この記事を三行にまとめると
AMPとは、Abnormal Masochist Playの略正しくはAccelerated Mobile Pagesの略です
通常のデザインもこっちで良い気がしてきた
最近ちらほらと耳にするようになったAMPを、ちょっと触ってみることにしました。
AMPとは、アブノーマルマゾヒストプレイ(Abnormal Masochist Play)の略で、僕のようなドMな変態が行う異常なプレイのことです。女王様にヒールで踏まれる程度では満足できない!もっとめちゃくちゃにしてほしい!焦らしプレイなんてもうイヤ!もっと高速で!高速でイカせてください!ずっとスマホの画面を握りしめて待ってます女王様ぁっ!的な。
ようするに、スマホでサイトを見たときに、ページを高速で表示できるようにするものです。正しくはAccelerated Mobile Pagesの略です。
必ずしも対応しなきゃいけないものではないし、まだ試験段階っぽい感じの技術ではあるようですが、ページの表示が速くなったり、検索結果の頭に表示されることがあったりと、いろいろメリットは多いようなので、今すぐ本格的に導入するかはさておき、どんなものか知っておいて損はないでしょう。
今回はがっつりと作り込むことはせず、WordpressにAMP対応用のプラグインがあるので、それ使って、とりあえずどんな風に表示されるのか見てみたいと思います。一から自分で対応しようとしている人には情報が足りないかもしれませんが、その辺はご勘弁。
と言っても、Wordpressのプラグインを使う場合は、簡単です。プラグインをインストールして有効化するだけで、表示できるようになります。
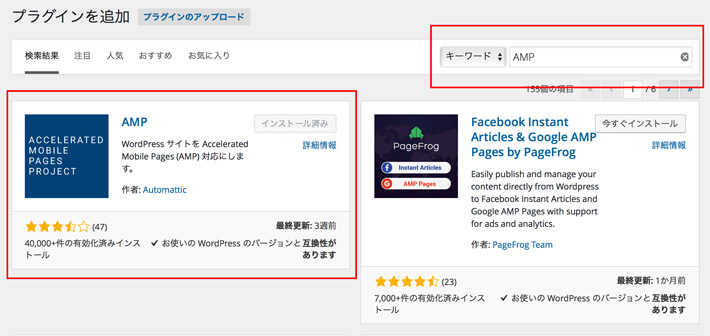
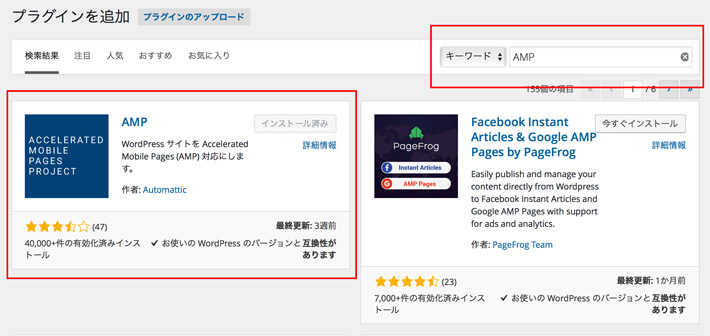
てなことで、プラグインを入れてみましょう。管理画面から検索してインストールしても良いですし、直接ファイルをダウンロードしてサーバーに上げても良いです。

ファイルを直接ダウンロードするなら、こちらから。
AMP
今回は、バージョン0.3.2をインストールしました。
インストールして有効化したら、早速AMPのページを表示させてみましょう。
このプラグインを使った場合は、URLの末尾に「amp」か「amp=1」をつければ、AMP用のページが表示されます。
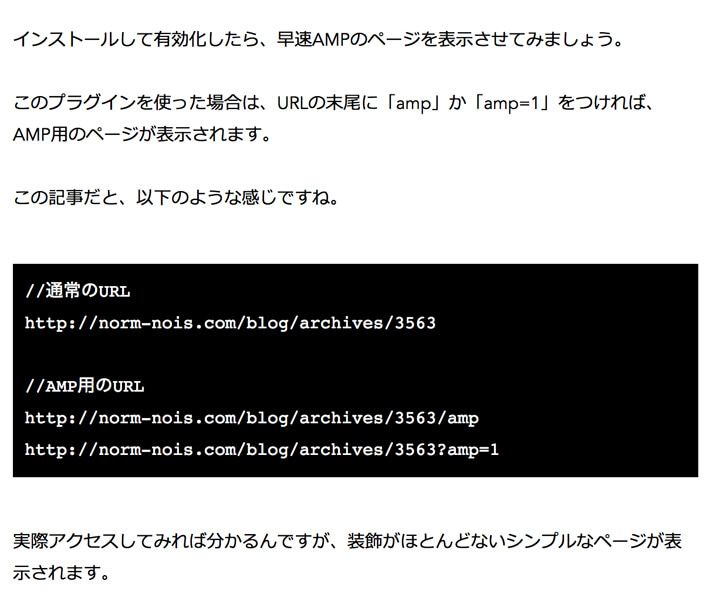
この記事だと、以下のような感じですね。
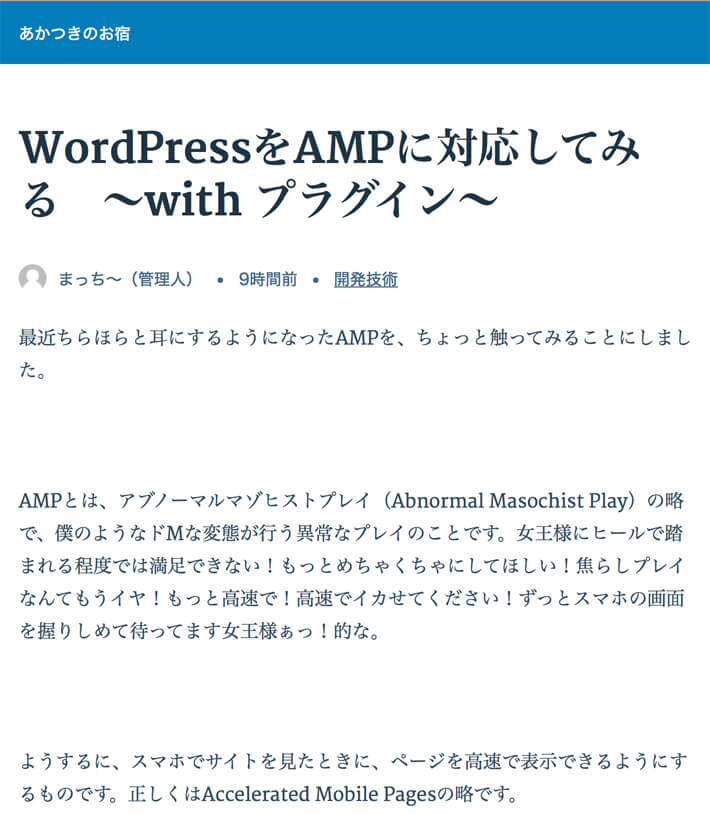
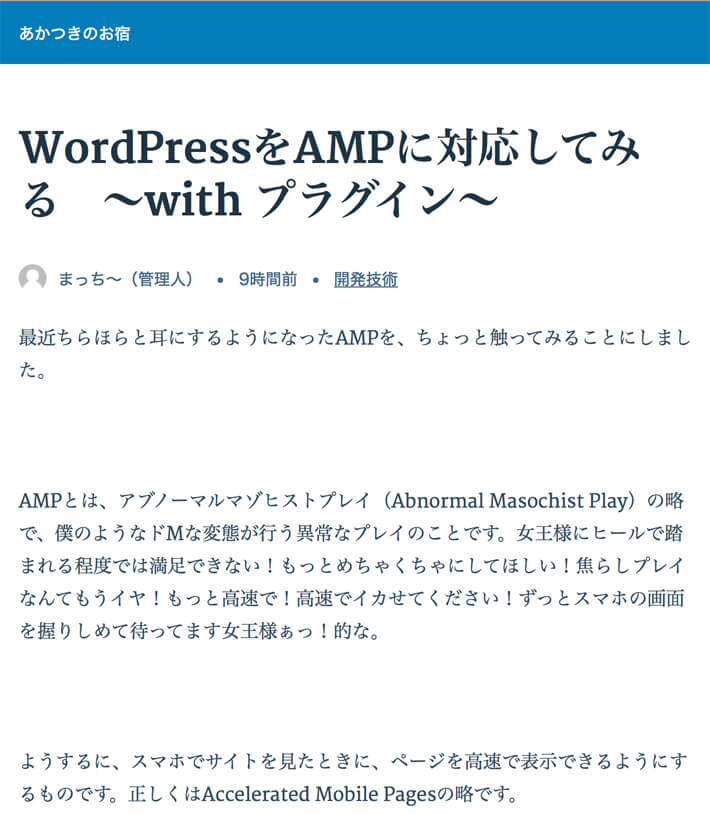
実際アクセスしてみれば分かるんですが、装飾がほとんどないシンプルなページが表示されます。

こんな感じ。
もしampをつけてもページが表示されないって場合は、一度パーマリンク設定の変更ボタンを押してみてください。設定自体を別の何かに変更する必要はないです。それで表示されるようになるはず。
今回使ったプラグインでデザイン変更をする場合は、プラグインフォルダの中にある「templates」の中のPHPファイルをいじります。ページ全体のHTMLは「single.php」、cssは「style.php」で設定します。style.cssじゃなくて、style.phpね。cssを外部ファイルで読み込むことはできないっぽいので、cssが書かれたphpファイルをrequireして、インライン化しているみたいですね。

試しに、現行のあかつきのお宿に、少し近づけてみました。アイコン用のウェブフォントも問題なく使えるようです。

ハイライトもこんな感じ。あかつきのお宿の場合、通常のページはhighlight.jsというやつを使ってるんですが、残念ながらAMPでは動かないので、cssで背景と文字色を変えてるだけです。
今回は実験的に使うってこともあったので、あまり何も考えずにsingle.phpやstyle.phpを直接いじってしまいました。ただこれだと、プラグインをアップデートしたときに、中身が書き換わってしまいますので、注意が必要です。
cssに関しては、style.phpではなく、テーマフォルダの中のfunctions.phpで上書きすることも可能です。それならアップデートしても影響はないですね。
functions.phpに書く場合は、add_action()を使います。
「何それ? おいしいの?」という質問に関しては、僕も詳しいことがよく分からないんで、この辺のページから情報を漁ってもらえればと思います。
Structured Data
説明が英語なんで僕にとってはアレですが、簡単に言うと、ページのタイプ(内容)に応じて、必要な構造化データのマークアップを入れ込んで行くというものです。
自分で一から作成する場合は、Googleが用意してくれているマークアップ支援ツールなどを使って作成することになりますが、今回使っているプラグインの場合は、マークアップの作成もやってくれるので、自分でごちゃごちゃ書かなくても大丈夫です。
ただし、エラーが出ることもあります。
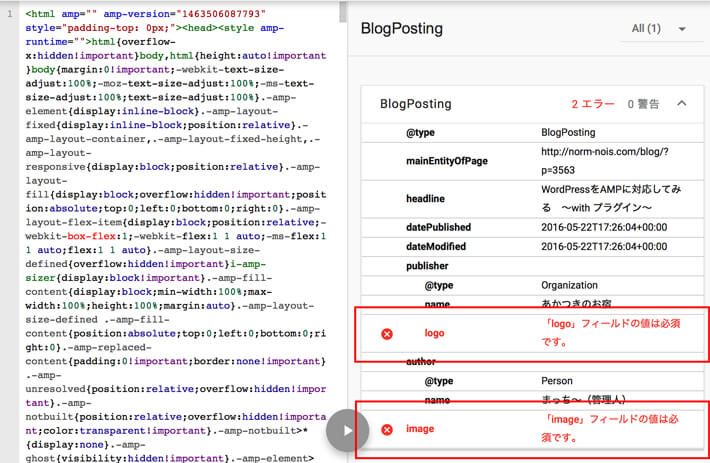
構造化データのエラーは、これまたGoogleが構造化データのテストツールを用意してくれているので、それ使ってチェックできます。
Structured Data Testing Tool
ここにページのURLかサイトのソースコードを直接入力すると、構造化データを検証できます。

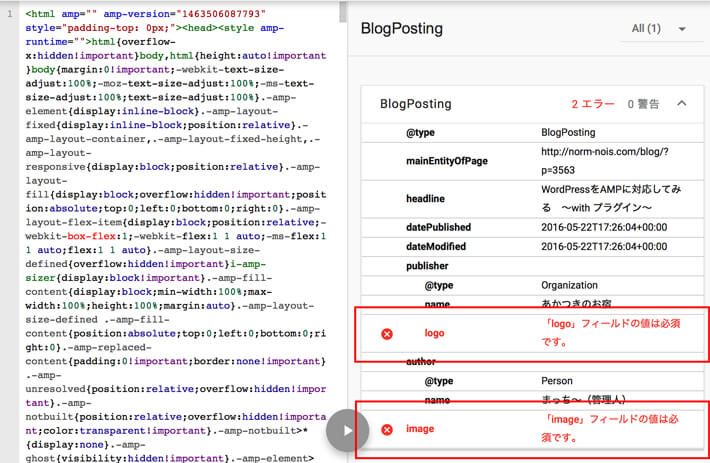
僕がやった限りでは、「logo」と「image」の二つのプロパティでエラーが出ました。どちらも必須入力の要素なのに設定されてないよっていうエラーです。
logoプロパティに関しては、site_icon_urlを設定しておけば、エラーがなくなります。直接プラグインファイルの中身をいじってロゴ画像を設定しても良いのですが、functions.phpで設定することも可能です。
個人的な意見ですが、functions.phpで設定するなら、上記のように書くのが良いと思います。
プラグインのreadmeを読んでみると、以下のような記述で設定しろと書かれているのですが、僕は採用しませんでした。
確かにこの書き方でもsite_icon_urlを設定できます。しかしこれだと、logoプロパティのエラーがなくなりません。
ソースを読む限り、このやり方の場合は、設定されるタイミングが、構造化データのマークアップを作成した後っぽいんですね。だからlogoプロパティの中身は、空の状態のままになってしまいます。
プラグインのバージョンが上がればその辺が改修されるかもしれません。あるいは、構造化データの仕様が変わって、logoプロパティの入力が必須じゃなくなるかもしれませんが、現状は、site_icon_urlをセットして対応するのが良いでしょう。
imageプロパティに関しては、ブログ記事に画像がないとエラーになります。記事本文の中に画像があるか、アイキャッチ画像が設定されていれば、プラグインがそれをimageプロパティにセットしてくます。両方ある場合はアイキャッチ画像が優先です。
僕が確認できたのはこの二つですが、もし他のエラーが出た場合、どういうエラーかはツールが教えてくれるので、それを見ながら修正していけば大丈夫だと思います。
どんなプロパティがあるかについては、下記のページで確認できます。マークアップのサンプルコードも載っています。
Enabling Rich Snippets for Articles
トラッキングIDっていうのは、Googleアナリティクスで設定するトラッキングIDです。「UA-XXXXX-Y」っていうやつ。
「$array[‘norm-nois’]」のnorm-noisの部分は、別に何でも良いです。「attributes」は、何を設定すれば良いかよく分かりませんでした。ただ、書いておかないと設定が正常に行えません。プラグインが、type、attributes、config_dataをisset()で判定しているので、一つでも書き忘れるとNGになっちゃいます。
正常に処理が行われると、プラグインがフッターに以下のようなコードを出力してくれます。
functions.phpで設定しなくても、これを直接HTMLの中に書いちゃえば結果は同じです。つまりプラグインに頼らず、AMPページを自作する場合は、これを書けば良いってことですね。
idがnorm-noisになってるのは、functions.phpで$array[‘norm-nois’]と書いたからです。もし$array[‘masochist’]と書けば、idがmasochistになります。
・imgタグ
・cssのimportant
・タグのstyle属性
まずはimgタグ。imgタグを使うとエラーが出て表示されないようです。AMPページで画像を表示するには、「amp-img」というタグを使います。
amp-imgタグの場合、widthやheightの記述が必須になります。書き忘れると、やっぱりエラーになります。
あとcssなんですが、importantをつけると、エラーが出ます。スタイルが効かないわけではないようなのですが、ログを見るとエラーが出てます。
また、タグの中に直接sytle属性を書くのもエラーの対象みたいです。
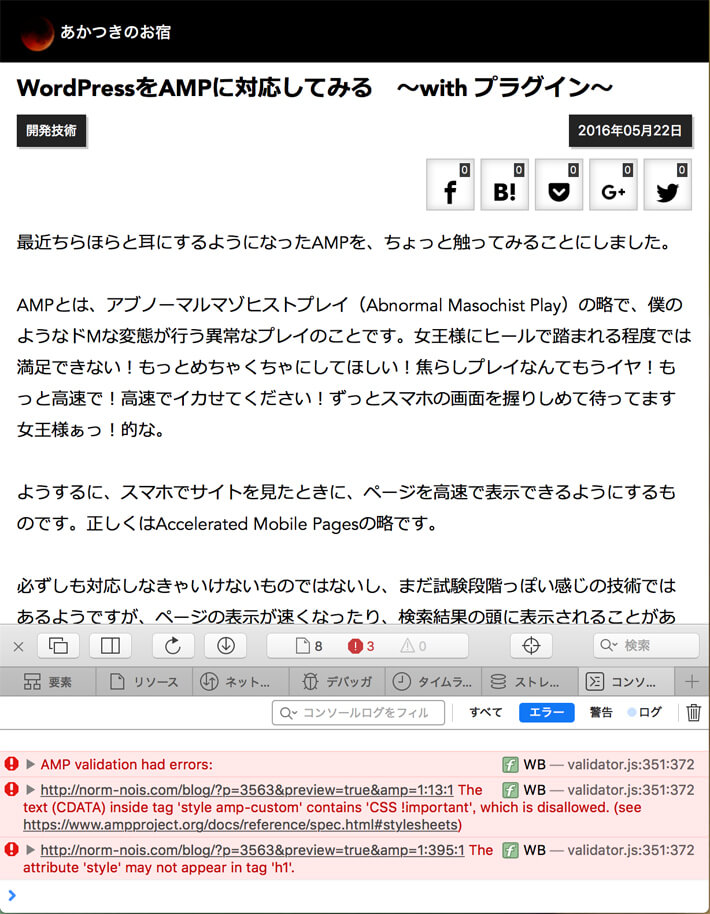
エラーを確認するには、URLの末尾に「#development=1」をつけます。
javascriptのログなどを見るときの要領で、要素の検証やインスペクタを表示すれば見られます。
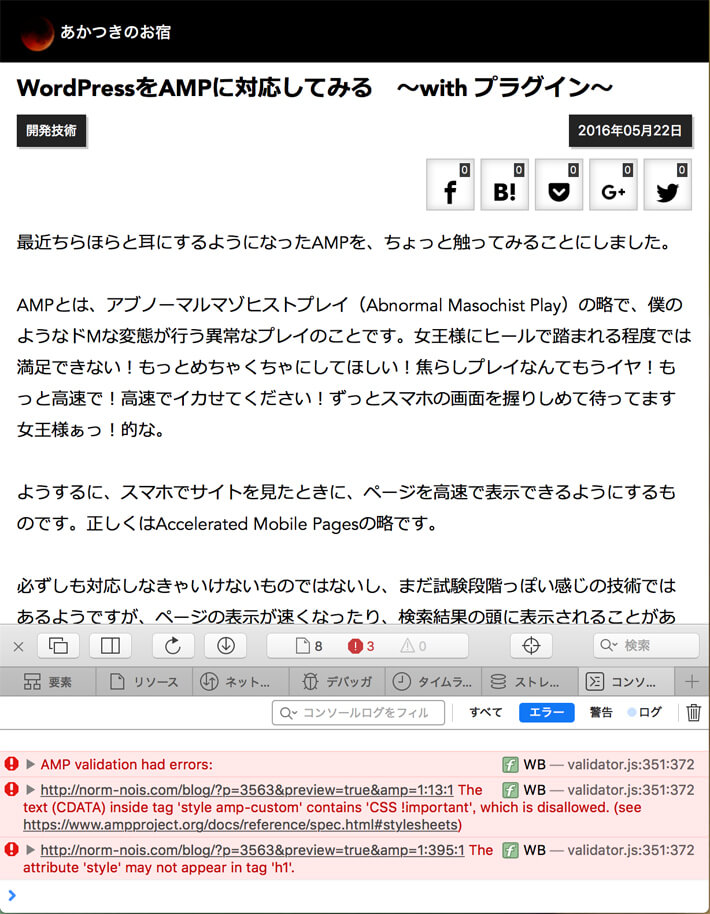
実際にimportantやタグの中にstyle属性を書くと、こんなエラーが出ます。

Safariのインスペクタで見た場合です。
一応、こんなリファレンスページもあるようです。
AMP HTML Specification
確かにここを見ると、imgタグはamp-imgに置き換えろとか、!importantは許可されてない的なことが書かれているような気がします。それ以外についてもいろいろと書かれているので、詰まった時は参考になるかもしれません。
ざっくり……と言うにはだいぶ長かったですが、これでAMPがどんなものか、感触はつかめると思います。
僕個人の感触としては、あかつきのお宿に関しては、読み込み速度だけではなく、デザイン的にも、AMPページの方がすっきりしていて見やすいですね。装飾は乏しいけど、可読性は高い。やはり白背景に黒字が良いのかな。通常のデザインもこっちで良い気がしてきた。
AMPの感触をつかむどころか、自分のデザイン力のなさや、通常ページの可読性の低さが改めて浮き彫りになってしまいましたとさ……くすんorz
AMPとは、アブノーマルマゾヒストプレイ(Abnormal Masochist Play)の略で、僕のようなドMな変態が行う異常なプレイのことです。女王様にヒールで踏まれる程度では満足できない!もっとめちゃくちゃにしてほしい!焦らしプレイなんてもうイヤ!もっと高速で!高速でイカせてください!ずっとスマホの画面を握りしめて待ってます女王様ぁっ!的な。
ようするに、スマホでサイトを見たときに、ページを高速で表示できるようにするものです。正しくはAccelerated Mobile Pagesの略です。
必ずしも対応しなきゃいけないものではないし、まだ試験段階っぽい感じの技術ではあるようですが、ページの表示が速くなったり、検索結果の頭に表示されることがあったりと、いろいろメリットは多いようなので、今すぐ本格的に導入するかはさておき、どんなものか知っておいて損はないでしょう。
今回はがっつりと作り込むことはせず、WordpressにAMP対応用のプラグインがあるので、それ使って、とりあえずどんな風に表示されるのか見てみたいと思います。一から自分で対応しようとしている人には情報が足りないかもしれませんが、その辺はご勘弁。
AMP用のページを作る
AMP用のページは、通常のページと共通ってわけにはいかないので、テンプレートを別に用意する必要があります。URLもちょびっとだけ変わります。と言っても、Wordpressのプラグインを使う場合は、簡単です。プラグインをインストールして有効化するだけで、表示できるようになります。
てなことで、プラグインを入れてみましょう。管理画面から検索してインストールしても良いですし、直接ファイルをダウンロードしてサーバーに上げても良いです。

ファイルを直接ダウンロードするなら、こちらから。
AMP
今回は、バージョン0.3.2をインストールしました。
インストールして有効化したら、早速AMPのページを表示させてみましょう。
このプラグインを使った場合は、URLの末尾に「amp」か「amp=1」をつければ、AMP用のページが表示されます。
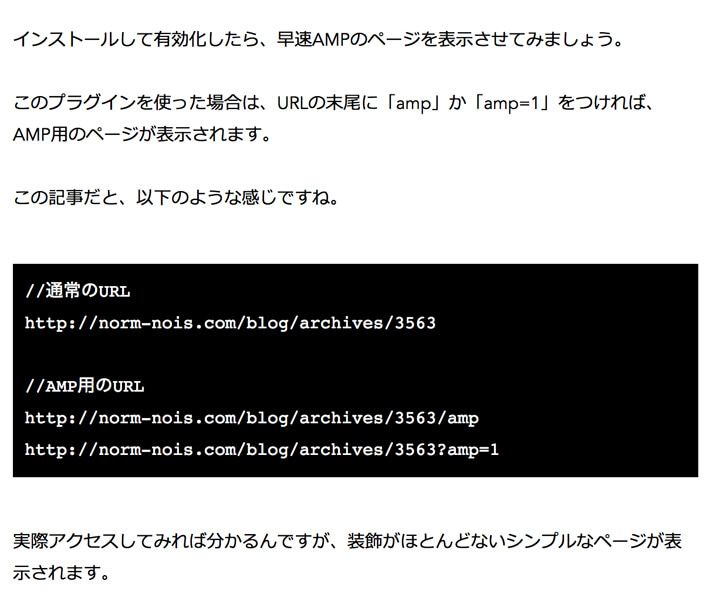
この記事だと、以下のような感じですね。
通常のURL
http://norm-nois.com/blog/archives/3563
AMP用のURL
http://norm-nois.com/blog/archives/3563/amp
http://norm-nois.com/blog/archives/3563?amp=1
実際アクセスしてみれば分かるんですが、装飾がほとんどないシンプルなページが表示されます。

こんな感じ。
もしampをつけてもページが表示されないって場合は、一度パーマリンク設定の変更ボタンを押してみてください。設定自体を別の何かに変更する必要はないです。それで表示されるようになるはず。
デザインをいじってみる
AMPはjavascriptが動きません。でもcssは使えますので、cssでのデザイン変更はできます。今回使ったプラグインでデザイン変更をする場合は、プラグインフォルダの中にある「templates」の中のPHPファイルをいじります。ページ全体のHTMLは「single.php」、cssは「style.php」で設定します。style.cssじゃなくて、style.phpね。cssを外部ファイルで読み込むことはできないっぽいので、cssが書かれたphpファイルをrequireして、インライン化しているみたいですね。

試しに、現行のあかつきのお宿に、少し近づけてみました。アイコン用のウェブフォントも問題なく使えるようです。

ハイライトもこんな感じ。あかつきのお宿の場合、通常のページはhighlight.jsというやつを使ってるんですが、残念ながらAMPでは動かないので、cssで背景と文字色を変えてるだけです。
今回は実験的に使うってこともあったので、あまり何も考えずにsingle.phpやstyle.phpを直接いじってしまいました。ただこれだと、プラグインをアップデートしたときに、中身が書き換わってしまいますので、注意が必要です。
cssに関しては、style.phpではなく、テーマフォルダの中のfunctions.phpで上書きすることも可能です。それならアップデートしても影響はないですね。
functions.phpに書く場合は、add_action()を使います。
add_action('amp_post_template_css', 'my_amp_additional_css_styles');
function my_amp_additional_css_styles($amp_template) {
?>
.amp-wp-content {
color: #000;
}
<?php
}
構造化データについて
AMPのページには、構造化データだかリッチスニペットだかいうものが必要になります。「何それ? おいしいの?」という質問に関しては、僕も詳しいことがよく分からないんで、この辺のページから情報を漁ってもらえればと思います。
Structured Data
説明が英語なんで僕にとってはアレですが、簡単に言うと、ページのタイプ(内容)に応じて、必要な構造化データのマークアップを入れ込んで行くというものです。
自分で一から作成する場合は、Googleが用意してくれているマークアップ支援ツールなどを使って作成することになりますが、今回使っているプラグインの場合は、マークアップの作成もやってくれるので、自分でごちゃごちゃ書かなくても大丈夫です。
ただし、エラーが出ることもあります。
構造化データのエラーは、これまたGoogleが構造化データのテストツールを用意してくれているので、それ使ってチェックできます。
Structured Data Testing Tool
ここにページのURLかサイトのソースコードを直接入力すると、構造化データを検証できます。

僕がやった限りでは、「logo」と「image」の二つのプロパティでエラーが出ました。どちらも必須入力の要素なのに設定されてないよっていうエラーです。
logoプロパティに関しては、site_icon_urlを設定しておけば、エラーがなくなります。直接プラグインファイルの中身をいじってロゴ画像を設定しても良いのですが、functions.phpで設定することも可能です。
add_filter('amp_site_icon_url', 'my_amp_site_icon_url');
function my_amp_site_icon_url($data) {
return 'http://norm-nois.com/img/moon.gif';
}
個人的な意見ですが、functions.phpで設定するなら、上記のように書くのが良いと思います。
プラグインのreadmeを読んでみると、以下のような記述で設定しろと書かれているのですが、僕は採用しませんでした。
add_filter( 'amp_post_template_data', 'xyz_amp_set_site_icon_url' );
function xyz_amp_set_site_icon_url( $data ) {
// Ideally a 32x32 image
$data[ 'site_icon_url' ] = get_stylesheet_directory_uri() . '/images/amp-site-icon.png';
return $data;
}
確かにこの書き方でもsite_icon_urlを設定できます。しかしこれだと、logoプロパティのエラーがなくなりません。
ソースを読む限り、このやり方の場合は、設定されるタイミングが、構造化データのマークアップを作成した後っぽいんですね。だからlogoプロパティの中身は、空の状態のままになってしまいます。
プラグインのバージョンが上がればその辺が改修されるかもしれません。あるいは、構造化データの仕様が変わって、logoプロパティの入力が必須じゃなくなるかもしれませんが、現状は、site_icon_urlをセットして対応するのが良いでしょう。
imageプロパティに関しては、ブログ記事に画像がないとエラーになります。記事本文の中に画像があるか、アイキャッチ画像が設定されていれば、プラグインがそれをimageプロパティにセットしてくます。両方ある場合はアイキャッチ画像が優先です。
僕が確認できたのはこの二つですが、もし他のエラーが出た場合、どういうエラーかはツールが教えてくれるので、それを見ながら修正していけば大丈夫だと思います。
どんなプロパティがあるかについては、下記のページで確認できます。マークアップのサンプルコードも載っています。
Enabling Rich Snippets for Articles
Googleアナリティクスを入れてみる
当プラグインには、Googleアナリティクスの設定も用意されています。使うのであれば、さっきのsite_icon_urlと同じ要領で、functions.phpに必要な設定を記述します。add_filter('amp_post_template_analytics', 'my_amp_post_template_analytics');
function my_amp_post_template_analytics($data) {
$array['norm-nois'] = array(
'type' => 'googleanalytics',
'attributes' => array(),
'config_data' => array(
'vars' => array(
'account' => 'トラッキングID',
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $array;
}
トラッキングIDっていうのは、Googleアナリティクスで設定するトラッキングIDです。「UA-XXXXX-Y」っていうやつ。
「$array[‘norm-nois’]」のnorm-noisの部分は、別に何でも良いです。「attributes」は、何を設定すれば良いかよく分かりませんでした。ただ、書いておかないと設定が正常に行えません。プラグインが、type、attributes、config_dataをisset()で判定しているので、一つでも書き忘れるとNGになっちゃいます。
正常に処理が行われると、プラグインがフッターに以下のようなコードを出力してくれます。
<amp-analytics type="googleanalytics" id="norm-nois">
<script type="application/json">
{
"vars": {
"account": "トラッキングID"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
functions.phpで設定しなくても、これを直接HTMLの中に書いちゃえば結果は同じです。つまりプラグインに頼らず、AMPページを自作する場合は、これを書けば良いってことですね。
idがnorm-noisになってるのは、functions.phpで$array[‘norm-nois’]と書いたからです。もし$array[‘masochist’]と書けば、idがmasochistになります。
ちょい気になった点
今回やった限りでは、以下の点がちょっち気になったというか、引っかかりました。・imgタグ
・cssのimportant
・タグのstyle属性
まずはimgタグ。imgタグを使うとエラーが出て表示されないようです。AMPページで画像を表示するには、「amp-img」というタグを使います。
<amp-img src="http://norm-nois.com/img/moon.gif" width="32" height="32"></amp-img>amp-imgタグの場合、widthやheightの記述が必須になります。書き忘れると、やっぱりエラーになります。
あとcssなんですが、importantをつけると、エラーが出ます。スタイルが効かないわけではないようなのですが、ログを見るとエラーが出てます。
また、タグの中に直接sytle属性を書くのもエラーの対象みたいです。
<a href="http://norm-nois.com" style="display:block">リンク</a>エラーを確認するには、URLの末尾に「#development=1」をつけます。
http://norm-nois.com/blog/archives/3563/amp#development=1javascriptのログなどを見るときの要領で、要素の検証やインスペクタを表示すれば見られます。
実際にimportantやタグの中にstyle属性を書くと、こんなエラーが出ます。

Safariのインスペクタで見た場合です。
一応、こんなリファレンスページもあるようです。
AMP HTML Specification
確かにここを見ると、imgタグはamp-imgに置き換えろとか、!importantは許可されてない的なことが書かれているような気がします。それ以外についてもいろいろと書かれているので、詰まった時は参考になるかもしれません。
ざっくり……と言うにはだいぶ長かったですが、これでAMPがどんなものか、感触はつかめると思います。
僕個人の感触としては、あかつきのお宿に関しては、読み込み速度だけではなく、デザイン的にも、AMPページの方がすっきりしていて見やすいですね。装飾は乏しいけど、可読性は高い。やはり白背景に黒字が良いのかな。通常のデザインもこっちで良い気がしてきた。
AMPの感触をつかむどころか、自分のデザイン力のなさや、通常ページの可読性の低さが改めて浮き彫りになってしまいましたとさ……くすんorz