
この記事を三行にまとめると
WordpressのSyntax Highlighterというプラグインのお話loadイベントで発動するのがちょっと具合悪いときがある
jsファイルをいじって発動のタイミングを変えてみました
Wordpressで記事を書いているときに、HTMLやPHPのコードを直接書くことがあります。
そのとき、コードを見やすくする……ハイライトするって言い方で良いんですかね……ちょっと分かんないですけど、とにかくそういうことをする人は多いと思います。うちの場合は、こんな感じですね。
これを実現する方法はいくつもあるんですが、僕はずーっと前からSyntax Highlighterってやつを使ってます。
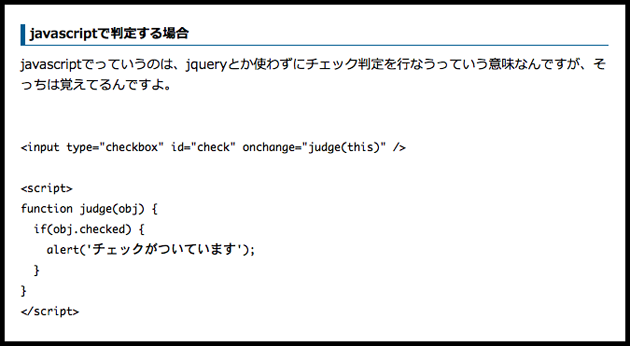
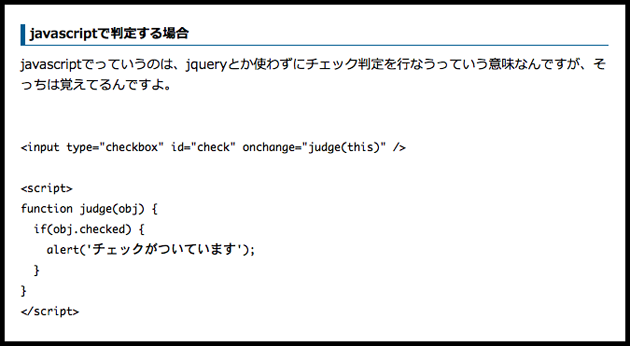
このプラグイン、ページの読み込みが終わった時点で、loadイベントによって記事の本文中にあるコードの部分をjavascriptでキレイにしてくれるんですけど、onload時なもんだから、ページが読み込み終わらないと発動しないんですね。ってことは、何らかの事情でページの読み込みがなかなか完了しない場合、↓みたいな感じになっちゃうわけですよ。

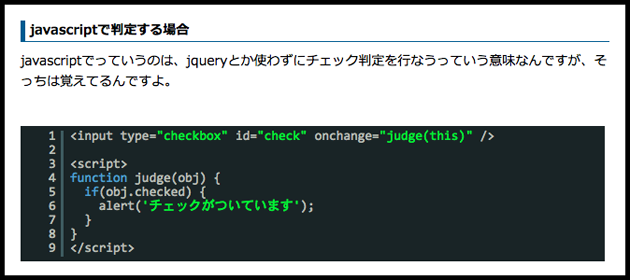
ちゃんと読み込み終わると↓になる。

まあ、ページの読み込みが終わってないんだから仕方ないっちゃ仕方ないんですが、でも、例えばあかつきのお宿の場合、読み込みが終わってない場合の原因はたいてい、記事の下にあるソーシャルブックマークのボタンか広告の読み込みが完了してないせいです。
でも、広告なんて仮にエラーが出て表示されなくても構わないわけですよ。本文さえ表示されてれば。ところが今は、ボタンや広告の読み込みが遅いと、記事本文にも影響が出る。そりゃちょっといただけないってことで、それをどげんかしようじゃないかと。
ブクマボタンや広告の読み込みの方をonload時に行なうようにするっていう方法もあるんですけど、考えてみたら、Syntax Highlighterの発動のタイミングって、ページ全部が読み込み終わらなくても、記事本文さえ表示が完了してれば、その時点で発動しちゃって良いと思うんですよね。
なので、今回はそこをいじってみました。
僕の使ってるこのSyntax Highlighterっていうのは結構古いプラグインでして、しかもその中でも僕は古いバージョンを使ってるんですが、たぶん、この手のプラグインって、基本は一緒だと思う。ちゃんと確かめたわけではないですけどね。だからこの方法は、他のプラグインでも通用する……ような気がする。ソースをざっと眺めさせてもらった限り、少なくともこちらのSyntaxHighlighter Evolvedってやつは、同じ感じだった。
onload時にソースコードの部分をハイライトしてるのは、shCore.jsというファイルです。Syntax HighlighterもEvolvedも一緒。jsファイルがまとめて入ってるフォルダがあるはずだから、そこを漁ればshCore.jsも見つかります。
ファイルを開いてみると、コードが圧縮されてます。それもただ単に一行になってるだけじゃなくて、eval圧縮ってやつが施されてる。eval圧縮ってのが何なのかはよく分からないけど、まあ何か良い感じにコードが圧縮されて、軽量化できるんでしょう。
圧縮されたコードを戻す方法はいろいろありますが、僕は昔からこのOnline JavaScript beautifierってとこにお世話になってます。javascritpのコードをコピペしてワンクリックでコードを戻してくれるんで、なかなか便利です。
圧縮されたコードを元に戻すと、こんな記述があります。
バージョンとかによって多少の違いはありますけど、ようは「all」っていうメソッドを探せばオーケーです。
で、これを見てもらうと分かると思いますけど、loadイベントで何かやろうとしてますよね。だからこれをコメントアウトするなり、ガッと削除するなりしてしまう。
これで、ページの読み込みを待たずに、記事のハイライトができるようになります。もちろんこのjsを読み込むタイミングは、記事本文が読み込まれるより後で。
と言っても、通常shCore.jsは「wp_foot()」で読み込まれるようになってるはずなので、あまり気にしなくても大丈夫ですけどね。wp_foot()はおそらくページのフッター部分で呼んでるはずなので、jsのコードだけちょちょっといじって、あとは通常通りにプラグインを有効化すれば、問題ないはずです。
phpファイルの方をいじって上手いタイミングでハイライトさせる方法もありだと思うんですが、これだと一ヶ所いじるだけで良かったから、今回はこっちで対応してみました。記事の本文に何かしらの操作をするプラグインを他に使っている場合に、こうやっちゃうと何か変な影響が出る可能性はあるかもしれませんが、たぶん大丈夫ではないかと。
少なくともあかつきのお宿では、これといった影響は出てないです。むしろ広告の表示とかが遅れてるときでもちゃんとハイライトされてるおかげで、若干ページの読み込みが早くなったような錯覚すら起こる。
なので、もし同じようなことを思っている人がいたら、この方法を試してみる手はあるかと。あえてプラグインを有効化しないで、自分で必要なファイルを読み込んじゃって操作するっていう手も、ありかもですけどね。
そのとき、コードを見やすくする……ハイライトするって言い方で良いんですかね……ちょっと分かんないですけど、とにかくそういうことをする人は多いと思います。うちの場合は、こんな感じですね。
<div>
<?php echo 'hello world' ?>
</div>
これを実現する方法はいくつもあるんですが、僕はずーっと前からSyntax Highlighterってやつを使ってます。
このプラグイン、ページの読み込みが終わった時点で、loadイベントによって記事の本文中にあるコードの部分をjavascriptでキレイにしてくれるんですけど、onload時なもんだから、ページが読み込み終わらないと発動しないんですね。ってことは、何らかの事情でページの読み込みがなかなか完了しない場合、↓みたいな感じになっちゃうわけですよ。

ちゃんと読み込み終わると↓になる。

まあ、ページの読み込みが終わってないんだから仕方ないっちゃ仕方ないんですが、でも、例えばあかつきのお宿の場合、読み込みが終わってない場合の原因はたいてい、記事の下にあるソーシャルブックマークのボタンか広告の読み込みが完了してないせいです。
でも、広告なんて仮にエラーが出て表示されなくても構わないわけですよ。本文さえ表示されてれば。ところが今は、ボタンや広告の読み込みが遅いと、記事本文にも影響が出る。そりゃちょっといただけないってことで、それをどげんかしようじゃないかと。
ブクマボタンや広告の読み込みの方をonload時に行なうようにするっていう方法もあるんですけど、考えてみたら、Syntax Highlighterの発動のタイミングって、ページ全部が読み込み終わらなくても、記事本文さえ表示が完了してれば、その時点で発動しちゃって良いと思うんですよね。
なので、今回はそこをいじってみました。
僕の使ってるこのSyntax Highlighterっていうのは結構古いプラグインでして、しかもその中でも僕は古いバージョンを使ってるんですが、たぶん、この手のプラグインって、基本は一緒だと思う。ちゃんと確かめたわけではないですけどね。だからこの方法は、他のプラグインでも通用する……ような気がする。ソースをざっと眺めさせてもらった限り、少なくともこちらのSyntaxHighlighter Evolvedってやつは、同じ感じだった。
onload時にソースコードの部分をハイライトしてるのは、shCore.jsというファイルです。Syntax HighlighterもEvolvedも一緒。jsファイルがまとめて入ってるフォルダがあるはずだから、そこを漁ればshCore.jsも見つかります。
ファイルを開いてみると、コードが圧縮されてます。それもただ単に一行になってるだけじゃなくて、eval圧縮ってやつが施されてる。eval圧縮ってのが何なのかはよく分からないけど、まあ何か良い感じにコードが圧縮されて、軽量化できるんでしょう。
圧縮されたコードを戻す方法はいろいろありますが、僕は昔からこのOnline JavaScript beautifierってとこにお世話になってます。javascritpのコードをコピペしてワンクリックでコードを戻してくれるんで、なかなか便利です。
圧縮されたコードを元に戻すと、こんな記述があります。
all: function (_c7) {
sh.utils.addEvent(window, "load", function () {
sh.highlight(_c7)
})
}
バージョンとかによって多少の違いはありますけど、ようは「all」っていうメソッドを探せばオーケーです。
で、これを見てもらうと分かると思いますけど、loadイベントで何かやろうとしてますよね。だからこれをコメントアウトするなり、ガッと削除するなりしてしまう。
all: function (_c7) {
sh.highlight(_c7)
}
これで、ページの読み込みを待たずに、記事のハイライトができるようになります。もちろんこのjsを読み込むタイミングは、記事本文が読み込まれるより後で。
と言っても、通常shCore.jsは「wp_foot()」で読み込まれるようになってるはずなので、あまり気にしなくても大丈夫ですけどね。wp_foot()はおそらくページのフッター部分で呼んでるはずなので、jsのコードだけちょちょっといじって、あとは通常通りにプラグインを有効化すれば、問題ないはずです。
phpファイルの方をいじって上手いタイミングでハイライトさせる方法もありだと思うんですが、これだと一ヶ所いじるだけで良かったから、今回はこっちで対応してみました。記事の本文に何かしらの操作をするプラグインを他に使っている場合に、こうやっちゃうと何か変な影響が出る可能性はあるかもしれませんが、たぶん大丈夫ではないかと。
少なくともあかつきのお宿では、これといった影響は出てないです。むしろ広告の表示とかが遅れてるときでもちゃんとハイライトされてるおかげで、若干ページの読み込みが早くなったような錯覚すら起こる。
なので、もし同じようなことを思っている人がいたら、この方法を試してみる手はあるかと。あえてプラグインを有効化しないで、自分で必要なファイルを読み込んじゃって操作するっていう手も、ありかもですけどね。



