
この記事を三行にまとめると
アイコン用のウェブフォントを作成してみたいと思いますIcoMoonでSVG画像をインポートします
Font Awesomeなんてうんちのアイコンすらあるんだぜ
一昔前はアイコンに画像を使うのが主流だったと思いますが、最近はアイコン用のウェブフォントを使う人も多いと思います。あくまでもフォントなんで(たぶん)カラフルにすることは無理だと思いますが、でも画像よりも軽量だからページの表示速度の改善にもなりますし、Font Awesomeのような大量のフォントを提供しているサイトもいくつもあるので、欲しいアイコンを手に入れることもそれほど大変ではない。Googleもマテリアルデザイン用にアイコンフォントを提供してますし。
Font Awesome
Material Design
でも、もしかしたら望みのアイコンが見つからないこともあるかもしれない。例えば自社のロゴのアイコンフォントが欲しい、みたいな時とか。YouTubeやFacebookみたいに誰もが知ってるようなサービスのアイコンなら探せばだいたい見つかりますが、自社のロゴがその仲間入りしているとは限らない。
でもご心配なく。マリーアントワネットさんがおっしゃってました。「アイコンがないならアイスを食べれば良いじゃない」って。
というわけで、今回はIcoMoonというサイトを利用して、任意の画像からアイコン用のウェブフォントを作成してみたいと思います。
IcoMoon
今回はあかつきのお宿でも実際に使ってる、猫の足跡のアイコンフォントを作成する流れで手順を確認していきましょう。

これね。
シルエットAC
加工OKって書いてあるから、自分で使う分にはたぶんフォントにすることも問題ない……はず。
画像の大きさなどは気にしなくても大丈夫ですが、周囲の余白が多い場合は切り取っておいた方が良いと思います。フォントは余白込みで作られますので、自分が思ってるよりもアイコンが小さくなってしまう可能性がある。今回も上記のサイトからダウンロードした画像は余白があったので切り取りました。

何かこんな感じ。足跡が枠内いっぱいになるように余白を削ってます。
変換の方法は自由ですが、僕はConvertioというサイトを使って変換しました。
Convertio
アイコン設定ページ
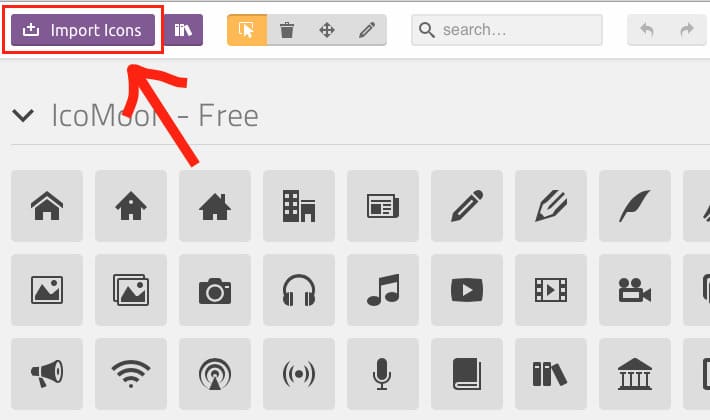
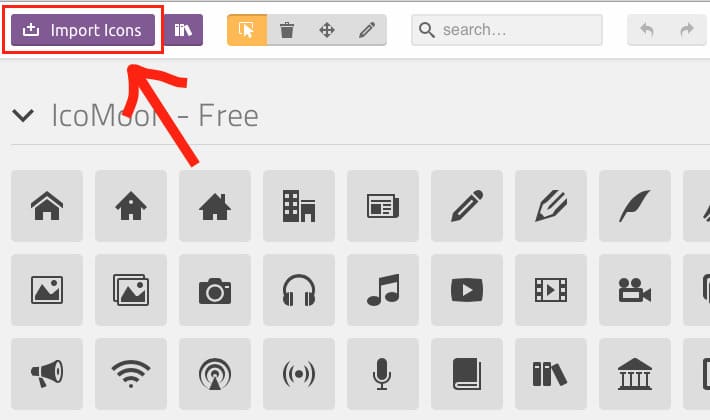
ページの左上に「Import Icons」というボタンがあるので、そこからSVGファイルをアップロードすればOK。

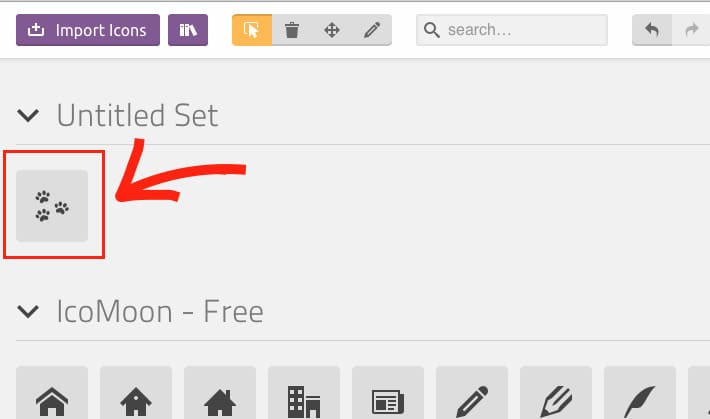
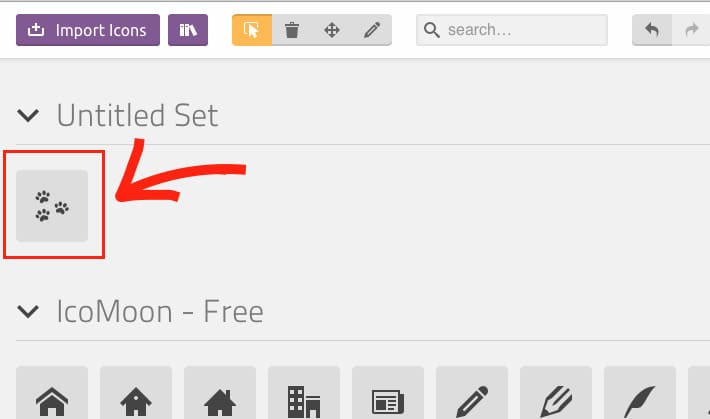
無事にインポートが完了するとアイコンの一覧に表示されます。

これで猫の足跡のアイコンフォントが使えるようになりました。

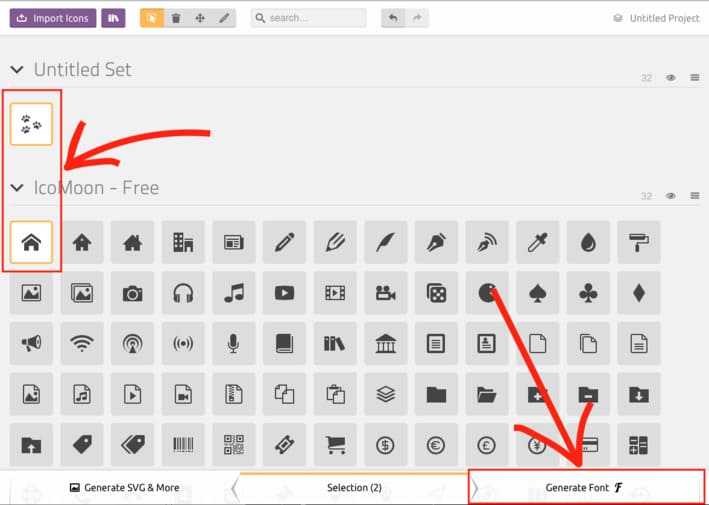
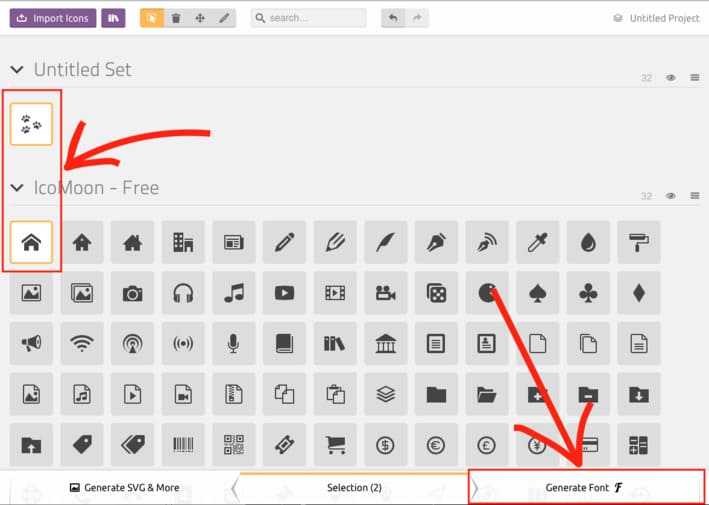
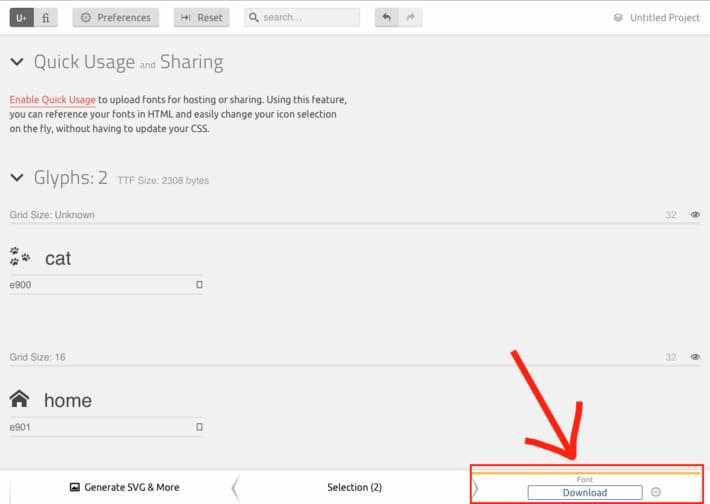
例えばこんな感じ。これは猫の足跡とホームアイコンの二つだけを選択している状態です。使いたいアイコンを選択し終えたら右下にある「Generate Font」っていうボタンを押す。

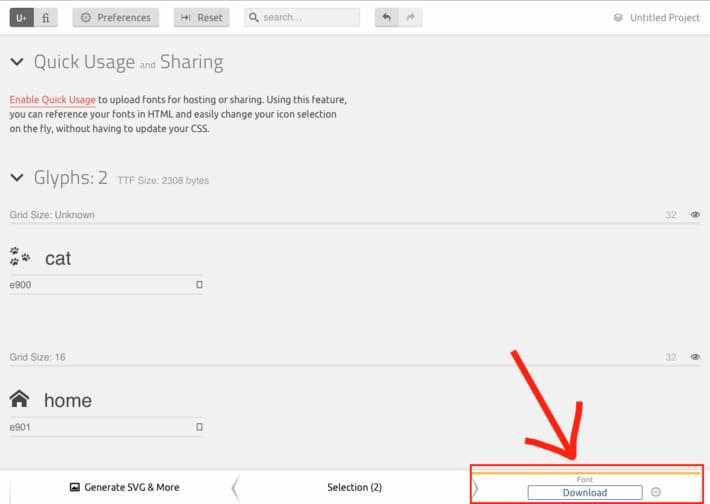
これでフォントファイルをダウンロードする準備ができたので、問題なければ今度は右下にある「Download」のボタンを押せばフォントファイルが一括でダウンロードされます。catとかhomeとかの名称は自分で任意に変更できます。
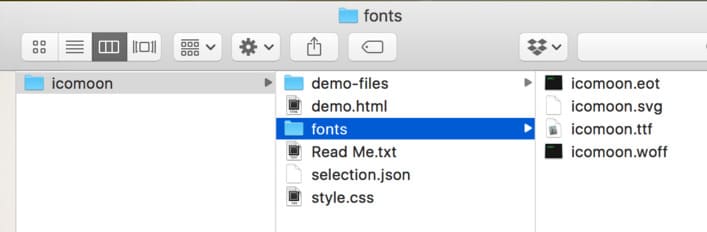
あとはダウンロードしたフォントファイルをサーバーにアップすれば自サイトでアイコンフォントが使える状態になります。一括ダウンロードの際にCSSファイルも一緒にダウンロードされるので、スタイルシートの書き方が分からんって場合でも大丈夫です。

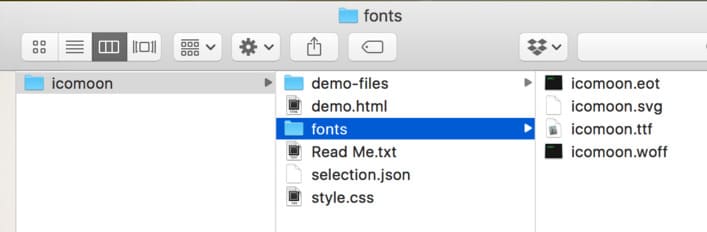
MacのFinderで見るとこんな感じです。fontsフォルダの中にフォントファイルが入ってます。style.cssを見ればどんな風にCSSを書けば良いかが分かります。ファイルをそのまま使うも良し、すでに使用しているcssファイルに内容をコピーするも良し。
今はアイコンフォントの種類も豊富ですから自分で作ることってあまりないような気もするのですが、でもこんな感じで自作できる環境があると、いざって時に助かりますよね。探せば見つかるかもしれないけど、探すより作った方が早いって場合もあるでしょうしね。
ってか逆に数が多すぎて見つけにくい場合もあるかもしれないね。ケータイの絵文字みたいにそんなの使う日が来るのかっていうアイコンも多数用意されてるからな。Font Awesomeなんてうんちのアイコンすらあるんだぜ。しかも無駄に可愛げがあるし。
うんちあいこん
こんなんいつ使うのさ。桃鉄のうんちカードについてのうんちくを語る時か? うんちカードのうんちくなんて俺は持ってねーぞ。
まあどんなアイコンが用意されてるにせよ、便利であることには変わりないですがね(便だけに)
Font Awesome
Material Design
でも、もしかしたら望みのアイコンが見つからないこともあるかもしれない。例えば自社のロゴのアイコンフォントが欲しい、みたいな時とか。YouTubeやFacebookみたいに誰もが知ってるようなサービスのアイコンなら探せばだいたい見つかりますが、自社のロゴがその仲間入りしているとは限らない。
でもご心配なく。マリーアントワネットさんがおっしゃってました。「アイコンがないならアイスを食べれば良いじゃない」って。
というわけで、今回はIcoMoonというサイトを利用して、任意の画像からアイコン用のウェブフォントを作成してみたいと思います。
IcoMoon
今回はあかつきのお宿でも実際に使ってる、猫の足跡のアイコンフォントを作成する流れで手順を確認していきましょう。

これね。
画像を用意する
まずはアイコンに使いたい画像を用意します。自作の画像でも良いですし、フリー素材とかを持ってきても良いでしょう。うちで使ってる猫の足跡はここ(↓)の画像を利用させてもらってます。シルエットAC
加工OKって書いてあるから、自分で使う分にはたぶんフォントにすることも問題ない……はず。
画像の大きさなどは気にしなくても大丈夫ですが、周囲の余白が多い場合は切り取っておいた方が良いと思います。フォントは余白込みで作られますので、自分が思ってるよりもアイコンが小さくなってしまう可能性がある。今回も上記のサイトからダウンロードした画像は余白があったので切り取りました。

何かこんな感じ。足跡が枠内いっぱいになるように余白を削ってます。
画像をSVGに変換
IcoMoonではSVGファイルからフォントを作成するので、用意した画像がjpgやpngであればSVGに変換する必要があります。変換の方法は自由ですが、僕はConvertioというサイトを使って変換しました。
Convertio
SVG画像をインポート
SVG画像が用意できたらIcoMoonで画像をインポートします。アイコン設定ページ
ページの左上に「Import Icons」というボタンがあるので、そこからSVGファイルをアップロードすればOK。

無事にインポートが完了するとアイコンの一覧に表示されます。

これで猫の足跡のアイコンフォントが使えるようになりました。
アイコンファイルをダウンロード
IcoMoonはデフォルトで用意されてるフォントや自分でインポートしたフォントのうち、使いたいものだけを選択してフォントファイルを作成することができます。必要ないものを除外しておけばそれだけフォントファイルを軽くできるのでお得ですね。
例えばこんな感じ。これは猫の足跡とホームアイコンの二つだけを選択している状態です。使いたいアイコンを選択し終えたら右下にある「Generate Font」っていうボタンを押す。

これでフォントファイルをダウンロードする準備ができたので、問題なければ今度は右下にある「Download」のボタンを押せばフォントファイルが一括でダウンロードされます。catとかhomeとかの名称は自分で任意に変更できます。
あとはダウンロードしたフォントファイルをサーバーにアップすれば自サイトでアイコンフォントが使える状態になります。一括ダウンロードの際にCSSファイルも一緒にダウンロードされるので、スタイルシートの書き方が分からんって場合でも大丈夫です。

MacのFinderで見るとこんな感じです。fontsフォルダの中にフォントファイルが入ってます。style.cssを見ればどんな風にCSSを書けば良いかが分かります。ファイルをそのまま使うも良し、すでに使用しているcssファイルに内容をコピーするも良し。
今はアイコンフォントの種類も豊富ですから自分で作ることってあまりないような気もするのですが、でもこんな感じで自作できる環境があると、いざって時に助かりますよね。探せば見つかるかもしれないけど、探すより作った方が早いって場合もあるでしょうしね。
ってか逆に数が多すぎて見つけにくい場合もあるかもしれないね。ケータイの絵文字みたいにそんなの使う日が来るのかっていうアイコンも多数用意されてるからな。Font Awesomeなんてうんちのアイコンすらあるんだぜ。しかも無駄に可愛げがあるし。
うんちあいこん
こんなんいつ使うのさ。桃鉄のうんちカードについてのうんちくを語る時か? うんちカードのうんちくなんて俺は持ってねーぞ。
まあどんなアイコンが用意されてるにせよ、便利であることには変わりないですがね(便だけに)


