この記事を三行にまとめると
プロフィールに何か項目を追加したい場合の話「連絡先情報」のところに項目を追加する場合
「あなたについて」のところに項目を追加する場合
Wordpressの管理画面でユーザーのプロフィールに何か項目を追加したい場合の話です。
プロフィール更新はユーザー一覧から編集できますが、その中に「連絡先情報」と「あなたについて」という項目があります。それぞれに追加する方法をやってみたいと思います。
functions.phpに以下のコードを追加します。
「user_contactmethods」というフィルターを使えば連絡先情報に項目を追加できます。実際にプロフィール編集画面を見てみると、自己PRを入力するテキストボックスが追加されていますね。

上の例では「pr」というキーで項目を設定しました。これがフロントページでメタ情報を取得するときのキーになります。
複数追加したければ、さっきの「set_user_meta」のところにどんどん書いてけば項目を増やせます。
手っ取り早くユーザーのメタ情報を増やしたいって場合はこれで簡単に実装できるのですが、これだとテキストボックスしか追加できません。
もしテキストエリアやプルダウンなどを追加したい場合は、もう一つの「あなたについて」の方に項目を追加する必要があります。
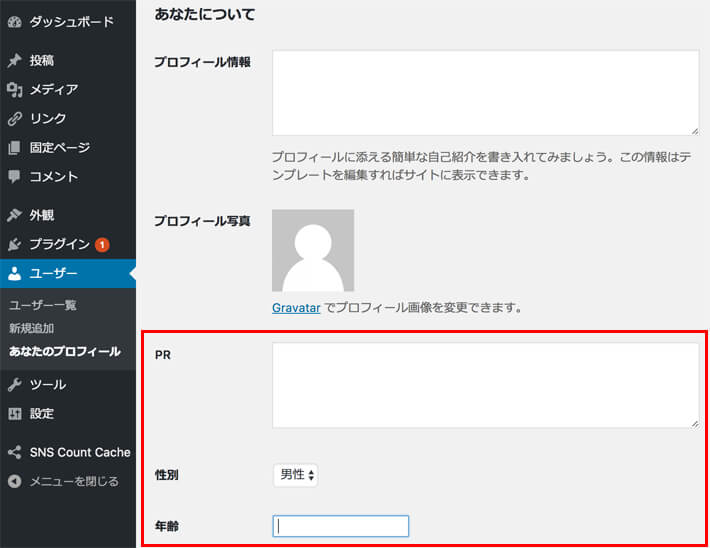
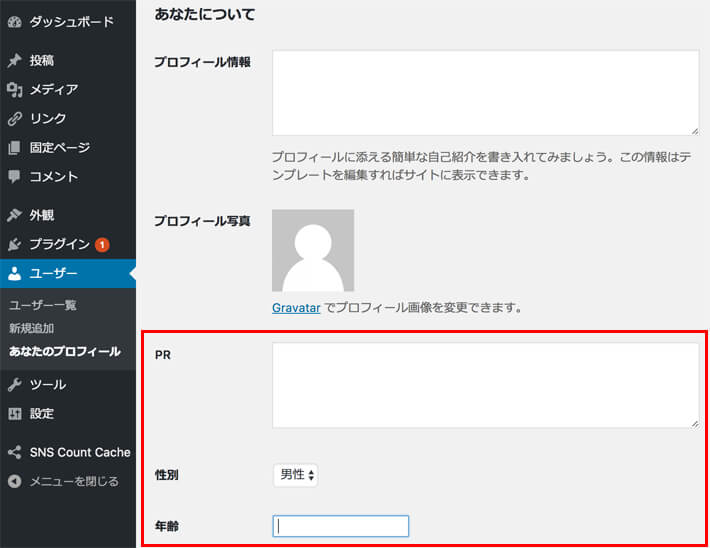
PRのテキストエリア、性別のプルダウン、年齢のテキストボックスを追加してみました。

連絡先情報に比べるとちょいと書くことが多いですね。
あなたについてのところに項目を追加する場合は「show_password_fields」と「profile_update」という二つのアクションフックが必要になります。「show_password_fields」でプロフィール編集画面に表示する項目を追加し、「profile_update」でデータの登録処理を行います。
連絡先情報との違いはいくつかありますが、まずはHTMLを自分で書かないといけないという点が違いますね。上の例だと見辛いと思いますが、テーブルレイアウトの中にテキストエリアやプルダウンを書いてます。
それから連絡先情報のuser_contactmethodsの方はどんな変数名でも動きますが、あなたについてのshow_password_fieldsの方は「$profileuser」というグローバル変数を使います。別に使わなくてもプロフィールの更新はできますが、$profileuserには登録済みのプロフィールデータが入っているので、テキストエリアやプルダウンの中に初期値として入れる場合には必要になります。
profile_updateでデータを登録するときは「update_user_meta()」という関数を使います。たぶんですが複数のメタ情報をまとめてアップデートする関数はないっぽいので、そういう関数を自作するのでなければ、update_user_metaで一つずつ登録していくことになります。
「$old_user_data」には変更前のデータが入ってます。update_user_metaの四番目の引数に変更前のデータを入れておくと、更新処理を行う前にデータの内容に変更があるかどうかを確認してくれます。
二つ三つ項目を追加するだけならたいしたことないかもしれませんが、いっぱい追加する場合はprofile_updateの中に一つずつ登録処理を書くのも大変だと思うんで、foreach文とか使って登録できるようにしといた方が良いかもしれませんね。
テキストエリアやプルダウンのname属性をちょいといじって配列でPOSTデータを受け取れるようにしました。これならforeach文でデータを登録できるので項目をいくら追加してもprofile_updateの方はコードを書き加える必要がなくて楽っすね。
メタ情報の取得方法は連絡先情報の時と同じです。「get_user_meta($user_id, ‘キー’, true);」でおっけーです。
お手軽に項目を追加したいって場合はuser_contactmethodsを使って連絡先情報に追加すれば良いと思いますが、もう少し柔軟にテキストボックス以外もいろいろ追加したい場合は、手間はかかりますがshow_password_fieldsとprofile_updateの方を使うのが良いでしょう。その辺はケースバイケースってことで。
ラジオボタンやチェックボックスは今回やりませんでしたが同じ要領でいけるはずなので、必要があればお試しあれ。
ユーザーの新規追加時にも項目を追加したい場合はこっちもあわせてどーぞ。
WordPressでユーザー情報に項目を追加するぞい 〜ver.新規登録時〜
プロフィール更新はユーザー一覧から編集できますが、その中に「連絡先情報」と「あなたについて」という項目があります。それぞれに追加する方法をやってみたいと思います。
連絡先情報
まずは「連絡先情報」のところに項目を追加する場合です。「自己PR」って項目を追加してみましょう。functions.phpに以下のコードを追加します。
//functions.php
function set_user_meta($profile) {
$profile['pr'] = '自己PR';
return $profile;
}
add_filter('user_contactmethods', 'set_user_meta', 10, 1);
「user_contactmethods」というフィルターを使えば連絡先情報に項目を追加できます。実際にプロフィール編集画面を見てみると、自己PRを入力するテキストボックスが追加されていますね。

上の例では「pr」というキーで項目を設定しました。これがフロントページでメタ情報を取得するときのキーになります。
echo get_user_meta($user_id, 'pr', true);複数追加したければ、さっきの「set_user_meta」のところにどんどん書いてけば項目を増やせます。
//functions.php
function set_user_meta($profile) {
$profile['pr'] = '自己PR';
$profile['sex'] = '性別';
$profile['age'] = '年齢';
return $profile;
}
add_filter('user_contactmethods', 'set_user_meta', 10, 1);
//メタ情報の取得
echo get_user_meta($user_id, 'pr', true);
echo get_user_meta($user_id, 'sex', true);
echo get_user_meta($user_id, 'age', true);
手っ取り早くユーザーのメタ情報を増やしたいって場合はこれで簡単に実装できるのですが、これだとテキストボックスしか追加できません。
もしテキストエリアやプルダウンなどを追加したい場合は、もう一つの「あなたについて」の方に項目を追加する必要があります。
あなたについて
ほんじゃあ「あなたについて」にテキストエリアやプルダウンを追加してみましょう。連絡先情報と同じようにfunctions.phpに以下のコードを記述します。//ユーザーのプロフィール情報下に項目を追加
function set_user_profile($bool) {
global $profileuser;
//PRのテキストエリアを追加
echo '<tr><th><label for="pr">PR</label></th><td><textarea name="pr" rows="5" cols="30">'.esc_html($profileuser->pr).'</textarea></td></tr>';
//性別のプルダウンを追加
echo '<tr><th><label for="sex">性別</label></th><td><select name="sex"><option value="男性"'.(($profileuser->sex == '男性') ? ' selected' : '').'>男性</option><option value="女性"'.(($profileuser->sex == '女性') ? ' selected' : '').'>女性</option></select><td></tr>';
//年齢のテキストボックスを追加
echo '<tr><th><label for="pr">年齢</label></th><td><input type="text" name="age" value="'.esc_html($profileuser->age).'" /></td></tr>';
return $bool;
}
add_action('show_password_fields', 'set_user_profile');
function update_user_profile($user_id, $old_user_data) {
//PRを更新
if(isset($_POST['pr'])) {
update_user_meta($user_id, 'pr', $_POST['pr'], $old_user_data->pr);
}
//性別を更新
if(isset($_POST['sex'])) {
update_user_meta($user_id, 'sex', $_POST['sex'], $old_user_data->sex);
}
//年齢を更新
if(isset($_POST['age'])) {
update_user_meta($user_id, 'age', $_POST['age'], $old_user_data->age);
}
}
add_action('profile_update', 'update_user_profile', 10, 2);PRのテキストエリア、性別のプルダウン、年齢のテキストボックスを追加してみました。

連絡先情報に比べるとちょいと書くことが多いですね。
あなたについてのところに項目を追加する場合は「show_password_fields」と「profile_update」という二つのアクションフックが必要になります。「show_password_fields」でプロフィール編集画面に表示する項目を追加し、「profile_update」でデータの登録処理を行います。
連絡先情報との違いはいくつかありますが、まずはHTMLを自分で書かないといけないという点が違いますね。上の例だと見辛いと思いますが、テーブルレイアウトの中にテキストエリアやプルダウンを書いてます。
それから連絡先情報のuser_contactmethodsの方はどんな変数名でも動きますが、あなたについてのshow_password_fieldsの方は「$profileuser」というグローバル変数を使います。別に使わなくてもプロフィールの更新はできますが、$profileuserには登録済みのプロフィールデータが入っているので、テキストエリアやプルダウンの中に初期値として入れる場合には必要になります。
profile_updateでデータを登録するときは「update_user_meta()」という関数を使います。たぶんですが複数のメタ情報をまとめてアップデートする関数はないっぽいので、そういう関数を自作するのでなければ、update_user_metaで一つずつ登録していくことになります。
「$old_user_data」には変更前のデータが入ってます。update_user_metaの四番目の引数に変更前のデータを入れておくと、更新処理を行う前にデータの内容に変更があるかどうかを確認してくれます。
二つ三つ項目を追加するだけならたいしたことないかもしれませんが、いっぱい追加する場合はprofile_updateの中に一つずつ登録処理を書くのも大変だと思うんで、foreach文とか使って登録できるようにしといた方が良いかもしれませんね。
//ユーザーのプロフィール情報下に項目を追加
function set_user_profile($bool) {
global $profileuser;
//自己PRのテキストエリアを追加
echo '<tr><th><label for="pr">自己PR</label></th><td><textarea name="pr" rows="5" cols="30">'.esc_html($profileuser->pr).'</textarea></td></tr>';
//性別のプルダウンを追加
echo '<tr><th><label for="sex">性別</label></th><td><select name="sex"><option value="男性"'.(($profileuser->sex == '男性') ? ' selected' : '').'>男性</option><option value="女性"'.(($profileuser->sex == '女性') ? ' selected' : '').'>女性</option></select><td></tr>';
//年齢のテキストボックスを追加
echo '<tr><th><label for="pr">年齢</label></th><td><input type="text" name="age" value="'.esc_html($profileuser->age).'" /></td></tr>';
return $bool;
}
add_action('show_password_fields', 'set_user_profile');
function update_user_profile($user_id, $old_user_data) {
foreach($_POST['user'] as $key => $value) {
if(isset($_POST['user'][$key])) {
update_user_meta($user_id, $key, $value, $old_user_data->{$key});
}
}
}
add_action('profile_update', 'update_user_profile', 10, 2);テキストエリアやプルダウンのname属性をちょいといじって配列でPOSTデータを受け取れるようにしました。これならforeach文でデータを登録できるので項目をいくら追加してもprofile_updateの方はコードを書き加える必要がなくて楽っすね。
メタ情報の取得方法は連絡先情報の時と同じです。「get_user_meta($user_id, ‘キー’, true);」でおっけーです。
お手軽に項目を追加したいって場合はuser_contactmethodsを使って連絡先情報に追加すれば良いと思いますが、もう少し柔軟にテキストボックス以外もいろいろ追加したい場合は、手間はかかりますがshow_password_fieldsとprofile_updateの方を使うのが良いでしょう。その辺はケースバイケースってことで。
ラジオボタンやチェックボックスは今回やりませんでしたが同じ要領でいけるはずなので、必要があればお試しあれ。
ユーザーの新規追加時にも項目を追加したい場合はこっちもあわせてどーぞ。
WordPressでユーザー情報に項目を追加するぞい 〜ver.新規登録時〜