この記事を三行にまとめると
MacでReact.jsを動かすところまでやってみたRPGのお使いイベントみたいですね
変なエラーが出たりしなければ数分でビルドまで行ける
仕事でReactを覚えなきゃいけなくなってしまったので、とりあえず自分のMacでReact.jsを動かすところまでやってみた手順を備忘録代わりに残しておきたいと思います。
React.jsを動かすにはNode.jsとかも必要になるんですけど、今回はその辺りの環境を一から用意していきます。
手順としてはこんな感じです。
・Homebrewのインストール
・Nodebrewのインストール
・Node.jsのインストール
・Yarnのインストール
・Create React Appのインストール
一つ一つはそこまで手間じゃないんですが、最後のReactにたどり着くまでの手順が多いんで説明はちょい長くなってしまうと思います。まあいつものことなんで、本文はさらっと流してコマンドだけ追っていってもらえればそこまで時間はかからないと思うんで夜露死苦。
一応コマンドだけまとめたハイライトも載せときます。
コマンドまとめ
とにかくそのHomebrewをインストールしなきゃいけないわけですが、これは公式のホームページにインストール方法が書いてあるので手順は難しくないです。
Homebrew
コマンドを一行実行するだけでオッケーです。
rubyでインストールするみたいなんですが、もしrubyコマンドがないみたいなエラーが出た場合はコマンドのパスを確認してみると良いと思います。
Macの場合は最初からrubyコマンドが入っているので、たぶんこれでコマンドの場所は見つかるはず。
インストールできたら「.bash_profile」っていうファイルに環境変数を追加する必要があります。
これは書いただけだと設定が反映されないので、設定反映のためにもう一行コマンドを実行します。
ちなみにviモードじゃなくてもechoコマンドでファイルに書き込んでも良いです。
結果は同じです。
これは何のための作業なんだって言われると正直よく分からないんですが……まあこれやっとかないとnodebrewが使えないとかそんな感じでしょう。
ちなみに.bash_profileへの書き込みは必ずしもやらなくても良いんですが、ここに書いとかないとMacを再起動とかするたびに環境変数がリセットされちゃうとか何とかで、もっかいexport何ちゃら〜を書いて環境変数を再設定しなきゃいけないらしいので、よく分からなくてもこの作業はやっといた方が良いでしょう。
ここまでできたら最後にNodebrewのセットアップを行います。
これもコマンドを一行実行するだけです。
僕がやった時は「v13.1.0」というバージョンが入りました。もしも任意のバージョンを入れたい場合はlatestのところをバージョンに変えれば良いです。
インストール可能なバージョンを調べたい場合はこいつを実行すればインストール可能なバージョンがドバーッと出てきます。
インストールが完了したらそのバージョンのNode.jsを使いますという宣言を行う必要があります。
nodebrewコマンドのuseオプションでバージョンを指定すればオッケー。lsオプションを使うと設定が反映されているか確認できます。
実行して「current: v13.1.0」という結果が出てくれば、v13.1.0のNode.jsが使える状態になっています。「current: none」となっている場合はまだ設定が反映されていない状態です。Nodebrewはバージョンが違う複数のNode.jsを管理することができる機能を持っているらしいので、もしもバージョンを変えたくなったらuseで違うバージョンを指定すれば簡単に切り替わります。
Yarnのインストールも一行でいけます。
ただインストールするだけだとNode.jsも一緒に入っちゃうらしいんで「ignore-dependencies」でNode.jsは除外しています。「without-node」というオプションでも除外できるっていう情報もちらほら見かけたんですけど、僕がやったらそんなオプションはねえって言われてエラーになっちゃったんで、ここでは「ignore-dependencies」を使っています。
特に何事もなければこれでインストール完了です。
プロジェクト名は何でも良いです。今いるところ(ディレクトリの階層)にプロジェクト名のフォルダが作成されて、その中にReactがインストールされます。
本来ならReactの環境を構築するためには上記の他にもいろいろとインストールやら何やらしないといけないらしいのですが、このCreate React Appを使うとその辺のめんどいやつをまとめて処理してくれるらしいんで便利です。
インストールが完了したらフォルダができているので、そこに移動してさっそくブラウザでReactを立ち上げてみましょう。
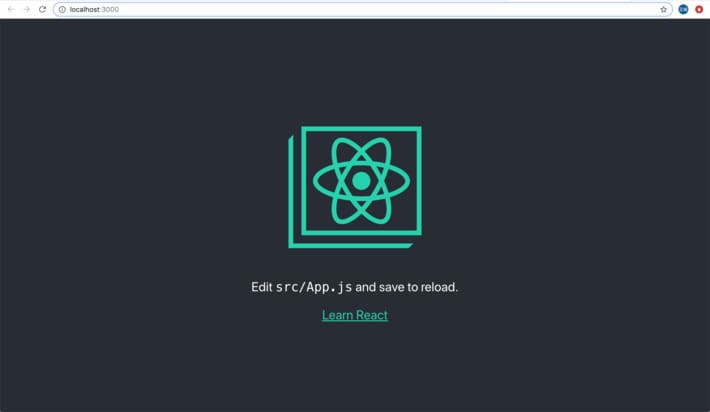
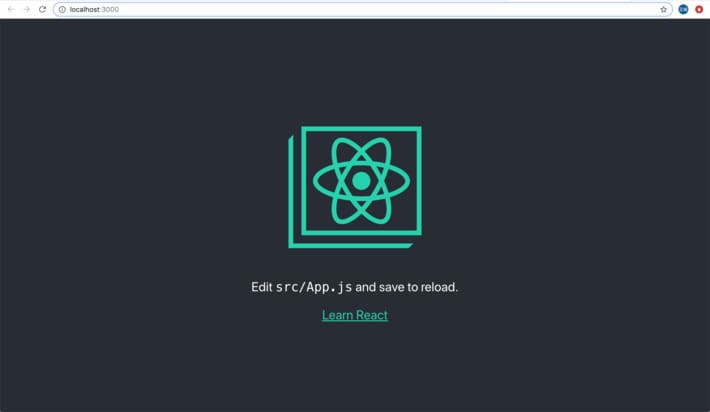
スタートするとたぶん「http://localhost:3000/」でこんな画面が見られるはずです。

見られれば問題なくReactが動く状態になっています。この画面はファイルを更新した場合にその更新が即時反映されるので、開いた状態でindex.htmlやらApp.jsやらを編集して「Hello world」と書き込めば、ページを読み込み直さなくても自動で内容が書き換わります。自分で読み込み直さなくても良いってのは開発者にとっては効率良いですね。
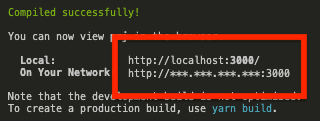
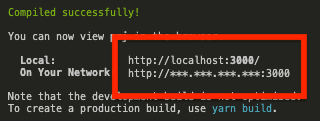
もしlocalhost:3000じゃなかったとしてもどのURLを使えば良いかはコマンドの実行結果のところに書かれているので、それを見れば大丈夫だと思います。

ビルドすると「build」ってフォルダができると思うので、そいつを丸っとサーバーに上げれば通常のURLで開けるようになります。
もしcssやjsが読み込まれないって場合はパスが間違っている可能性が大なので、index.htmlを開いてcssやjsファイルの読み込み先を修正すれば正常な画面が出てくるはずです。
こんな感じっすね。もろもろのインストール時に変なエラーが出たりしなければ数分でビルドまで行けると思います。
僕も今回はほぼエラーに引っかからずに済んだんでスムーズに作業が完了しました。もしエラーが出てもエラー内容をそのままググるとたいていの場合は解決できるんで、焦らなくても大丈夫です。
しかし数年前に比べて技術系の情報って本当に充実した気がしますね。どんなに調べても何の情報も出てこないことってほとんどなくなりましたからね。日本語の情報が見つからないのは今でもよくあるけど、今は翻訳の性能も数年前より格段に良くなってるので、英語が分からなくても何とかなります。
ちなみにサーバーでReactを動かしたい場合もやることは一緒です。今回はそこまではやってないんでちゃんと動作確認したわけではないのですが、サーバーでNode.jsが動くようになっていれば、Create React Appをインストールしてローカル環境と同じように開発ができるはずです。
あ、あと3000番ポートが使える状態にすることも必要かな。
React.jsを動かすにはNode.jsとかも必要になるんですけど、今回はその辺りの環境を一から用意していきます。
手順としてはこんな感じです。
・Homebrewのインストール
・Nodebrewのインストール
・Node.jsのインストール
・Yarnのインストール
・Create React Appのインストール
一つ一つはそこまで手間じゃないんですが、最後のReactにたどり着くまでの手順が多いんで説明はちょい長くなってしまうと思います。まあいつものことなんで、本文はさらっと流してコマンドだけ追っていってもらえればそこまで時間はかからないと思うんで夜露死苦。
一応コマンドだけまとめたハイライトも載せときます。
コマンドまとめ
Homebrewのインストール
最近はMacにNode.jsをインストールするのに「Nodebrew」ってやつを使うと良いらしいんですが、そのNodebrewを使うためにはまず「brew」っていうコマンドが使えなきゃいけなくて、そんでもってそのbrewっていうコマンドを使うにはHomebrewをインストールする必要があるそうです。RPGのお使いイベントみたいですね。オールブルーを見つけるためには港から船を出してもらわなきゃいけなくて、船を出すには持ち主と交渉しなきゃいけなくて、その交渉材料には珍しい宝石が必要で、その宝石は南の山にいるドラゴンが守ってて……みたいな。とにかくそのHomebrewをインストールしなきゃいけないわけですが、これは公式のホームページにインストール方法が書いてあるので手順は難しくないです。
Homebrew
コマンドを一行実行するだけでオッケーです。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"rubyでインストールするみたいなんですが、もしrubyコマンドがないみたいなエラーが出た場合はコマンドのパスを確認してみると良いと思います。
$ which rubyMacの場合は最初からrubyコマンドが入っているので、たぶんこれでコマンドの場所は見つかるはず。
Nodebrewをインストール
Homebrewがインストールできたら次はNodebrewです。これもコマンドを一行叩けばオッケー。$ brew install nodebrewインストールできたら「.bash_profile」っていうファイルに環境変数を追加する必要があります。
$ vi ~/.bash_profile
//こいつを追加
export PATH=$HOME/.nodebrew/current/bin:$PATH
これは書いただけだと設定が反映されないので、設定反映のためにもう一行コマンドを実行します。
$ source ~/.bash_profileちなみにviモードじゃなくてもechoコマンドでファイルに書き込んでも良いです。
$ echo "export PATH=$HOME/.nodebrew/current/bin:$PATH" >> ~/.bash_profile
$ source ~/.bash_profile
結果は同じです。
これは何のための作業なんだって言われると正直よく分からないんですが……まあこれやっとかないとnodebrewが使えないとかそんな感じでしょう。
ちなみに.bash_profileへの書き込みは必ずしもやらなくても良いんですが、ここに書いとかないとMacを再起動とかするたびに環境変数がリセットされちゃうとか何とかで、もっかいexport何ちゃら〜を書いて環境変数を再設定しなきゃいけないらしいので、よく分からなくてもこの作業はやっといた方が良いでしょう。
ここまでできたら最後にNodebrewのセットアップを行います。
$ nodebrew setupこれもコマンドを一行実行するだけです。
Nodeをインストール
続いてNodeのインストールです。Nodebrewを使うと任意のバージョンのNode.jsを簡単にインストールできますが、とりあえず最新のをインストールできりゃ良いのであれば、以下のコマンドを実行すればオッケーです。$ nodebrew install-binary latest僕がやった時は「v13.1.0」というバージョンが入りました。もしも任意のバージョンを入れたい場合はlatestのところをバージョンに変えれば良いです。
$ nodebrew install-binary v.13.1.0インストール可能なバージョンを調べたい場合はこいつを実行すればインストール可能なバージョンがドバーッと出てきます。
$ nodebrew ls-remoteインストールが完了したらそのバージョンのNode.jsを使いますという宣言を行う必要があります。
$ nodebrew use v13.1.0nodebrewコマンドのuseオプションでバージョンを指定すればオッケー。lsオプションを使うと設定が反映されているか確認できます。
$ nodebrew ls実行して「current: v13.1.0」という結果が出てくれば、v13.1.0のNode.jsが使える状態になっています。「current: none」となっている場合はまだ設定が反映されていない状態です。Nodebrewはバージョンが違う複数のNode.jsを管理することができる機能を持っているらしいので、もしもバージョンを変えたくなったらuseで違うバージョンを指定すれば簡単に切り替わります。
Yarnのインストール
次はYarnのインストールです。npmってコマンドを使っても同じことはできるんですが、周りの人の話を聞く限りでは今時はYarnの方がトレンディらしい。Yarnの方が速度が早くてコマンドの使い方も簡単なんだとか。何が何だか分からないうちにどんどんトレンドが変わっていくので、僕みたいなロートルは全くついていけませんよ。やーん。Yarnのインストールも一行でいけます。
$ brew install yarn --ignore-dependenciesただインストールするだけだとNode.jsも一緒に入っちゃうらしいんで「ignore-dependencies」でNode.jsは除外しています。「without-node」というオプションでも除外できるっていう情報もちらほら見かけたんですけど、僕がやったらそんなオプションはねえって言われてエラーになっちゃったんで、ここでは「ignore-dependencies」を使っています。
特に何事もなければこれでインストール完了です。
Create React App
さて、いよいよReactのインストールです。yarnコマンドを使ってCreate React Appをインストールします。$ yarn create react-app プロジェクト名プロジェクト名は何でも良いです。今いるところ(ディレクトリの階層)にプロジェクト名のフォルダが作成されて、その中にReactがインストールされます。
本来ならReactの環境を構築するためには上記の他にもいろいろとインストールやら何やらしないといけないらしいのですが、このCreate React Appを使うとその辺のめんどいやつをまとめて処理してくれるらしいんで便利です。
インストールが完了したらフォルダができているので、そこに移動してさっそくブラウザでReactを立ち上げてみましょう。
$ cd プロジェクト名
$ yarn startスタートするとたぶん「http://localhost:3000/」でこんな画面が見られるはずです。

見られれば問題なくReactが動く状態になっています。この画面はファイルを更新した場合にその更新が即時反映されるので、開いた状態でindex.htmlやらApp.jsやらを編集して「Hello world」と書き込めば、ページを読み込み直さなくても自動で内容が書き換わります。自分で読み込み直さなくても良いってのは開発者にとっては効率良いですね。
もしlocalhost:3000じゃなかったとしてもどのURLを使えば良いかはコマンドの実行結果のところに書かれているので、それを見れば大丈夫だと思います。

ビルド
上記のやり方だとstartで起動している間しかページが開かない上にローカルでしかアクセスできない状態です。これを手っ取り早くサーバーで動くようにするにはビルドする必要があります。$ yarn buildビルドすると「build」ってフォルダができると思うので、そいつを丸っとサーバーに上げれば通常のURLで開けるようになります。
もしcssやjsが読み込まれないって場合はパスが間違っている可能性が大なので、index.htmlを開いてcssやjsファイルの読み込み先を修正すれば正常な画面が出てくるはずです。
コマンドまとめ
そんじゃあ今日見てきた内容をおさらいしてみやしょう。//Homebrew
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
//Nodebrew
$ brew install nodebrew
$ echo "export PATH=$HOME/.nodebrew/current/bin:$PATH" >> ~/.bash_profile
$ source ~/.bash_profile
$ nodebrew setup
//Node.js
$ nodebrew install-binary latest
$ nodebrew use v13.1.0
//Yarn
$ brew install yarn --ignore-dependencies
//React
$ yarn create react-app プロジェクト名
$ cd プロジェクト名
$ yarn start
//Reactのビルド
$ yarn build
こんな感じっすね。もろもろのインストール時に変なエラーが出たりしなければ数分でビルドまで行けると思います。
僕も今回はほぼエラーに引っかからずに済んだんでスムーズに作業が完了しました。もしエラーが出てもエラー内容をそのままググるとたいていの場合は解決できるんで、焦らなくても大丈夫です。
しかし数年前に比べて技術系の情報って本当に充実した気がしますね。どんなに調べても何の情報も出てこないことってほとんどなくなりましたからね。日本語の情報が見つからないのは今でもよくあるけど、今は翻訳の性能も数年前より格段に良くなってるので、英語が分からなくても何とかなります。
ちなみにサーバーでReactを動かしたい場合もやることは一緒です。今回はそこまではやってないんでちゃんと動作確認したわけではないのですが、サーバーでNode.jsが動くようになっていれば、Create React Appをインストールしてローカル環境と同じように開発ができるはずです。
あ、あと3000番ポートが使える状態にすることも必要かな。