Javascriptのアラートダイアログ、ありますよね。
jQueryを使ってこのアラートダイアログをちょっちスタイリッシュな感じにしてしまいましょうというのが、今回の趣旨です。
jQuery Confirmというのがそれです。
使い方はそんなに難しくないです。とりあえずダウンロードして、読み込めるようにしよう。必要なファイルは以下の2つ。
jquery.confirm.js
jquery.confirm.css
あ、もちろんjQueryの本体も必要ですよ。こいつがないとjQueryは動かない。
書くスクリプトはこんな感じです。
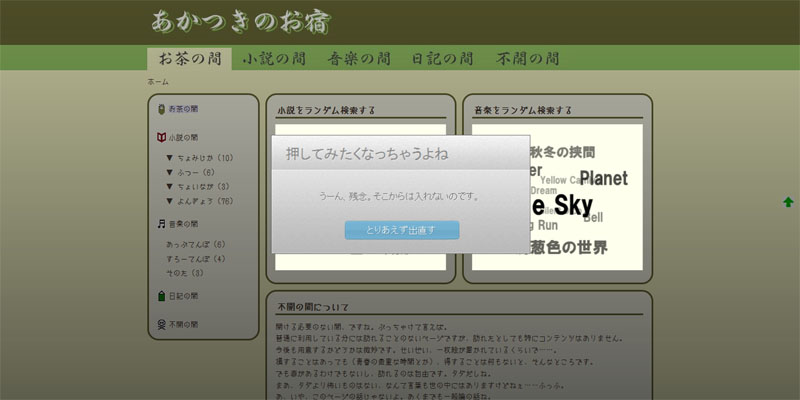
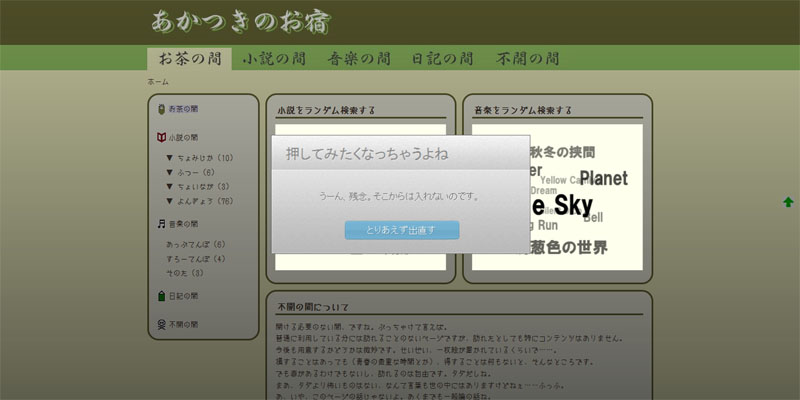
これで、Javascriptでいうところのalertの代わりが果たせます。結果はこんな感じかな。

ボタンを押したときに何か作動させたければ、上記の’action’: function(){}の中にコードを書けばおkです。ボタンを複数出したい場合は、’buttons’の中に複数表記すればその分だけボタンが出るようです。上の例でいくと「とりあえず出直す」以外にってことですね。
jquery.confirm.cssをカスタマイズすれば、もっといろんな表示ができますね。画像ももっと違うのを使ったりとか。
興味がある方はぜひやってみてくだせえ。
jQueryを使ってこのアラートダイアログをちょっちスタイリッシュな感じにしてしまいましょうというのが、今回の趣旨です。
jQuery Confirmというのがそれです。
使い方はそんなに難しくないです。とりあえずダウンロードして、読み込めるようにしよう。必要なファイルは以下の2つ。
jquery.confirm.js
jquery.confirm.css
あ、もちろんjQueryの本体も必要ですよ。こいつがないとjQueryは動かない。
書くスクリプトはこんな感じです。
$.confirm({
'title' : '押してみたくなっちゃうよね',
'message' : 'うーん、残念。そこからは入れないのです。',
'buttons' : {
'とりあえず出直す' : {
'class' : 'blue',
'action': function(){}
}
}
});
これで、Javascriptでいうところのalertの代わりが果たせます。結果はこんな感じかな。

ボタンを押したときに何か作動させたければ、上記の’action’: function(){}の中にコードを書けばおkです。ボタンを複数出したい場合は、’buttons’の中に複数表記すればその分だけボタンが出るようです。上の例でいくと「とりあえず出直す」以外にってことですね。
$.confirm({
'title' : '押してみたくなっちゃうよね',
'message' : 'うーん、残念。そこからは入れないのです。',
'buttons' : {
'とりあえず出直す' : {
'class' : 'blue',
'action': function(){}
},
'有無を言わさず出直す' : {
'class' : 'red',
'action': function(){
window.location.href = 'http://norm-nois.com',
}
}
}
});
jquery.confirm.cssをカスタマイズすれば、もっといろんな表示ができますね。画像ももっと違うのを使ったりとか。
興味がある方はぜひやってみてくだせえ。