この記事を三行にまとめると
もう一歩踏み込んでストレージを使ってみましょう基本的な使い方は難しくないです
天下のgoogleさんのことですからそのうちできるようになるかもしれません
ホスティングやデータベースが使えればウェブサイトを公開するには十分ですが、ここはもう一歩踏み込んでストレージを使ってみましょう。画像をあげたりウェブ上で表示したりができるようになれば、もっといろんなことができるようになりますからね。
initが完了すると「storage.rules」というファイルができていると思います。データベースと同じでセキュリティルールが書かれています。
とりあえず今回は動作を確認できればいいってことで、このルールを公開状態(誰でもアクセスできる状態)に変更してみます。
これで公開状態になります。
参照の作り方は簡単です。
これでオッケー。例えばファイル名を「image.jpg」としたら、どんな名前のファイルを上げようが、サーバー上にはimage.jpgという名前でファイルがアップロードされます。
適当なフォルダを作ってその下にファイルを作るための参照も同じやり方で作成できます。
こうすればファイルをアップロードした時に「images」というフォルダの下に「sample.jpg」を置くことができます。
フォルダを事前に作って置く必要はありません。アップロード時にフォルダがなければ自動で作成してくれます。
これでファイルのアップロードができます。
サンプルページはこちら。
https://norm-nois.firebaseapp.com/storage.html
サンプルでは画像しか上げられないようにしてますが、動画やPDFも同じやり方で上げることは可能です。
ファイルのアップには「put()」というメソッドを使います。作成した参照を使ってput()を実行すればそのうちにアップロードが完了します。put()に渡すのはファイル名やファイルのパスではなく、ファイルのオブジェクトを渡します。
ちなみに参照先を同じにしているとファイルが上書きされてしまうので、複数のファイルを上げる場合は別々の名前で参照を作る必要があります。上記では「image.name」とすることでアップロードするファイルの名前をそのまま使って参照を作成してます。
これでURLを取得できるので、例えば画像だったらimgタグのsrc属性にこのURLを突っ込めば画像を表示できます。
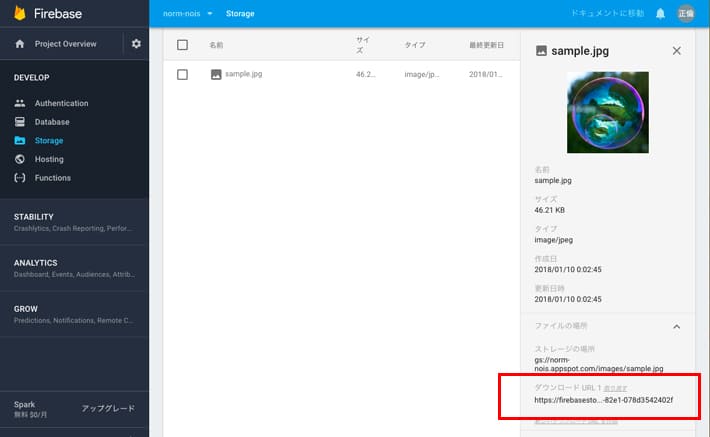
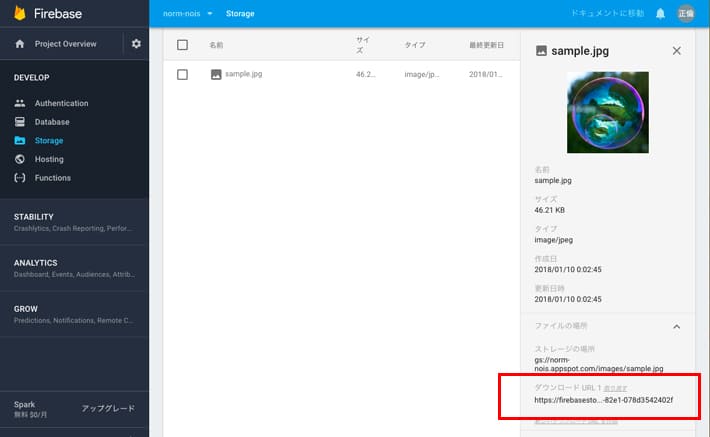
コンソール画面でもダウンロードURLを確認することはできます。

ちょっとちっちゃくて見えづらいかもですが右下の方にダウンロードURLってのがあります。
コンソール画面からだとフォルダごと削除することができるのですが、どうやらウェブ上からそれを行うことはできないっぽいです。なのでフォルダごと削除したい、あるいは空のフォルダを削除したいみたいな場合は、今のところはコンソール画面から手動で行うしかないみたいですね。
基本的な使い方は難しくないのですが、例えばフォルダの中にあるファイルの一覧とかも取得はできないみたいので、そういう処理をしたいのであれば、ファイルをアップロードした時にファイル名をRealtime Databeseなどに登録しておく必要があるみたいですね。
何か微妙にかゆいところに手が届かない感じにも思いますが、天下のgoogleさんのことですからそのうちフォルダの削除や一覧の取得などもできるようになるかもしれません。
いつかそうなることを信じて、とりあえず今のところはファイルのアップや個別の削除を使い倒していきましょう。
その他のFirebaseに関する記事はこちら
プロジェクトの開始
ではいつもの通りinitから。$ firebase init storageinitが完了すると「storage.rules」というファイルができていると思います。データベースと同じでセキュリティルールが書かれています。
とりあえず今回は動作を確認できればいいってことで、このルールを公開状態(誰でもアクセスできる状態)に変更してみます。
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write;
}
}
}これで公開状態になります。
参照の作成
ファイルをアップロードしたり削除したりするためには、まず参照というやつを作成しなければなりません。簡単に言えば「この場所にこういう名前でアップロードするよ」という定義を事前にしておく感じですね。参照の作り方は簡単です。
var ref = firebase.storage().ref().child('ファイル名');これでオッケー。例えばファイル名を「image.jpg」としたら、どんな名前のファイルを上げようが、サーバー上にはimage.jpgという名前でファイルがアップロードされます。
適当なフォルダを作ってその下にファイルを作るための参照も同じやり方で作成できます。
var ref = firebase.storage().ref().child('images/sample.jpg');こうすればファイルをアップロードした時に「images」というフォルダの下に「sample.jpg」を置くことができます。
フォルダを事前に作って置く必要はありません。アップロード時にフォルダがなければ自動で作成してくれます。
ファイルのアップロード
ではファイルのアップロードページを作ってみます。今回は「storage.html」というファイルでアップロードや画像の表示を行います。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Realtime Database</title>
<script defer src="/__/firebase/4.6.1/firebase-app.js"></script>
<script defer src="/__/firebase/4.6.1/firebase-storage.js"></script>
<script defer src="/__/firebase/init.js"></script>
</head>
<body>
<input type="file" id="file" />
<button id="upload" type="button">アップロード</button>
<script>
document.getElementById('upload').addEventListener('click', function() {
var files = document.getElementById('file').files;
var image = files[0];
var ref = firebase.storage().ref().child(image.name);
ref.put(image).then(function(snapshot) {
alert('アップロードしました');
});
});
</script>
</body>
</html>
これでファイルのアップロードができます。
サンプルページはこちら。
https://norm-nois.firebaseapp.com/storage.html
サンプルでは画像しか上げられないようにしてますが、動画やPDFも同じやり方で上げることは可能です。
ファイルのアップには「put()」というメソッドを使います。作成した参照を使ってput()を実行すればそのうちにアップロードが完了します。put()に渡すのはファイル名やファイルのパスではなく、ファイルのオブジェクトを渡します。
ちなみに参照先を同じにしているとファイルが上書きされてしまうので、複数のファイルを上げる場合は別々の名前で参照を作る必要があります。上記では「image.name」とすることでアップロードするファイルの名前をそのまま使って参照を作成してます。
ファイルのURL
アップロードしたファイルのURLを取得するには「getDownloadURL()」というメソッドを使います。ref = firebase.storage().ref().child('sample.jpg');
ref.getDownloadURL().then(function(url){
alert(url);
});
これでURLを取得できるので、例えば画像だったらimgタグのsrc属性にこのURLを突っ込めば画像を表示できます。
//HTML
<img src="" id="image" />
//javascript
ref = firebase.storage().ref().child('sample.jpg');
ref.getDownloadURL().then(function(url){
document.getElementById('image').src = url;
});
コンソール画面でもダウンロードURLを確認することはできます。

ちょっとちっちゃくて見えづらいかもですが右下の方にダウンロードURLってのがあります。
ファイルの削除
削除は「delete()」メソッドで行います。ref = firebase.storage().ref().child('sample.jpg');
ref.delete().then(function(url){
alert('削除しました');
});
コンソール画面からだとフォルダごと削除することができるのですが、どうやらウェブ上からそれを行うことはできないっぽいです。なのでフォルダごと削除したい、あるいは空のフォルダを削除したいみたいな場合は、今のところはコンソール画面から手動で行うしかないみたいですね。
基本的な使い方は難しくないのですが、例えばフォルダの中にあるファイルの一覧とかも取得はできないみたいので、そういう処理をしたいのであれば、ファイルをアップロードした時にファイル名をRealtime Databeseなどに登録しておく必要があるみたいですね。
何か微妙にかゆいところに手が届かない感じにも思いますが、天下のgoogleさんのことですからそのうちフォルダの削除や一覧の取得などもできるようになるかもしれません。
いつかそうなることを信じて、とりあえず今のところはファイルのアップや個別の削除を使い倒していきましょう。
その他のFirebaseに関する記事はこちら