
この記事を三行にまとめると
cssやjsが上手く読み込めないことがあるHTTPSがONになるようにwp-config.phpを編集します
まずはこの辺を疑ってみるのが良いと思います
AWSのELBを使ってWordpressで作ったウェブサイトをSSL動かす場合の話なのですが、httpsでサイトにアクセスしてみると、なぜかcssやjsが上手く読み込めないことがある。
そういう時、原因としてはcssやjsのパスがhttpsではなくhttpになっているせいが考えられます。
通常、httpsでサイトにアクセスするとサーバ変数に「HTTPS」というのが入ってきます。でも状況によってはこれが入って来ない場合があるんですね。さくらインターネットのレンタルサーバーなんかもそうなんですが、そのせいでcssなどがhttpの方を参照しちゃったりするわけです。
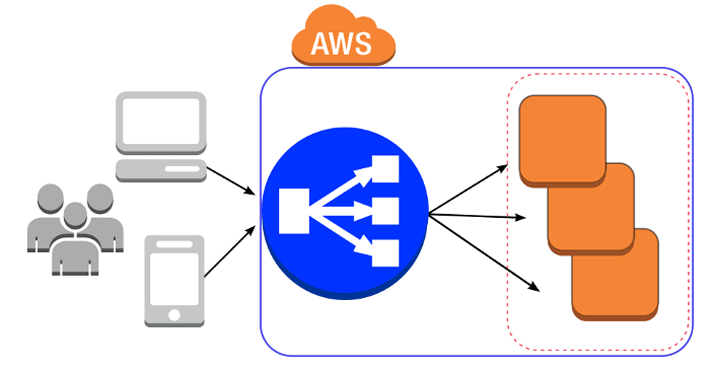
AWSの場合、EC2サーバーではなくロードバランサーにSSLの設定をすることができます。この時、ユーザーからELBへのアクセスはhttpsでも、ELBからEC2へのアクセスはhttpという設定にすることができます。たぶんこういう設定にしていると、サーバー変数の「HTTPS」が入って来ない。ただちゃんと確認したわけではいので、もしかしたらELBからEC2へのアクセスもhttpsにしてあっても同様の現象が起きるかもしれない。もしそうだったらめんご。
いずれにしろHTTPSがない場合にどうするかって話なんですが、ELBの方でSSLの設定ができていれば、httpsでサイトにアクセスした時、以下のようなサーバー変数が入ってきます。
これでhttpかhttpsかを判定して、もしhttpsだった場合はHTTPSがONになるようにwp-config.phpを編集します。
これでhttpsでもcssが正常に読み込まれて表示の崩れなどもなくなる。
もし上記の対策をしたけど表示が崩れたままだーって場合はもっと他の部分に問題があると思うんだけど、もしELBを使ってSSLでサイトを作った場合に表示がおかしかったら、まずはこの辺を疑ってみるのが良いと思います。
ELBにSSLを設定するやり方は以前にも書いたことがあるので、良かったらあわせてどーぞ。
AWSのELB + SSL 〜feat.グローバルサイン〜
お宿にもSSL化の波が押し寄せてキター
そういう時、原因としてはcssやjsのパスがhttpsではなくhttpになっているせいが考えられます。
通常、httpsでサイトにアクセスするとサーバ変数に「HTTPS」というのが入ってきます。でも状況によってはこれが入って来ない場合があるんですね。さくらインターネットのレンタルサーバーなんかもそうなんですが、そのせいでcssなどがhttpの方を参照しちゃったりするわけです。
AWSの場合、EC2サーバーではなくロードバランサーにSSLの設定をすることができます。この時、ユーザーからELBへのアクセスはhttpsでも、ELBからEC2へのアクセスはhttpという設定にすることができます。たぶんこういう設定にしていると、サーバー変数の「HTTPS」が入って来ない。ただちゃんと確認したわけではいので、もしかしたらELBからEC2へのアクセスもhttpsにしてあっても同様の現象が起きるかもしれない。もしそうだったらめんご。
いずれにしろHTTPSがない場合にどうするかって話なんですが、ELBの方でSSLの設定ができていれば、httpsでサイトにアクセスした時、以下のようなサーバー変数が入ってきます。
//$_SERVERの中身
[HTTP_X_FORWARDED_PORT] => 443
[HTTP_X_FORWARDED_PROTO] => https
これでhttpかhttpsかを判定して、もしhttpsだった場合はHTTPSがONになるようにwp-config.phpを編集します。
//HTTP_X_FORWARDED_PORT == 443とかでも良い
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
これでhttpsでもcssが正常に読み込まれて表示の崩れなどもなくなる。
もし上記の対策をしたけど表示が崩れたままだーって場合はもっと他の部分に問題があると思うんだけど、もしELBを使ってSSLでサイトを作った場合に表示がおかしかったら、まずはこの辺を疑ってみるのが良いと思います。
ELBにSSLを設定するやり方は以前にも書いたことがあるので、良かったらあわせてどーぞ。
AWSのELB + SSL 〜feat.グローバルサイン〜
お宿にもSSL化の波が押し寄せてキター