもしれないんですが、PVがほぼ同じだったんだからやっぱりたいした変化はなかったんだと思う。
パンくずリストの構造化データが適切に設定されていると、Googleの検索結果のところにもちゃんと階層表示がされるようになります。

これはうちのサイトにある世界の国旗からっていう脱出ゲームのページです。緑字のところが階層になってますね。この表記はパンくずの先頭にホームがあっても同じです。「https://norm-nois.com > ホーム > 遊戯の間 > 脱出ゲーム」となるわけではなく、URLが消えて「ホーム > 遊戯の間 > 脱出ゲーム」となるわけでもない。
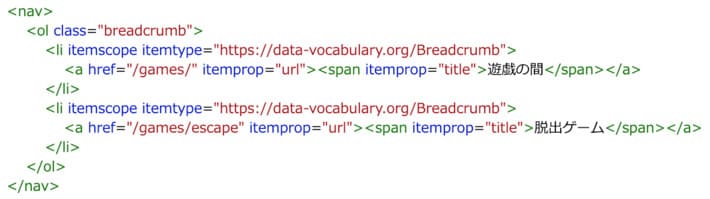
ちなみにこのパンくずリストをHTMLで確認するとこんな感じになってます。

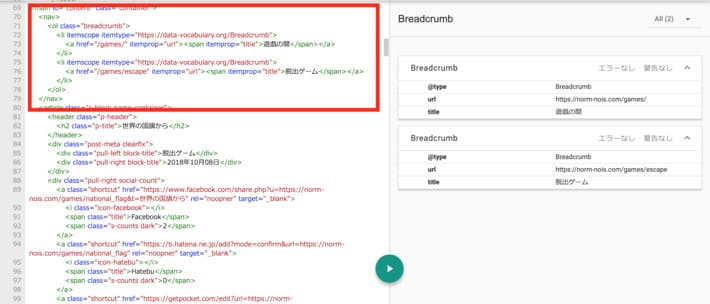
これはGoogleの構造化データテストツールというツールで確認した結果です。テストしたいページのURLを入れると構造化データが正しいかどうかチェックしてくれます。
赤枠で囲った部分がパンくずリストです。小さくで見辛いですかね。拡大するとこんなHTMLが書いてある。

「itemtype・・・」とか「itemprop・・・」とか書いてありますが、これが構造化データの表記です。ちなみにこの画像を見るとitemtypeのところに「data-vocabulary.org」というURLが入ってますが、これは結構古い書き方でGoogleが推奨する書き方はもうちょい違います。でも認識はちゃんとしてくれるみたいです(してくれないこともありますが)
何はともあれ、SEO的に見てもパンくずリストの先頭にホームがないことによるデメリットは、あかつきのお宿に関していえば特にないって話なんですよ。どこにも変化が見当たらない以上、メリットもないんですけどね。
てな感じで、上記の理由から僕はパンくずリストのホームはなくても困らないと判断しました。
まあそれでもSEO対策のためにホームもパンくずリストに残しておきたいって思うなら、「JSON-LD」という表記方法もあります。これはHTMLタグに構造化データを付与するのではなく、構造化データをJSONで記述するやり方です。
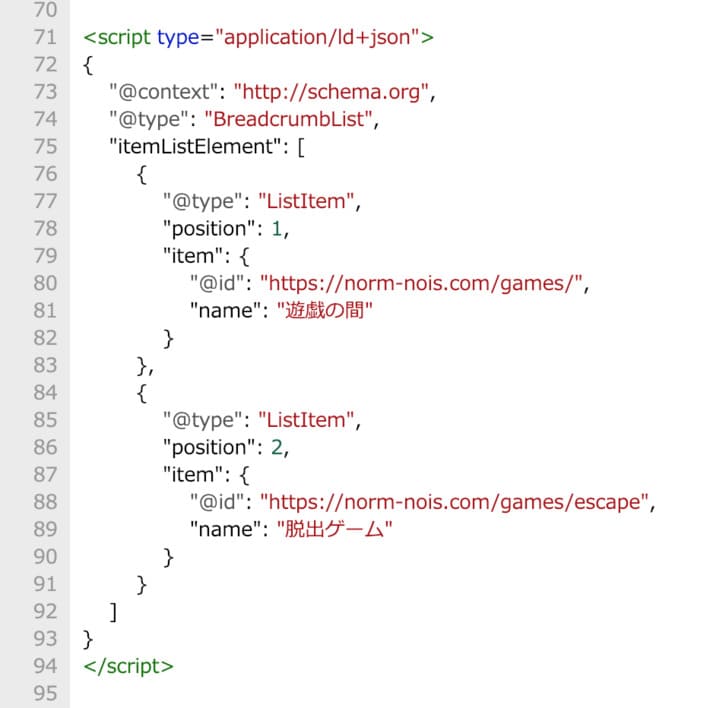
上記のパンくずリストをJSON-LDに書き直すとこうなります。
<script type="application/ld+json">
{
'@context':'http://schema.org',
'@type':'BreadcrumbList',
'itemListElement': [
'@type':'ListItem',
'position':1,
'item':{
'@id':'https://norm-nois.com/games/',
'name':'遊戯の間',
},
'@type':'ListItem',
'position':2,
'item':{
'@id':'https://norm-nois.com/games/escape',
'name':'脱出ゲーム',
}
]
}
</ script>さっきもちょっと触れましたが、構造化データに「data-vocabulary.org」を使うのは古いやり方です。現在は「schema.org」を使う方が良いらしいので、そっちを使って書き直してます。
このJSONデータをページ内のどっかに置いとけば、Googleがこのデータからパンくず構造を理解してくれます。
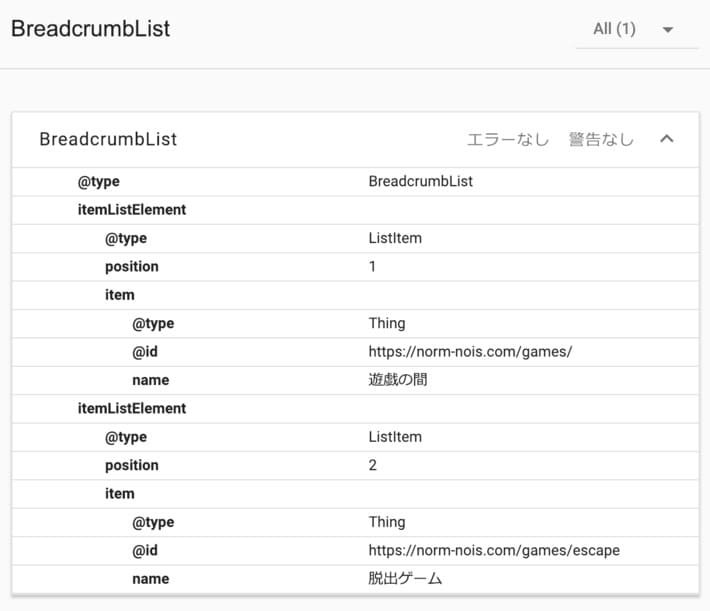
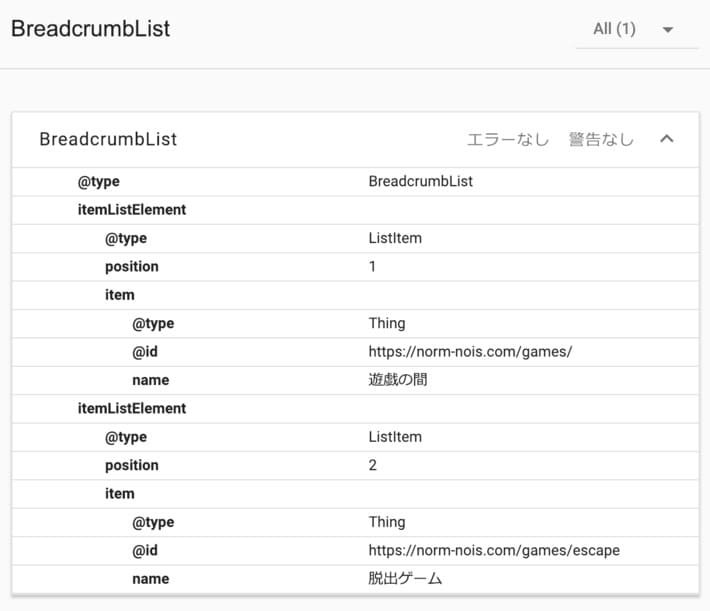
実際に構造化データテストツールで確認するとこんな感じ。


特にエラーもなく認識してくれていますね。これなら画面上のデザインは気にしなくて良いので、例えばブログの詳細ページのタイトルもパンくずに含めたいんだけどタイトルが長いとデザインが崩れちゃうなんて場合も安心安全です。
画面上にパンくずがない場合にも使えますね。そういうサイトも実際あると思います。
こんなに長く語るつもりはなかったんですが……まあいつものことか。
ホームがなくても良いというのはあくまでも僕個人の見解とあかつきのお宿のようなサイトで言うならばっていう話なので、もちろんあった方が良い場合もあるでしょうし、絶対になきゃダメって場合もあるかもしれません。でもSEO的にないと不安って思っているのなら気にする必要はなかったぞってことです。
あと今回試したのはdata-vocabulary.orgをHTMLタグに入れるやり方のみの話だったので、Googleが推奨するJSON-LDに変えたらまた結果が変わるかもしれません。もしかしたらこっちの場合はホームも含めておいた方が良い影響があったりもするかもしれません。それについては現段階では分からないので、今後はお宿もホームを含んだJSON-LD構造化データを使ってしばらく様子を見てみたいと思います。何か変化があったらまた報告します。
しかし……ヘンゼルとグレーテルは最終的に魔女の家から自宅に帰ることができたわけですが、パンくずがない状態でどうやって帰ったんだろう?