この記事を三行にまとめると
気がつけばPythonでウェブサービスを作っておりますよDjangoを使ってなるべくお手軽に、最低限の設定でウェブサイトを作る
ワンツージャンゴ!
いつだったか、今後はPHPを捨ててPythonでお給料を稼ぐのかと言うと全くもってそんなことはない、みたいなことを言いました。
PHPしか知らない僕がPythonを少し触ってみたよ 〜前書きと索引的な〜
しかし未来ってのは分からないもんですね。あんなことを言っていた僕が、気がつけばPythonでウェブサービスを作っておりますよ。二ヶ月くらい前から毎日のように仕事でPythonを触っておりますよ。
PHPの時はCakePHPというフレームワークを使ってウェブサービスの開発をしてましたが、Pythonにもウェブ開発のためのフレームワークがいくつかあります。その中でもDjangoというフレームワークが日本ではわりと流行ってるらしいのですが、僕の感覚では、PythonやDjangoで開発する場合、PHPのように簡単にはウェブサイトを作れない。Apacheをインストールしてドキュメントルートにpythonで書いたファイルを置けばはいOKってわけにはいかないのです。
なので今回は、PHPやCakePHPしか触ったことがない人がDjangoを使ってなるべくお手軽に、最低限の設定でウェブサイトを作るにはどうすれば良いかっていうのを考えていきたいと思います。
まあいくらお手軽とは言ってもさすがに一言二言で片づく話ではないので、今日のところはひとまずテスト環境でDjangoのデフォルトページを表示できるところまでやってみたいと思います。
サーバーはAWSのEC2を使っているという前提でお願いします。
一度でもうちのブログを見たことがある人はご存知かと思いますが、いつも通り説明が長ったらしいので、やることだけ簡潔に見たいって場合は最後のまとめのところに移動してください。
EC2の場合、インスタンスを作成した時点で一応Pythonはインストールされているんですが、この記事の公開時点ではちょい古いバージョン(2.7)しか入っていません。どうせなら新しいバージョンを使いたいですよね。Pythonは2系と3系で結構違うという話も聞きますので、まずはPythonの3系を使えるようにします。
インストールは簡単です。やむれば一発OK。
ここでは「python3」ではなく「python3-devel」をインストールしています。python3でも良いとは思いますが、python3-develの方がまとめてインストールできるパッケージが多いので、今回はこっちでいきます。
インストールが完了すると「python3」というコマンドが使用できるようになっているはずです。
これでインストールされているバージョンの確認ができます。僕の場合は3.7でした。
Djangoはやむれないので「pip」というコマンドでインストールします。python3-develをインストールした時に「python3-pip」というパッケージも一緒にインストールされているはずなので、その時点でpipコマンドは使えるようになっています。ただし「pip」ではなく「pip3」というコマンドになってると思うので注意です。
これでDjangoをサーバーにインストールできます。Djangoのバージョンを確認したい場合はこう(↓)
python3やpip3のコマンドをpythonやpipに置き換える方法もありますが、余計なことはせずいちはやくハローワールドするために今回は省略します。
プロジェクトやアプリケーションってのは……何だろね。CakePHP3でいえば、プロジェクトがconfigフォルダでアプリケーションがsrcフォルダ、みたいなイメージですかね。ようはプロジェクトやアプリケーションのフォルダを作成して、その中に必要なファイル(モデルやビュー的な)を作っていくって感じです。
ほんじゃまずはプロジェクトの作成から。プロジェクトはドキュメントルートの下にある必要はないので、どこか適当な場所に作成します(むしろドキュメントルートの下に置かないでくれと公式でも言っている)
ここでは「/var/django」というフォルダの下にプロジェクトを作成してみます。
ここではプロジェクト名を「normnois」としていますが、プロジェクト名は別に何でも良いです。ただ「1pt」みたいな名前にしようとしたらエラーが出たんで、たぶん先頭の文字は数字じゃない方が良いっぽいです。
プロジェクトを作成するとこんな感じのフォルダやファイルができていると思います。
プロジェクト名のフォルダの中に、さらにプロジェクト名のフォルダと「manage.py」というファイルができています。この中の「settings.py」とか「urls.py」が、CakePHPで言うapp.phpとかroutes.php的なファイルになります。
最初にnormnoisフォルダに移動してますが、これは上の方のnormnoisフォルダです。今は「/var/django/normnois」と「/var/django/normnois/normnois」の二つがある状態ですが、そのうちの「/var/django/normnois」の方ね。
アプリ名もプロジェクト名と同じで何でも良いです。ここでは「app」としてますが、好きな食べ物の名前とかでも全然オッケー。
アプリケーションを作成するとフォルダの中身がこんな風に変わると思います。
アプリ名のフォルダが一つ追加され、その中にわちゃわちゃとファイルができています。「models.py」とか「views.py」といういかにもな名前のファイルがありますが、まさしくこれがモデルやビューに相当します。
デフォルトの状態だとどんなIPアドレスやドメインでも開けない状態なので、先ほどプロジェクトを作成した時にできたsettings.pyを編集して、任意のホストでページを開ける状態にします。
settings.pyの中に「ALLOWED_HOSTS = []」という設定項目があります。ここに許可するホストを書き込みます。今回はてっとりばやくワイルドカード(*)を使いました。EC2を立ち上げたばかりだとドメインとかも当ててないと思うんで、とりあえずこれでどんなIPアドレスでもアクセスできるようにしときましょう。
もちろんviモードじゃなくて、FTPソフトとか使ってファイルを編集してもいいです。
settings.pyの編集が終わったらサーバーを起動します。
サーバーを起動する時はIPアドレスとポート番号を指定します。一応省略することもできますが、その場合はローカルホスト(127.0.0.1)でサーバーが起動してしまうので、EC2に割り当てられているIPアドレスとかではアクセスできない。「0」とか「0.0.0.0」はワイルドカード的な意味合いがあるので、とりあえず何でも良いからさっさとテストページを表示したいという場合はこれを使っとけば良いでしょう。
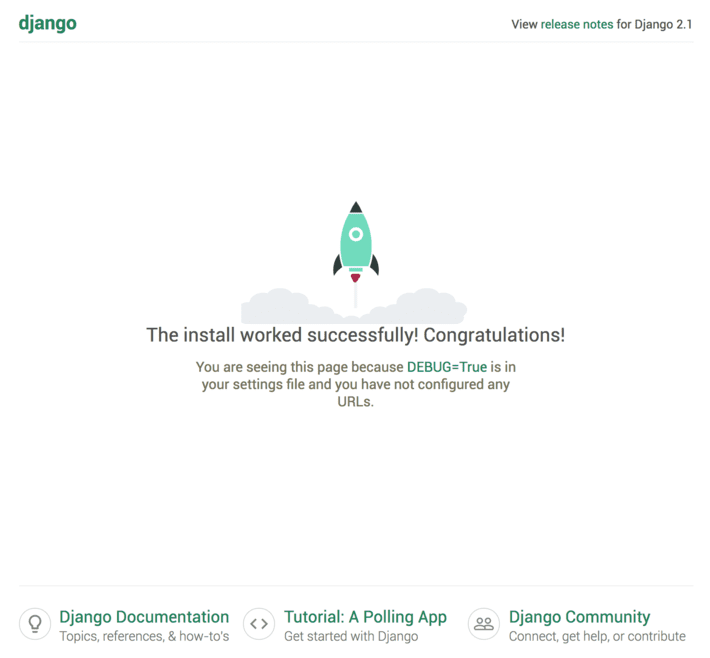
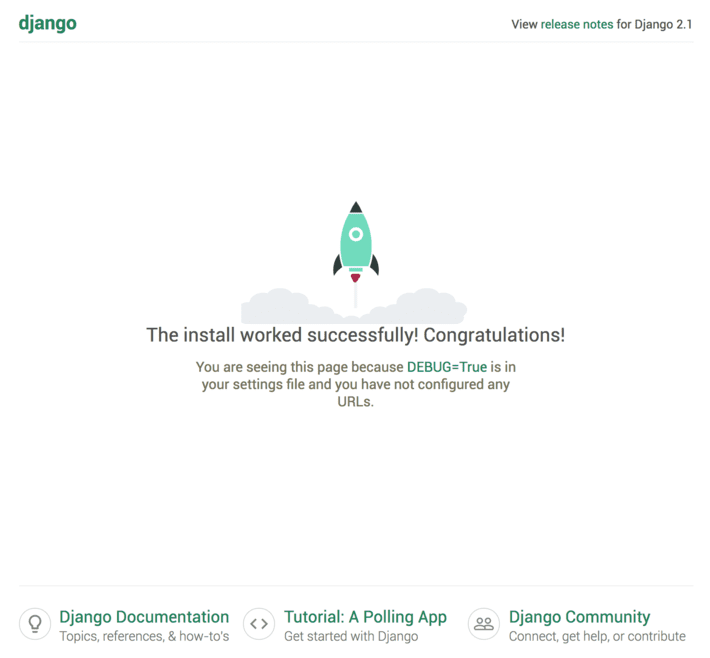
無事にサーバーが起動したら、「http://IPアドレス」でDjangoのデフォルトページが表示されると思います。

こんな感じです。
That port is already in use.
すでにサーバーにApacheがインストールされていたりして、80番ポートが使用されているとこんなエラーが出ます。そういう場合は別のポート(8000とか)でサーバーを起動してください。
あるいはこんなエラーが出る場合。
You don’t have permission to access that port.
ec2-userとかでサーバーを起動しようとするとこんなエラーが出ることがある。この場合はスーパーユーザーで起動すればいけると思います。
順調に行けば数分でデフォルトページにアクセスできるようになります。
今日はここまでです。おつかれっした。
AWSを使っている場合、Elastic Beanstalkを使うと最初からDjangoが使える状態のサーバーを立ち上げたりとかできるみたいなのですが、これくらいの作業だったら自分でやってもそこまで手間は変わらないんじゃないかなっていう気もします。
今回はテスト環境でアクセスできる状態にしましたが、これだとコマンドでサーバーを起動させている間しかアクセスできないことになります。
なので次回は本番環境でも運用できるように、Apacheと連動させて常時アクセスできる状態にしてみたいと思います。
では次回もこのチャンネルでお会いしましょう。ワンツージャンゴ!……ZZZ
PHPしか知らない僕がPythonを少し触ってみたよ 〜前書きと索引的な〜
しかし未来ってのは分からないもんですね。あんなことを言っていた僕が、気がつけばPythonでウェブサービスを作っておりますよ。二ヶ月くらい前から毎日のように仕事でPythonを触っておりますよ。
PHPの時はCakePHPというフレームワークを使ってウェブサービスの開発をしてましたが、Pythonにもウェブ開発のためのフレームワークがいくつかあります。その中でもDjangoというフレームワークが日本ではわりと流行ってるらしいのですが、僕の感覚では、PythonやDjangoで開発する場合、PHPのように簡単にはウェブサイトを作れない。Apacheをインストールしてドキュメントルートにpythonで書いたファイルを置けばはいOKってわけにはいかないのです。
なので今回は、PHPやCakePHPしか触ったことがない人がDjangoを使ってなるべくお手軽に、最低限の設定でウェブサイトを作るにはどうすれば良いかっていうのを考えていきたいと思います。
まあいくらお手軽とは言ってもさすがに一言二言で片づく話ではないので、今日のところはひとまずテスト環境でDjangoのデフォルトページを表示できるところまでやってみたいと思います。
サーバーはAWSのEC2を使っているという前提でお願いします。
一度でもうちのブログを見たことがある人はご存知かと思いますが、いつも通り説明が長ったらしいので、やることだけ簡潔に見たいって場合は最後のまとめのところに移動してください。
Python3系のインストール
Djangoを使用する前に、まずはPythonの最新バージョンをインストールしておきたい。EC2の場合、インスタンスを作成した時点で一応Pythonはインストールされているんですが、この記事の公開時点ではちょい古いバージョン(2.7)しか入っていません。どうせなら新しいバージョンを使いたいですよね。Pythonは2系と3系で結構違うという話も聞きますので、まずはPythonの3系を使えるようにします。
インストールは簡単です。やむれば一発OK。
$ yum install python3-develここでは「python3」ではなく「python3-devel」をインストールしています。python3でも良いとは思いますが、python3-develの方がまとめてインストールできるパッケージが多いので、今回はこっちでいきます。
インストールが完了すると「python3」というコマンドが使用できるようになっているはずです。
$ python3 --versionこれでインストールされているバージョンの確認ができます。僕の場合は3.7でした。
Djangoのインストール
ではDjangoの本体をインストールしましょう。Djangoはやむれないので「pip」というコマンドでインストールします。python3-develをインストールした時に「python3-pip」というパッケージも一緒にインストールされているはずなので、その時点でpipコマンドは使えるようになっています。ただし「pip」ではなく「pip3」というコマンドになってると思うので注意です。
$ pip3 install djangoこれでDjangoをサーバーにインストールできます。Djangoのバージョンを確認したい場合はこう(↓)
$ python3 -m django --versionpython3やpip3のコマンドをpythonやpipに置き換える方法もありますが、余計なことはせずいちはやくハローワールドするために今回は省略します。
プロジェクトの作成
Djangoでウェブサイトを作る場合、プロジェクトやアプリケーションの作成が必要になります。プロジェクトやアプリケーションってのは……何だろね。CakePHP3でいえば、プロジェクトがconfigフォルダでアプリケーションがsrcフォルダ、みたいなイメージですかね。ようはプロジェクトやアプリケーションのフォルダを作成して、その中に必要なファイル(モデルやビュー的な)を作っていくって感じです。
ほんじゃまずはプロジェクトの作成から。プロジェクトはドキュメントルートの下にある必要はないので、どこか適当な場所に作成します(むしろドキュメントルートの下に置かないでくれと公式でも言っている)
ここでは「/var/django」というフォルダの下にプロジェクトを作成してみます。
$ mkdir /var/django
$ cd /var/django
$ django-admin startproject normnois
ここではプロジェクト名を「normnois」としていますが、プロジェクト名は別に何でも良いです。ただ「1pt」みたいな名前にしようとしたらエラーが出たんで、たぶん先頭の文字は数字じゃない方が良いっぽいです。
プロジェクトを作成するとこんな感じのフォルダやファイルができていると思います。
/normnois
├ /normnois
│ ├ __init__.py
│ ├ settings.py
│ ├ urls.py
│ └ wsgi.py
│
└ manage.py
プロジェクト名のフォルダの中に、さらにプロジェクト名のフォルダと「manage.py」というファイルができています。この中の「settings.py」とか「urls.py」が、CakePHPで言うapp.phpとかroutes.php的なファイルになります。
アプリケーションを作成する
プロジェクトができたら次はアプリケーションです。$ cd normnois
$ python3 manage.py startapp app
最初にnormnoisフォルダに移動してますが、これは上の方のnormnoisフォルダです。今は「/var/django/normnois」と「/var/django/normnois/normnois」の二つがある状態ですが、そのうちの「/var/django/normnois」の方ね。
アプリ名もプロジェクト名と同じで何でも良いです。ここでは「app」としてますが、好きな食べ物の名前とかでも全然オッケー。
アプリケーションを作成するとフォルダの中身がこんな風に変わると思います。
/normnois
├ /app
│ ├ /migrations
│ │ └ __init__.py
│ │
│ ├ __init__.py
│ ├ admin.py
│ ├ apps.py
│ ├ models.py
│ ├ tests.py
│ └ views.py
│
├ /normnois
│ ├ __init__.py
│ ├ settings.py
│ ├ urls.py
│ └ wsgi.py
│
└ manage.py
アプリ名のフォルダが一つ追加され、その中にわちゃわちゃとファイルができています。「models.py」とか「views.py」といういかにもな名前のファイルがありますが、まさしくこれがモデルやビューに相当します。
ウェブからアクセース
プロジェクトとアプリケーションの作成が終わったらいよいよウェブでのアクセスです。デフォルトの状態だとどんなIPアドレスやドメインでも開けない状態なので、先ほどプロジェクトを作成した時にできたsettings.pyを編集して、任意のホストでページを開ける状態にします。
//viモードでsettings.pyを開く
$ vi normnois/settings.py
//アクセス可能なホストを設定
ALLOWED_HOSTS = []
→ ALLOWED_HOSTS = ['*']
settings.pyの中に「ALLOWED_HOSTS = []」という設定項目があります。ここに許可するホストを書き込みます。今回はてっとりばやくワイルドカード(*)を使いました。EC2を立ち上げたばかりだとドメインとかも当ててないと思うんで、とりあえずこれでどんなIPアドレスでもアクセスできるようにしときましょう。
もちろんviモードじゃなくて、FTPソフトとか使ってファイルを編集してもいいです。
settings.pyの編集が終わったらサーバーを起動します。
$ python3 manage.py runserver 0:80サーバーを起動する時はIPアドレスとポート番号を指定します。一応省略することもできますが、その場合はローカルホスト(127.0.0.1)でサーバーが起動してしまうので、EC2に割り当てられているIPアドレスとかではアクセスできない。「0」とか「0.0.0.0」はワイルドカード的な意味合いがあるので、とりあえず何でも良いからさっさとテストページを表示したいという場合はこれを使っとけば良いでしょう。
無事にサーバーが起動したら、「http://IPアドレス」でDjangoのデフォルトページが表示されると思います。

こんな感じです。
エラーについて
もしかしたらこんなエラーが出ることがあるかもしれません。That port is already in use.
すでにサーバーにApacheがインストールされていたりして、80番ポートが使用されているとこんなエラーが出ます。そういう場合は別のポート(8000とか)でサーバーを起動してください。
$ python3 manage.py runserver 0:8000あるいはこんなエラーが出る場合。
You don’t have permission to access that port.
ec2-userとかでサーバーを起動しようとするとこんなエラーが出ることがある。この場合はスーパーユーザーで起動すればいけると思います。
$ sudo python3 manage.py runserver 0:80まとめ
だいぶ長々説明してきましたが、作業自体はそれほど多くないです。まとめるとこんな感じです。//Python3をインストール
$ yum install python3-devel
//Djangoのインストール
$ pip3 install django
//プロジェクトを作成
$ mkdir /var/django
$ cd /var/www
$ django-admin startproject normnois
//アプリケーションを作成
$ cd normnois
$ python3 manage.py startapp app
//settings.pyの編集
$ vi normnois/settings.py
ALLOW_HOSTS = []
→ ALLOW_HOSTS = ['*']
//サーバーの起動
$ python3 manage.py runserve 0:80
順調に行けば数分でデフォルトページにアクセスできるようになります。
今日はここまでです。おつかれっした。
AWSを使っている場合、Elastic Beanstalkを使うと最初からDjangoが使える状態のサーバーを立ち上げたりとかできるみたいなのですが、これくらいの作業だったら自分でやってもそこまで手間は変わらないんじゃないかなっていう気もします。
今回はテスト環境でアクセスできる状態にしましたが、これだとコマンドでサーバーを起動させている間しかアクセスできないことになります。
なので次回は本番環境でも運用できるように、Apacheと連動させて常時アクセスできる状態にしてみたいと思います。
では次回もこのチャンネルでお会いしましょう。ワンツージャンゴ!……ZZZ