この記事を三行にまとめると
GoogleのFirebaseってやつを使ってみました順調に行けば数分でウェブサイトを公開できる
PHPとかは動かない
GoogleのFirebaseってやつを使ってみました。
Firebaseというのはデータベースやストレージ、ホスティングなどの機能がひとまとめになったものです。BaaSの一種ですと言っている人をちらほら見かけるんですが、僕はこのBaaSってやつがよく分からないので、まあ何となく、お手軽にウェブサービスを作って公開できるもの、みたいな認識でいます。
例えばAWSだったらウェブサービスを公開するにあたって、EC2でウェブサーバーを立ち上げて、必要に応じてロードバランサーの設定もして、RDSでデータベースも作成して……と、いろいろ準備が必要ですが、Firebaseはその辺の手間は必要ありません。
順調に行けば数分でウェブサイトを公開できるので、今日はそれやってみましょう。
いくつかコマンドを打たなきゃいけないのですが、今回はMacのターミナルで行なっているという前提でお願いします。Windowsでもそんなに大きくは変わらないと思いますが、念のため。
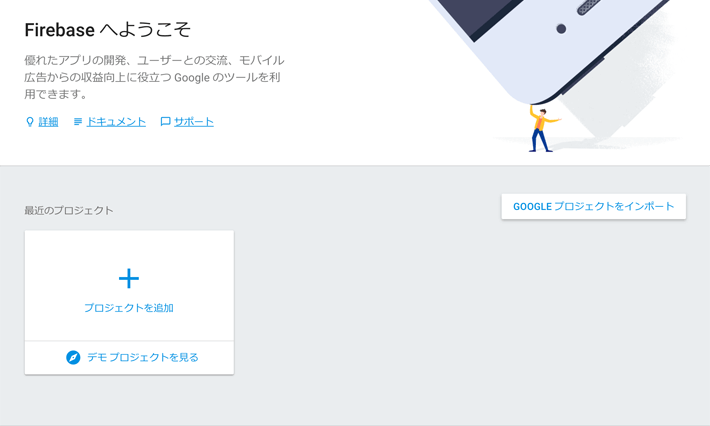
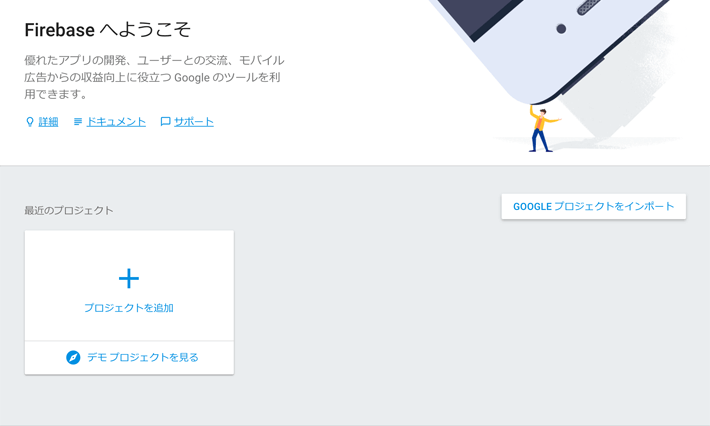
まずはコンソール画面にアクセス。

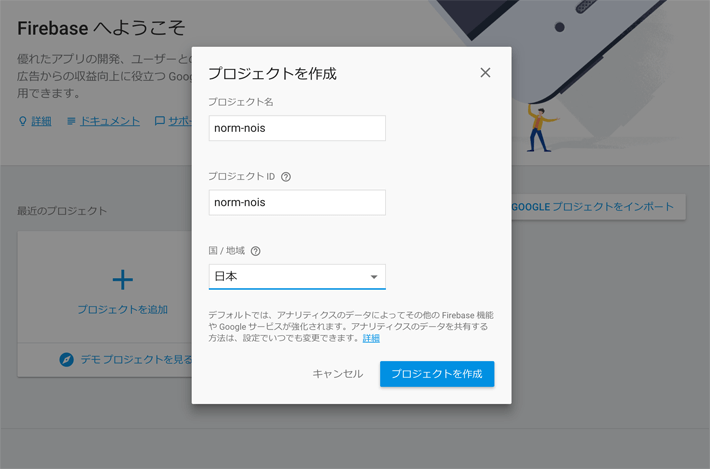
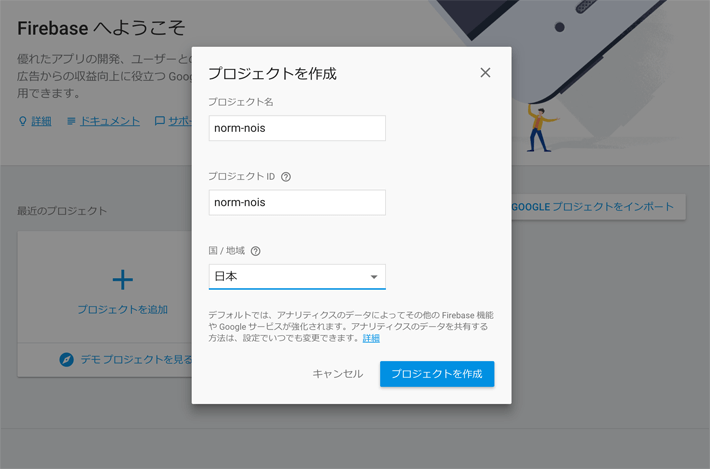
最初にプロジェクトを作成する必要があります。

プロジェクト名やプロジェクトIDは何でも良いですが、プロジェクトIDはサブドメインなどに関わってくるのでユニークなものでなければなりません。他の人がすでに使っているプロジェクトIDは使えないです。とりあえずここでは「norm-nois」としてみましょう。
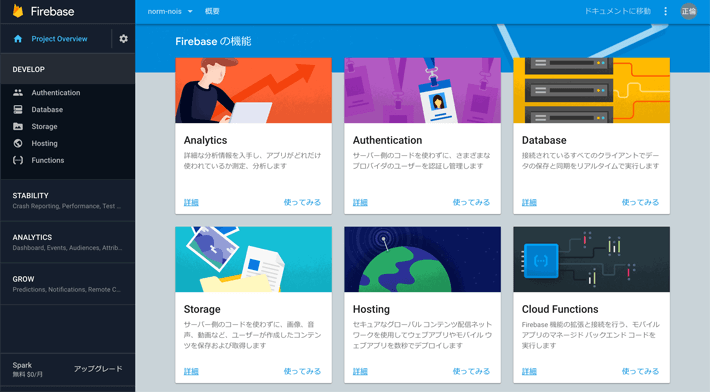
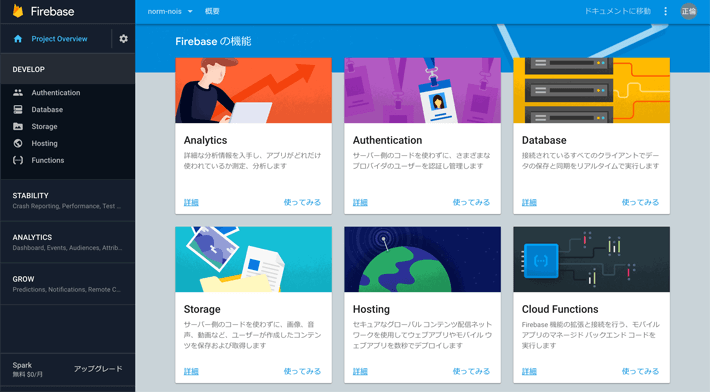
プロジェクトが作成できたらこんな感じの画面に入れます。管理画面ですね。


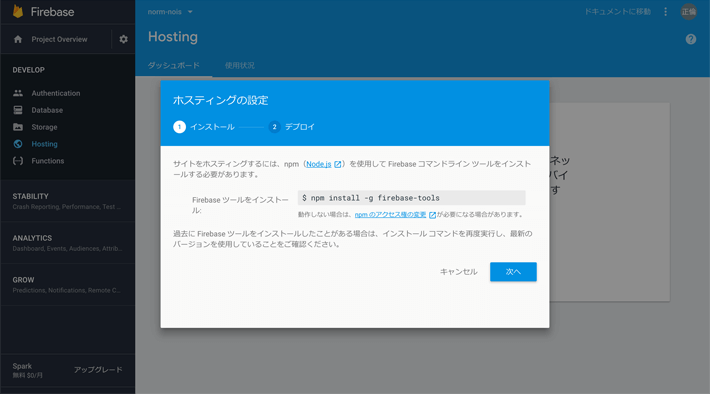
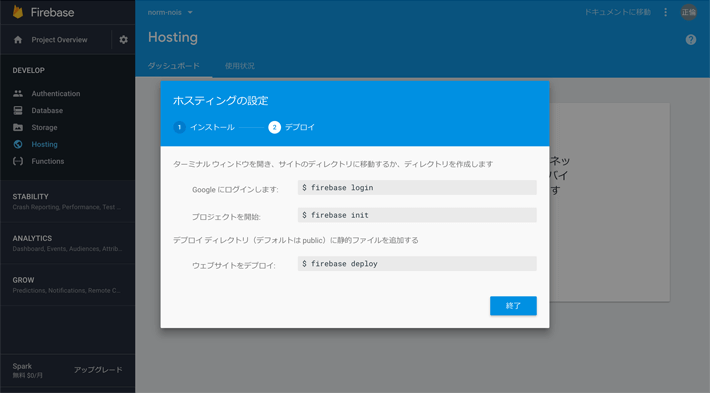
ホスティングを行うための必要な手順は全てこのページに記されています。


複雑な手順はありません。上記の通り、自分のPCにツールをインストールして、プロジェクトを開始してウェブサイトをデプロイすればオッケーです。この通りのことをやるだけで良いので、あえてここで詳細を説明しなくても良いのかもしれませんが、一応順番にやっていきましょう。
npmコマンドが使えない場合はPCにNode.jsが入ってないと思われるので、先にNode.jsをインストールしましょう。
homebrewコマンドやnodebrewコマンドを使えばNode.jsをインストールすることができますが、そのためにはhomebrewやnodebrewのインストールも必要になるので、よく分からんって人は、Node.jsの公式サイト(?)から直接パッケージをダウンロードしてインストールした方が早いかもしれない。
Download | Node.js
Node.jsは入っているのにこんなエラーが出てfirabase-toolsがインストールできない場合。
Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’
おそらく「node_modules」ってフォルダの所有者が「root」になってると思うので、chownコマンドで所有者を自分に変更してやればエラーは出なくなると思います。
root権限のフォルダにアクセスするのでsudoコマンドが必要になります。
ユーザー名が分からんって場合はコマンドで「Users」フォルダの中を見れば分かると思います。
WindowsPCの場合はファイルのパスとかが違うかもしれません。でもやることは一緒のはず。ようはPCにログインしているユーザーにnode_modulesへのアクセス権限を与えてあげればエラーは解決します。
Macにはデフォルトで「書類(Documents)」ってフォルダがありますが、今回はその中に「firebase」というフォルダを作成してみます。Finderからフォルダを作成しても良いですが、コマンドを打つならこんな感じ。
フォルダが作成できたらFirebaseにログイン。
コマンドを実行するとブラウザ側でGoogleアカウントでのログイン認証的なことを求められるので、それに従ってログインを完了させてください。
ログインができたらプロジェクトの開始です。
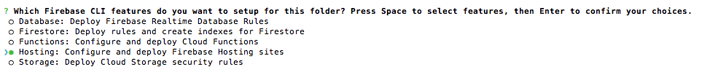
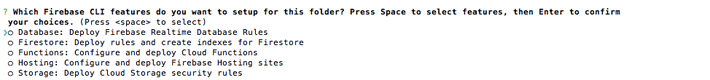
initするとターミナル上にこんな質問が表示されます。

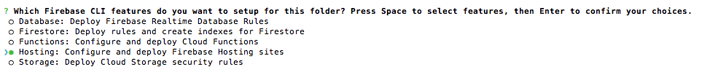
「どれをセットアップするか選んでください」みたいな内容です。DatabaseやFunctionsも一緒にセットアップするなら全部選択すれば良いのですが、今回はHostingだけセットアップできれば良いのでHostingだけ選択します。スペースキーで選択できます。選択状態のものは左の丸が緑色になる。

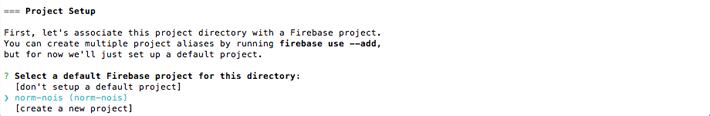
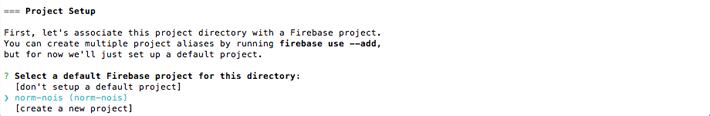
「どのプロジェクトにする?」という質問もあるので、先ほど作ったプロジェクトを選択。

他にもいくつか質問も飛んできますが、基本はyesで良いでしょう。
? What do you want to use as your public directory? (public)
? Configure as a single-page app (rewrite all urls to /index.html)? (Y/n)
無事にセットアップが終わるとフォルダの中がこんな風になってると思います。
これだけでオッケーです。ターミナル上に「Deploy complete!」というメッセージが表示されればデプロイできているはずなので、ブラウザからURLにアクセスしてみましょう。
トップページのURLは「https://プロジェクトID.firebaseapp.com/」です。今回はプロジェクトIDを「norm-nois」としたので「https://norm-nois.firebaseapp.com/」になりますね。
実際にアクセスしてみるとこんな感じ。
https://norm-nois.firebaseapp.com/
もしこんなエラーが出てデプロイができなかった場合。
Error: Specified public directory does not exist, can’t deploy hosting
この場合はfirebase.jsonの設定が間違ってる可能性が高いです。
上から3行目の部分。「”public”: “app”」となってますね。これはHostingにアップロードするフォルダ名の設定項目になります。この場合だと「app」というフォルダをアップロードしますよという設定ですが、先ほどinitした時に作られたのは「public」ですよね。なのでappをpublicに変更する必要があります。
これでもう一度デプロイすれば無事に完了できると思います。
これでURLが三つできました。
https://norm-nois.firebaseapp.com/
https://norm-nois.firebaseapp.com/tweet.html
https://norm-nois.firebaseapp.com/sub
試しにツイートの埋め込みやXMLHttpRequestを使ってAPIを投げてみました。どちらも問題なく機能してます。よっぽど変なことをしない限り、特にHTMLやjavascriptの書き方に制約はなさそうですね。
例えばこんな風に書いたら「https://norm-nois.firebaseapp.com/aaaa」にアクセスした場合は「https://norm-nois.firebaseapp.com/index.html」へ302リダイレクトされます。
「/hogehoge/*」の「*」はワイルドカードです。つまり「https://norm-nois.firebaseapp.com/hogehoge/」以下はどんなURLであっても「https://norm-nois.firebaseapp.com/tweet.html」にリダイレクトされるようになる。
https://norm-nois.firebaseapp.com/aaaa
https://norm-nois.firebaseapp.com/hogehoge/hogeee
こんな風に書けば「https://norm-nois.firebaseapp.com/sub/」以下のURLがどんな場合でも「/sub/index.html」の内容が表示されるようになります。「https://norm-nois.firebaseapp.com/sub/abcde」でも「https://norm-nois.firebaseapp.com/sub/hogehoge」でも「https://norm-nois.firebaseapp.com/sub/kitajima」でも全部一緒。
https://norm-nois.firebaseapp.com/sub/kitajima
それからリライトはファイルやディレクトリがない場合にのみ有効です。つまりこれは効かない。
今回はtweet.htmlというファイルが存在するので、この場合はリライトされず、そのままtweet.htmlの内容が表示されます。
リダイレクトはファイルがあってもなくても有効です。
この場合はtweet.htmlがあってもなくても「https://norm-nois.firebaseapp.com/index.html」にリダイレクトします。
ちなみにリダイレクトとリライトに同じルールを書いた場合はリダイレクトの方が有効になります。
優先順位についてはこちらを参照。
ホスティングの優先順位
例えばこんなフォルダ構成にしても「https://norm-nois.firebaseapp.com/sample.php」というURLは動かないです。実際アクセスしてみれば分かりますが、sample.phpのファイルがダウンロードされるだけです。
https://norm-nois.firebaseapp.com/sample.php
つまりWordpressをアップロードしてブログを公開、みたいなことはできないってことですね。
PHPと連動したサービスを作る場合は、うーん……PHPは別サーバーにシステムを作っといて、FirebaseからAPIをコールして使うみたいな方法が一番手っ取り早いですかね……? SPA(シングルページアプリケーション)的な。
基本はこんなとこですかねー。長々と書いてしまいましたが、必要な手順はそんなに多くないです。冒頭でも言いましたが、すんなり行けばわりとすぐにindex.htmlでアクセスできるようになる。
「PHPが動かないんじゃ動的なページを作れないじゃん」って思うかもしれませんが、動的なページを作る方法はちゃんとあります。Functionsって機能を使えば動的なページを作成できる。ただしPHPではなくjavascriptで作ることになりますが。その辺もいずれ触れたいと思います。
でもそれについてはいったん置いといて、次回以降は先にデータベースやストレージから見ていきたいと思います。
その他のFirebaseに関する記事はこちら
Firebaseというのはデータベースやストレージ、ホスティングなどの機能がひとまとめになったものです。BaaSの一種ですと言っている人をちらほら見かけるんですが、僕はこのBaaSってやつがよく分からないので、まあ何となく、お手軽にウェブサービスを作って公開できるもの、みたいな認識でいます。
例えばAWSだったらウェブサービスを公開するにあたって、EC2でウェブサーバーを立ち上げて、必要に応じてロードバランサーの設定もして、RDSでデータベースも作成して……と、いろいろ準備が必要ですが、Firebaseはその辺の手間は必要ありません。
順調に行けば数分でウェブサイトを公開できるので、今日はそれやってみましょう。
いくつかコマンドを打たなきゃいけないのですが、今回はMacのターミナルで行なっているという前提でお願いします。Windowsでもそんなに大きくは変わらないと思いますが、念のため。
プロジェクトの作成
FirebaseはGoogleのアカウントを持っていればすぐに使えます。無料プランも用意されてるので、お試しで使うなら無料プランで良いでしょう。まずはコンソール画面にアクセス。

最初にプロジェクトを作成する必要があります。

プロジェクト名やプロジェクトIDは何でも良いですが、プロジェクトIDはサブドメインなどに関わってくるのでユニークなものでなければなりません。他の人がすでに使っているプロジェクトIDは使えないです。とりあえずここでは「norm-nois」としてみましょう。
プロジェクトが作成できたらこんな感じの画面に入れます。管理画面ですね。

ホスティング機能を使ってみる
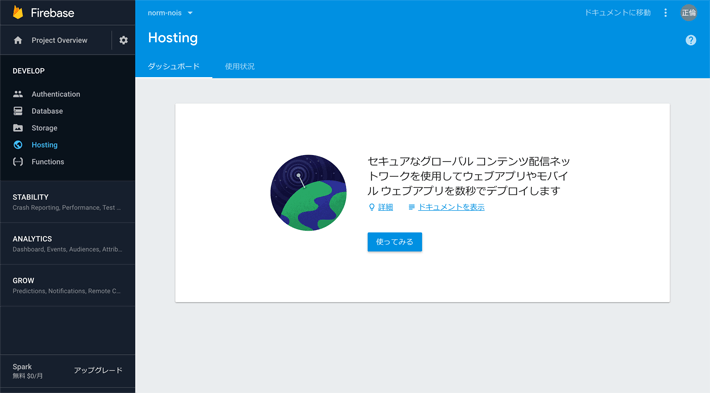
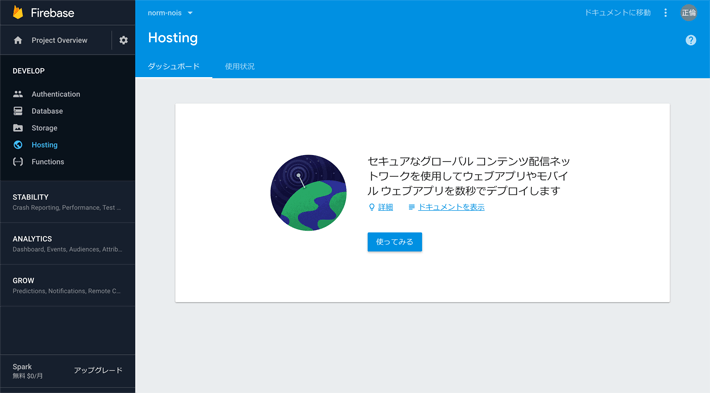
さっそくホスティングの機能を使ってみましょう。左メニューの「Hosting」を選択。
ホスティングを行うための必要な手順は全てこのページに記されています。


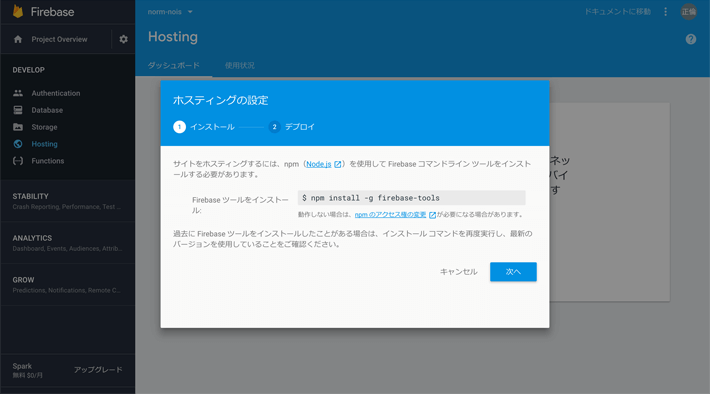
複雑な手順はありません。上記の通り、自分のPCにツールをインストールして、プロジェクトを開始してウェブサイトをデプロイすればオッケーです。この通りのことをやるだけで良いので、あえてここで詳細を説明しなくても良いのかもしれませんが、一応順番にやっていきましょう。
インストール
Macのターミナルを起動して、以下のコマンドを入力します。$ npm install -g firebase-toolsnpmコマンドが使えない場合はPCにNode.jsが入ってないと思われるので、先にNode.jsをインストールしましょう。
homebrewコマンドやnodebrewコマンドを使えばNode.jsをインストールすることができますが、そのためにはhomebrewやnodebrewのインストールも必要になるので、よく分からんって人は、Node.jsの公式サイト(?)から直接パッケージをダウンロードしてインストールした方が早いかもしれない。
Download | Node.js
Node.jsは入っているのにこんなエラーが出てfirabase-toolsがインストールできない場合。
Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’
おそらく「node_modules」ってフォルダの所有者が「root」になってると思うので、chownコマンドで所有者を自分に変更してやればエラーは出なくなると思います。
$ sudo chown -R akatsuki /usr/local/lib/node_modules/root権限のフォルダにアクセスするのでsudoコマンドが必要になります。
ユーザー名が分からんって場合はコマンドで「Users」フォルダの中を見れば分かると思います。
$ ls /UsersWindowsPCの場合はファイルのパスとかが違うかもしれません。でもやることは一緒のはず。ようはPCにログインしているユーザーにnode_modulesへのアクセス権限を与えてあげればエラーは解決します。
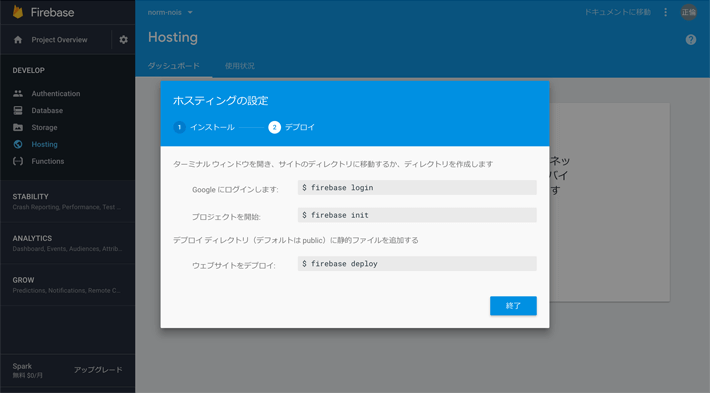
プロジェクトの開始
インストールが無事に終わったら適当な場所に適当なフォルダを作成します。フォルダ名は何でも良い。Macにはデフォルトで「書類(Documents)」ってフォルダがありますが、今回はその中に「firebase」というフォルダを作成してみます。Finderからフォルダを作成しても良いですが、コマンドを打つならこんな感じ。
$ mkdir /Users/akatsuki/Documents/firebase
$ cd /Users/akatsuki/Documents/firebase
フォルダが作成できたらFirebaseにログイン。
$ firebase loginコマンドを実行するとブラウザ側でGoogleアカウントでのログイン認証的なことを求められるので、それに従ってログインを完了させてください。
ログインができたらプロジェクトの開始です。
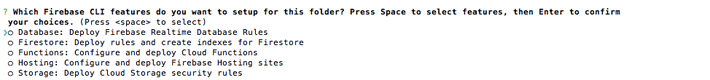
$ firebase initinitするとターミナル上にこんな質問が表示されます。

「どれをセットアップするか選んでください」みたいな内容です。DatabaseやFunctionsも一緒にセットアップするなら全部選択すれば良いのですが、今回はHostingだけセットアップできれば良いのでHostingだけ選択します。スペースキーで選択できます。選択状態のものは左の丸が緑色になる。

「どのプロジェクトにする?」という質問もあるので、先ほど作ったプロジェクトを選択。

他にもいくつか質問も飛んできますが、基本はyesで良いでしょう。
? What do you want to use as your public directory? (public)
? Configure as a single-page app (rewrite all urls to /index.html)? (Y/n)
無事にセットアップが終わるとフォルダの中がこんな風になってると思います。
/firebase
├ /public
│ └ index.html
└ firebase.json
デプロイする
先ほど作成されたものをウェブ上に公開してみましょう。$ firebase deployこれだけでオッケーです。ターミナル上に「Deploy complete!」というメッセージが表示されればデプロイできているはずなので、ブラウザからURLにアクセスしてみましょう。
トップページのURLは「https://プロジェクトID.firebaseapp.com/」です。今回はプロジェクトIDを「norm-nois」としたので「https://norm-nois.firebaseapp.com/」になりますね。
実際にアクセスしてみるとこんな感じ。
https://norm-nois.firebaseapp.com/
もしこんなエラーが出てデプロイができなかった場合。
Error: Specified public directory does not exist, can’t deploy hosting
この場合はfirebase.jsonの設定が間違ってる可能性が高いです。
{
"hosting": {
"public": "app",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
上から3行目の部分。「”public”: “app”」となってますね。これはHostingにアップロードするフォルダ名の設定項目になります。この場合だと「app」というフォルダをアップロードしますよという設定ですが、先ほどinitした時に作られたのは「public」ですよね。なのでappをpublicに変更する必要があります。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
これでもう一度デプロイすれば無事に完了できると思います。
別のページを作ってみる
せっかくなので少しページを増やしてみましょう。publicフォルダの中をこんな風にしてみます。/public
├ /sub
│ └ index.html
├ index.html
└ tweet.html
これでURLが三つできました。
https://norm-nois.firebaseapp.com/
https://norm-nois.firebaseapp.com/tweet.html
https://norm-nois.firebaseapp.com/sub
試しにツイートの埋め込みやXMLHttpRequestを使ってAPIを投げてみました。どちらも問題なく機能してます。よっぽど変なことをしない限り、特にHTMLやjavascriptの書き方に制約はなさそうですね。
リダイレクト
存在しないURLを叩けば当然404エラーになってしまうわけですが、firebase.jsonにリダイレクトのルールを書いて404を回避することも可能です。{
"hosting": {
"public": "public",
"redirects": [
{
"source": "/aaaa",
"destination": "/index.html",
"type": 302
},
{
"source": "/hogehoge/*",
"destination": "/tweet.html",
"type": 302
}
]
}
}
例えばこんな風に書いたら「https://norm-nois.firebaseapp.com/aaaa」にアクセスした場合は「https://norm-nois.firebaseapp.com/index.html」へ302リダイレクトされます。
「/hogehoge/*」の「*」はワイルドカードです。つまり「https://norm-nois.firebaseapp.com/hogehoge/」以下はどんなURLであっても「https://norm-nois.firebaseapp.com/tweet.html」にリダイレクトされるようになる。
https://norm-nois.firebaseapp.com/aaaa
https://norm-nois.firebaseapp.com/hogehoge/hogeee
リライト
もう一つ404を回避する方法としてリライトがあります。複数のURLで同じ内容を表示する場合に使います。{
"hosting": {
"public": "public",
"rewrites": [
{
"source": "/sub/*",
"destination": "/sub/index.html"
}
]
}
}
こんな風に書けば「https://norm-nois.firebaseapp.com/sub/」以下のURLがどんな場合でも「/sub/index.html」の内容が表示されるようになります。「https://norm-nois.firebaseapp.com/sub/abcde」でも「https://norm-nois.firebaseapp.com/sub/hogehoge」でも「https://norm-nois.firebaseapp.com/sub/kitajima」でも全部一緒。
https://norm-nois.firebaseapp.com/sub/kitajima
リダイレクトとリライトの違い
リダイレクトは別のURLへ移動するのに対し、リライトは移動はしません。URLはそのままで表示内容だけ変える感じ。それからリライトはファイルやディレクトリがない場合にのみ有効です。つまりこれは効かない。
{
"hosting": {
"rewrites": [
{
"source": "/tweet.html",
"destination": "/index.html"
}
]
}
}
今回はtweet.htmlというファイルが存在するので、この場合はリライトされず、そのままtweet.htmlの内容が表示されます。
リダイレクトはファイルがあってもなくても有効です。
{
"hosting": {
"redirects": [
{
"source": "/tweet.html",
"destination": "/index.html",
"type": 302
}
]
}
}
この場合はtweet.htmlがあってもなくても「https://norm-nois.firebaseapp.com/index.html」にリダイレクトします。
ちなみにリダイレクトとリライトに同じルールを書いた場合はリダイレクトの方が有効になります。
{
"hosting": {
"rewrites": [
{
"source": "/aaaa",
"destination": "/index.html"
}
],
"redirects": [
{
"source": "/aaaa",
"destination": "/index.html",
"type": 302
}
]
}
}
優先順位についてはこちらを参照。
ホスティングの優先順位
PHPとかは動かない
Hostingは静的なページを動かすための機能なので、例えばPHPファイルをアップロードしても機能はしません。/public
├ /sub
│ └ index.html
├ index.html
├ tweet.html
└ sample.php
例えばこんなフォルダ構成にしても「https://norm-nois.firebaseapp.com/sample.php」というURLは動かないです。実際アクセスしてみれば分かりますが、sample.phpのファイルがダウンロードされるだけです。
https://norm-nois.firebaseapp.com/sample.php
つまりWordpressをアップロードしてブログを公開、みたいなことはできないってことですね。
PHPと連動したサービスを作る場合は、うーん……PHPは別サーバーにシステムを作っといて、FirebaseからAPIをコールして使うみたいな方法が一番手っ取り早いですかね……? SPA(シングルページアプリケーション)的な。
基本はこんなとこですかねー。長々と書いてしまいましたが、必要な手順はそんなに多くないです。冒頭でも言いましたが、すんなり行けばわりとすぐにindex.htmlでアクセスできるようになる。
「PHPが動かないんじゃ動的なページを作れないじゃん」って思うかもしれませんが、動的なページを作る方法はちゃんとあります。Functionsって機能を使えば動的なページを作成できる。ただしPHPではなくjavascriptで作ることになりますが。その辺もいずれ触れたいと思います。
でもそれについてはいったん置いといて、次回以降は先にデータベースやストレージから見ていきたいと思います。
その他のFirebaseに関する記事はこちら