この記事を三行にまとめると
本作はUIのImageしか使いません画像はどんどんプロジェクトウインドウに放り込んでいきましょう
無知は罪なりとは昔の人も上手いこと言ったもんだね
Unityでゲーム画面を作る上でまず必要になるのは画像だと思います。画像オブジェクトにはいくつか種類があるのですが、本作はUIのImageしか使いません。その理由は次回話すとして、今日はそのUIのImageオブジェクトの使い方を見ていきましょう。
本記事と連動しているYoutubeの動画はこちらになります。
それから前回の記事でも言いましたが、本作で使用する画像は全て以下のサイトのものを使用しています。この場を借りてお礼申し上げます。
・いらすとや
・すべての国の国旗

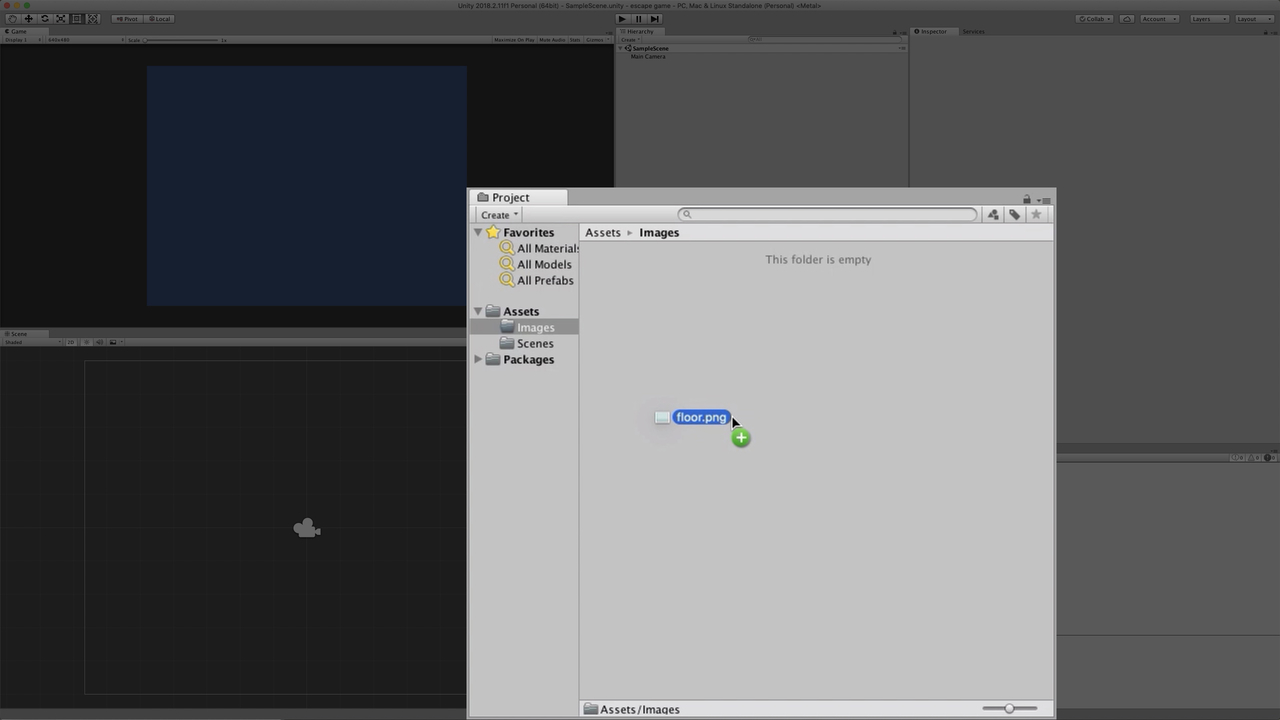
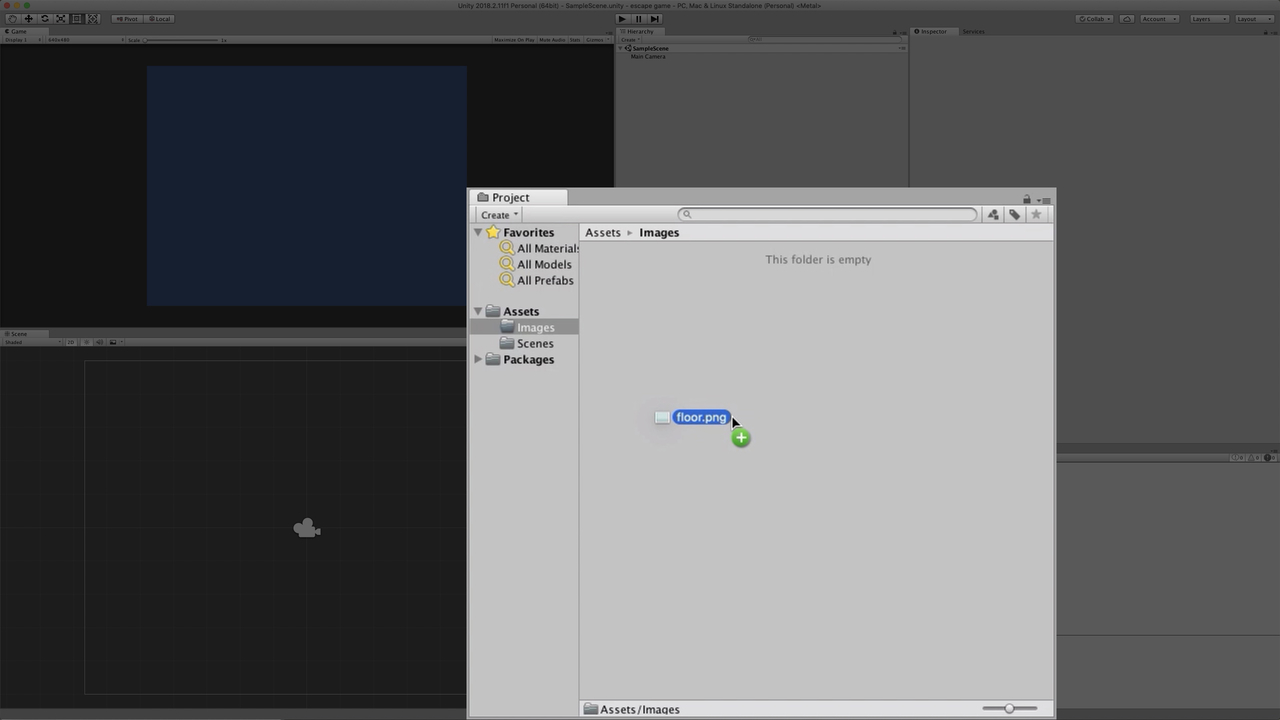
ファイルはウインドウにドラッグ&ドロップするだけで追加できます。
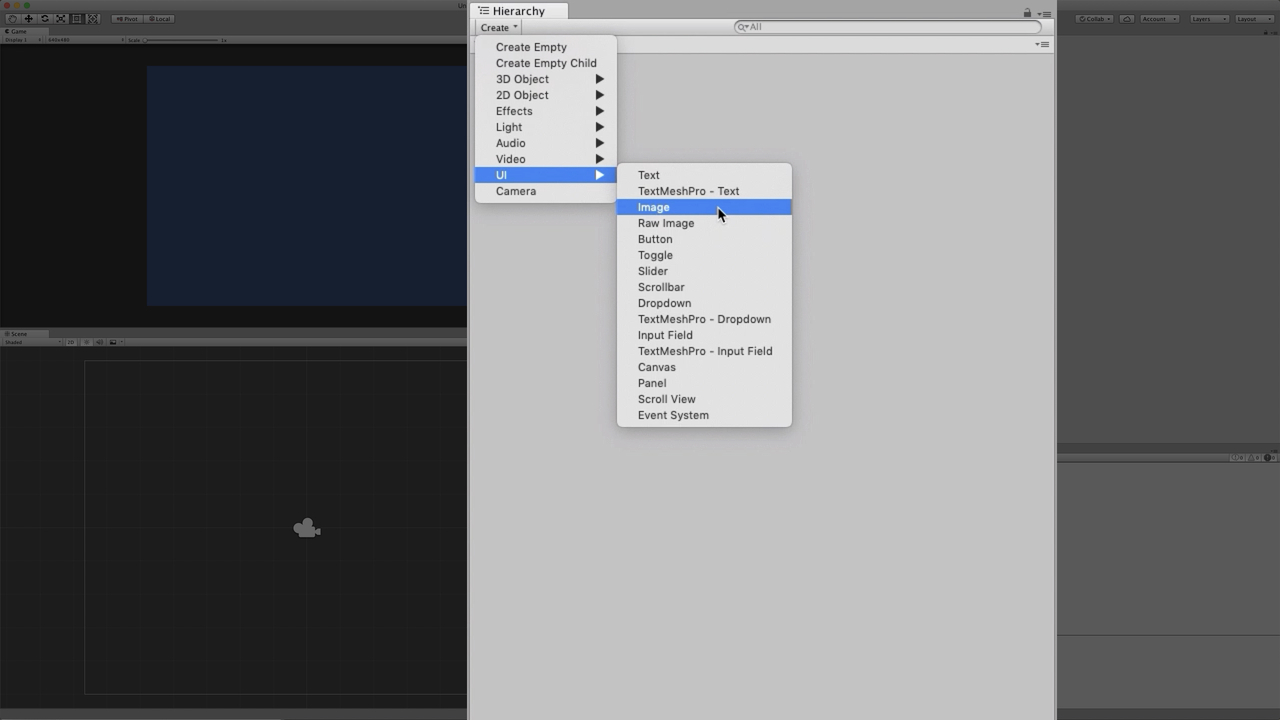
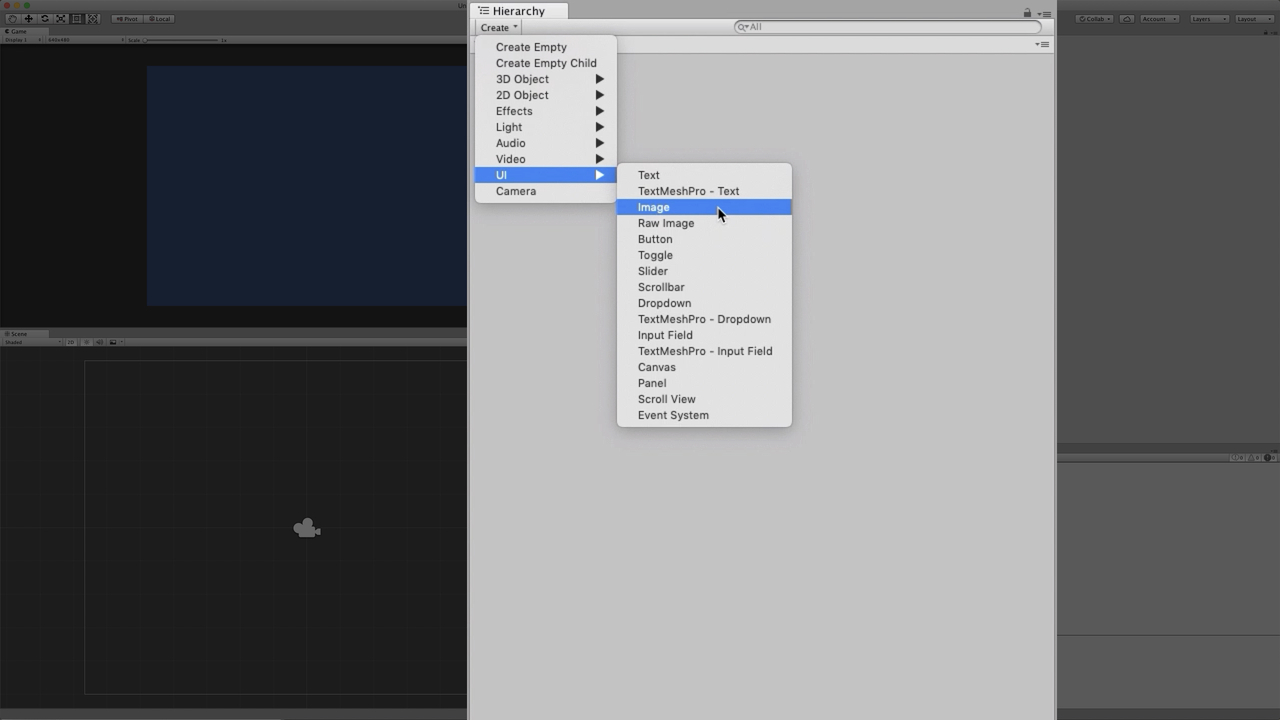
先ほども言った通り今回は画像オブジェクトは全てUIのImageを使うので、一覧から「UI → Image」を選択。

これだけで画像オブジェクトの作成は完了です。
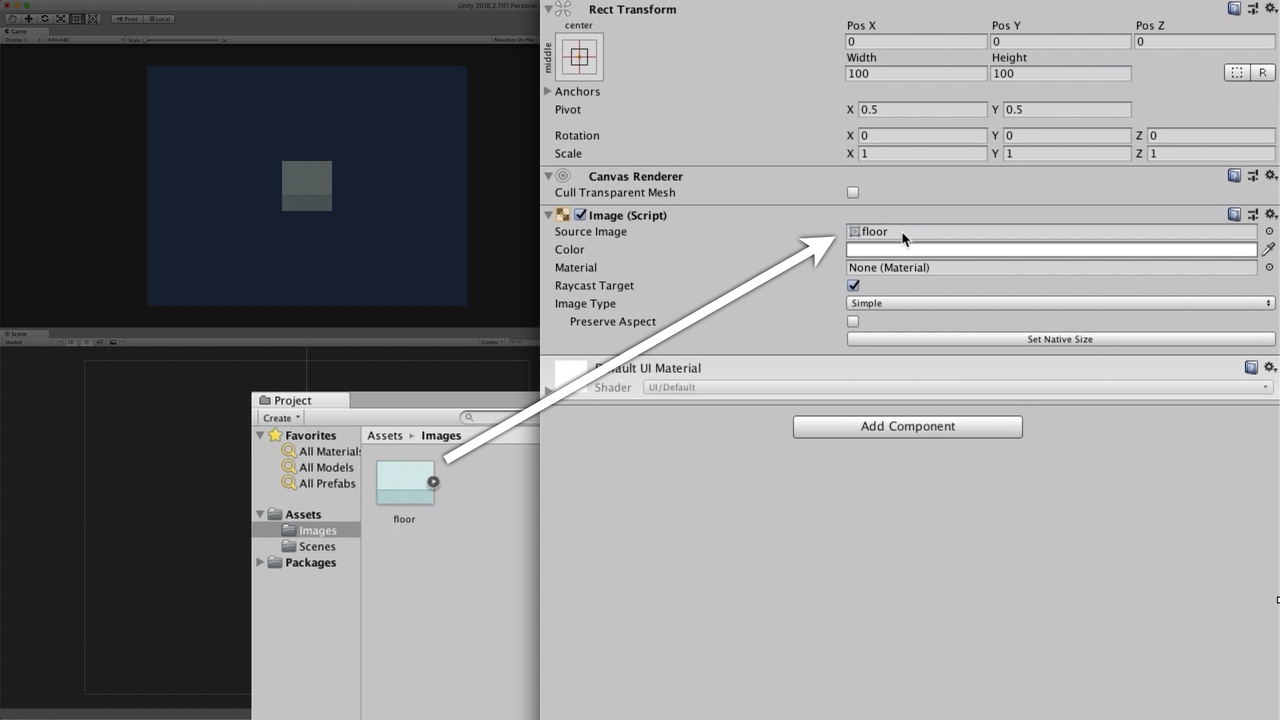
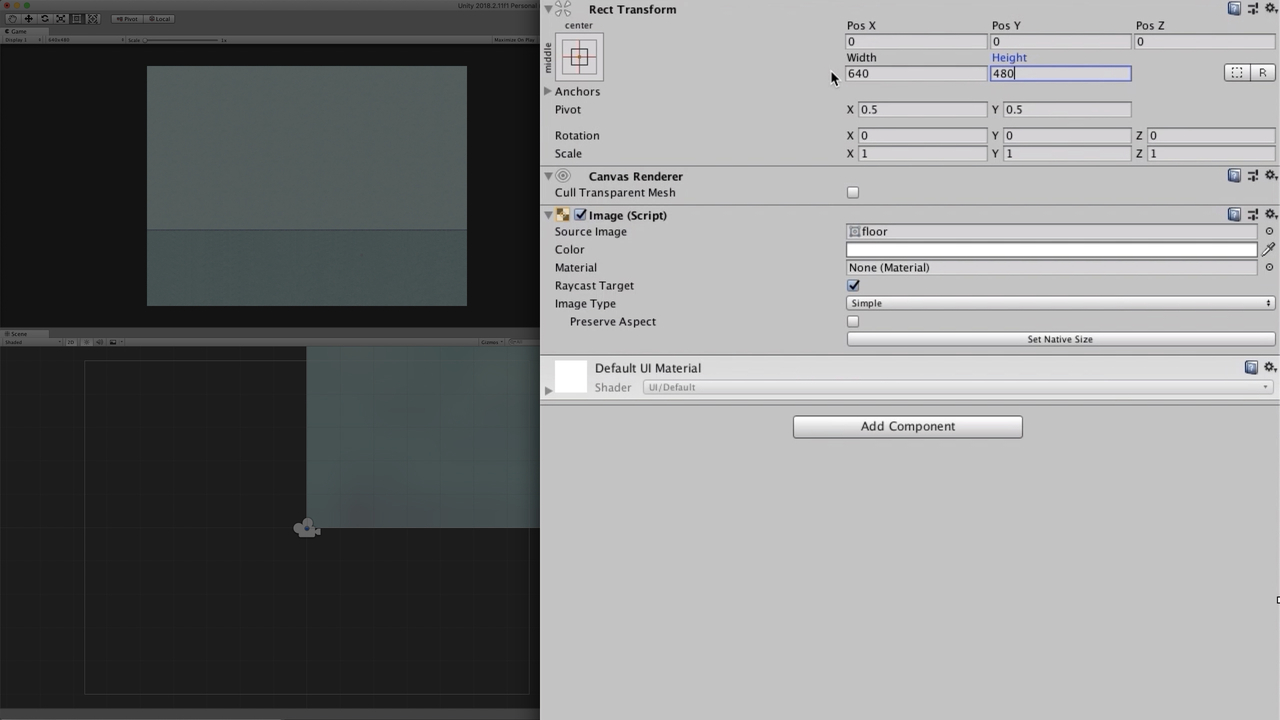
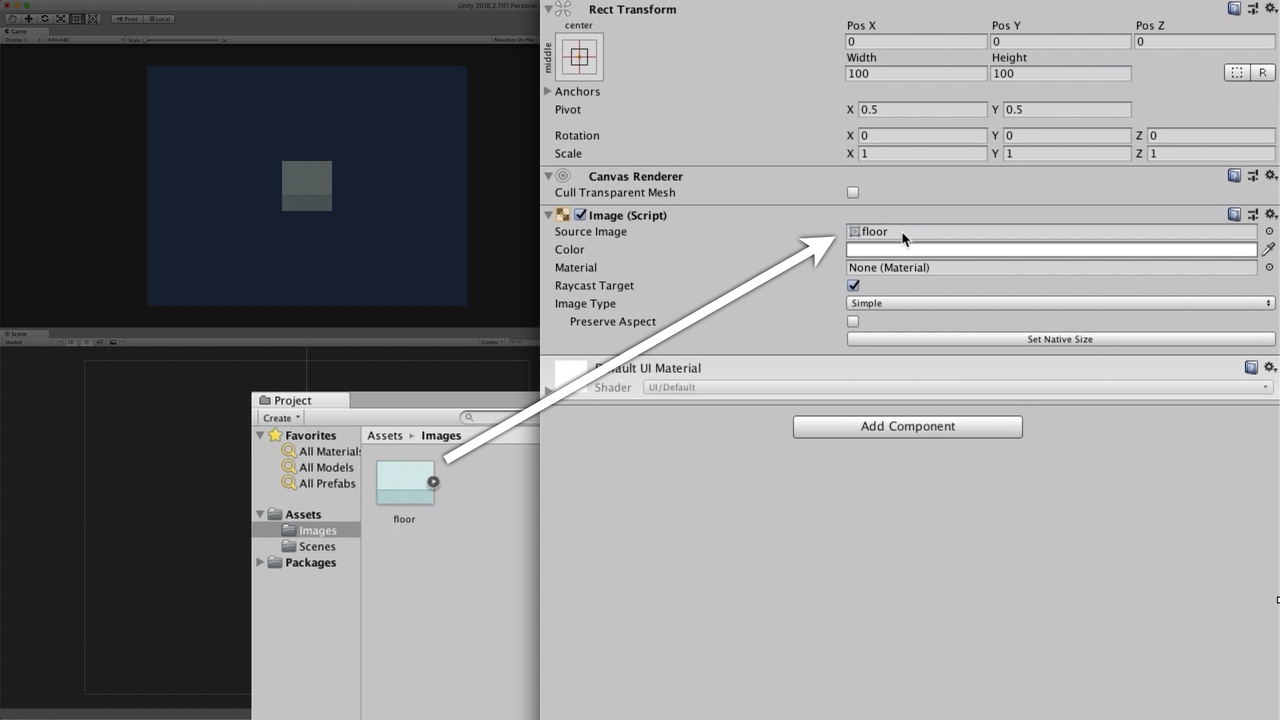
このオブジェクトに画像を割り当てるには、インスペクターの「Source Image」ってところにプロジェクトウインドウから画像をドラッグ&ドロップすればオーケーです。

位置や大きさもインスペクターで設定できます。

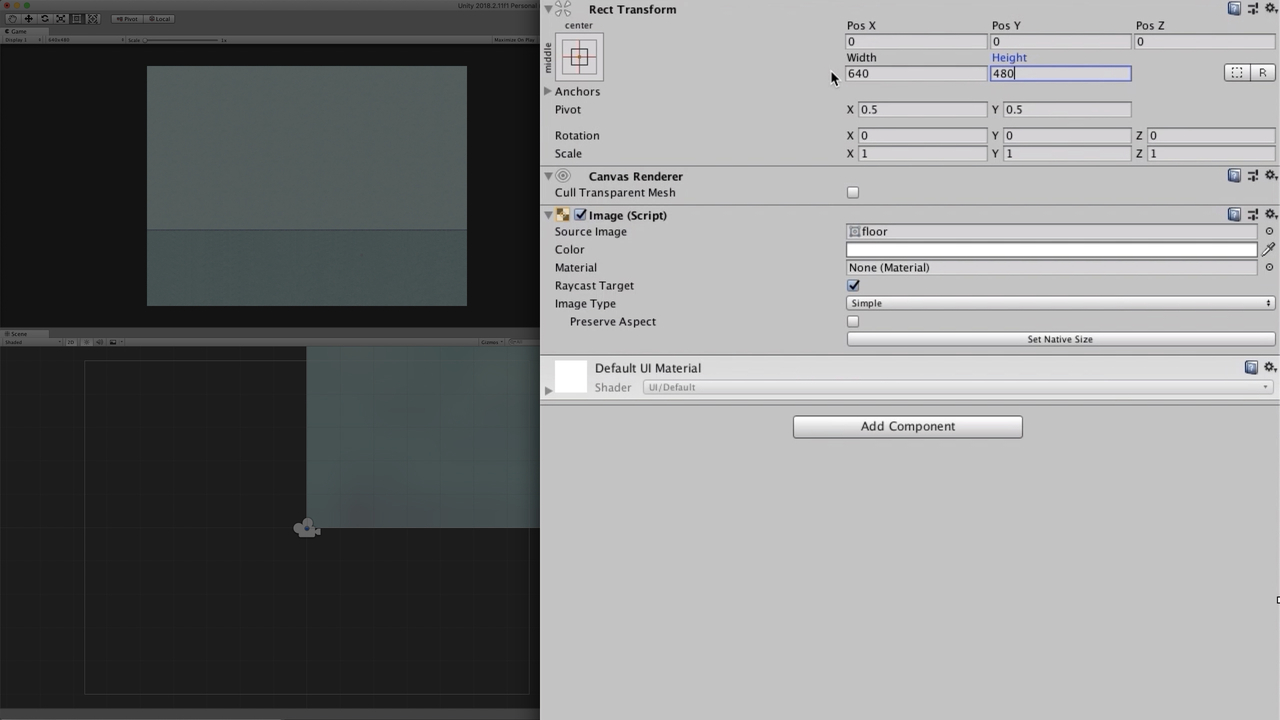
これは画面の背景となる壁や床の画像なのですが、この画像は画面いっぱいのサイズにしたいので、WidthとHeightを画面サイズと同じ大きさ(640と480)にしています。位置はPosX、PosYともに座標の原点である0です。
シーンウインドウでも設定できますが、UI関連のオブジェクトはデフォルトだとシーンウインドウではちょっと変な位置に現れるのと、僕のようにトイレットペーパーが切れ目じゃないところでジグザグに切れているだけで「なんでそこやねん! あと1cmやん! キレイに切れないんなら切れ目を頼ればええやん!」ってキレるくらい神経質な人は中途半端なサイズや座標だと落ち着かないと思うので、インスペクターウインドウで直接数字を入力して調整する方が良いでしょう。シーンウインドウで変な位置に現れる理由や修正方法はまた今度やるので今は無視で。インスペクターで調整する分にはこのままでも特に不都合はないです。シーンの方で動かしたいって人は、すまんがもうしばし待ってくれぃ。
基本的にはこのやり方でひたすら画像を画面内に配置していけばオーケーです。
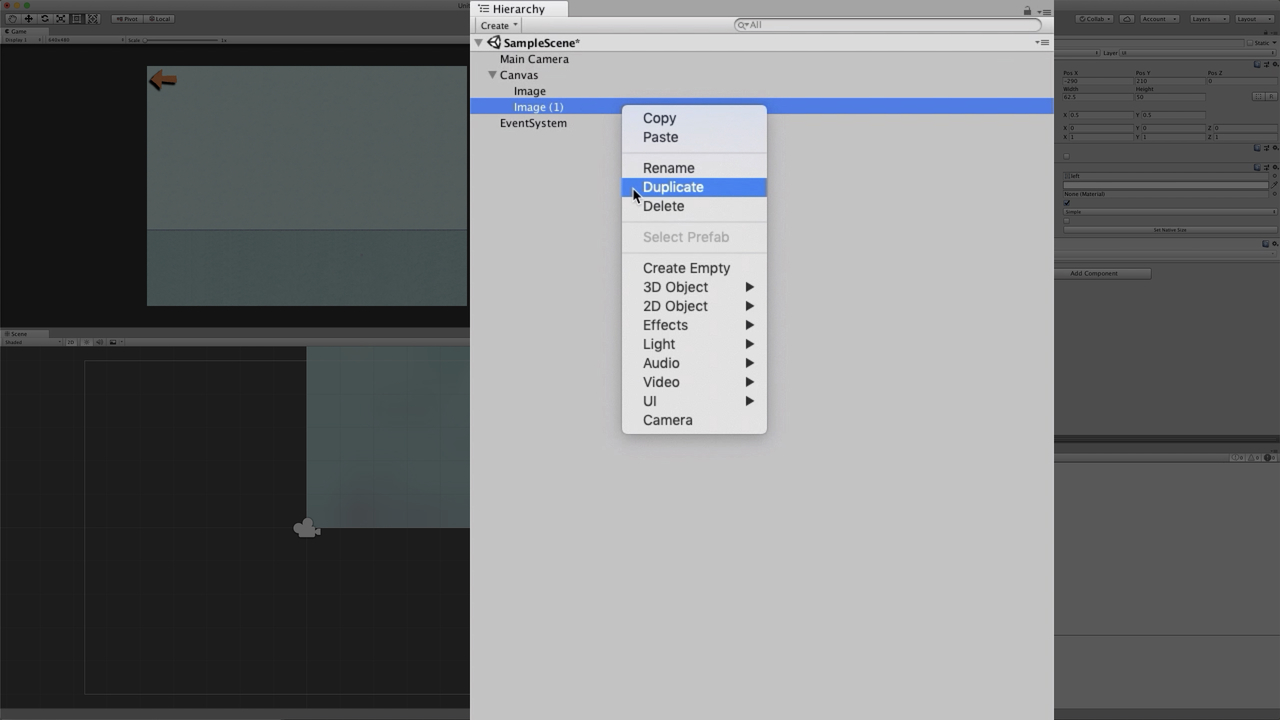
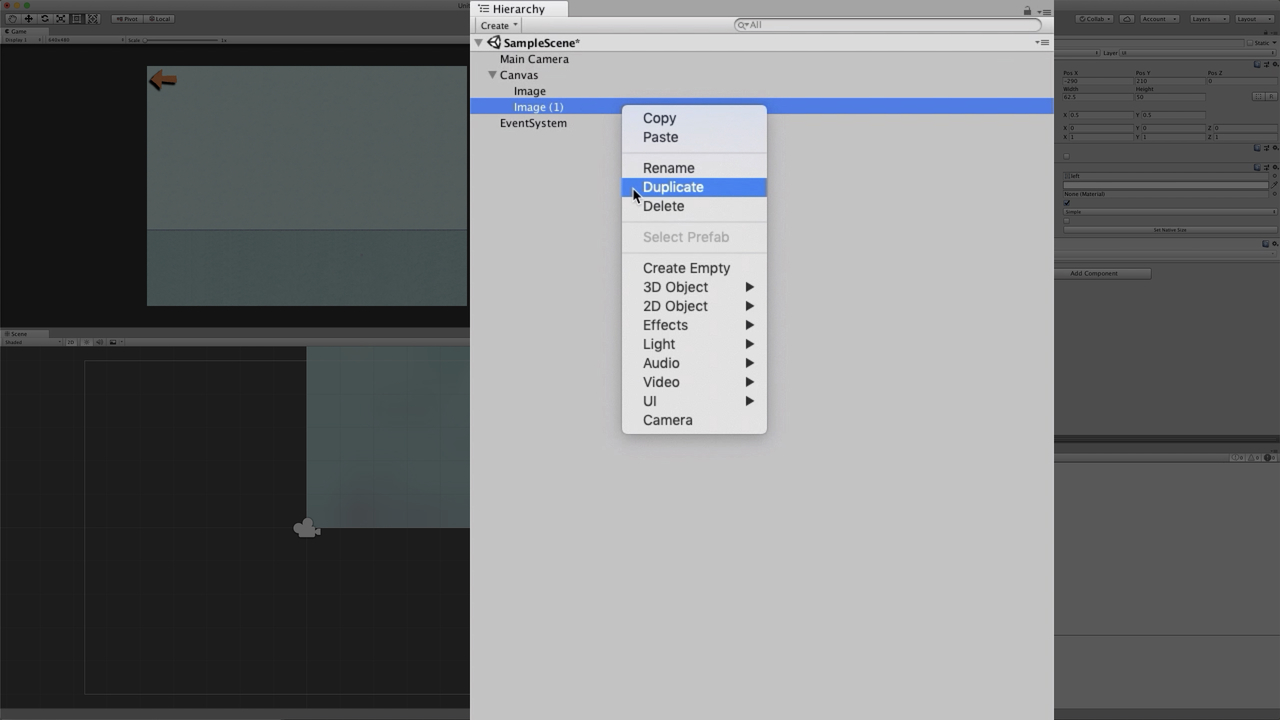
ヒエラルキーでオブジェクトを選択して右クリックすると、メニューの中に「Duplicate」という項目があります。これを選択すると、そのオブジェクトと同じものが複製されます。画像の場合だと位置や大きさ、セットした画像などが全てコピーされる感じです。似たような画像オブジェクトをたくさん作る場合などはこの複製機能を使うと楽だと思います。

右クリックでメニューを出さなくても「Ctrl + D」で複製できます。Macの場合だと「⌘ + D」っすね。動画の方ではこのショートカットを使わずに全部メニューを開いてDuplicateしてるのですが(早送りしてるとこ)、何でかってーと、あの動画を撮っていた時点ではまだこのショートカットキーの存在を知らなかったからです。これ知ってからだいぶ作業が楽になったわ。無知は罪なりとは昔の人も上手いこと言ったもんですね。知らなかったらここで情報を共有することもできなかったもんね。

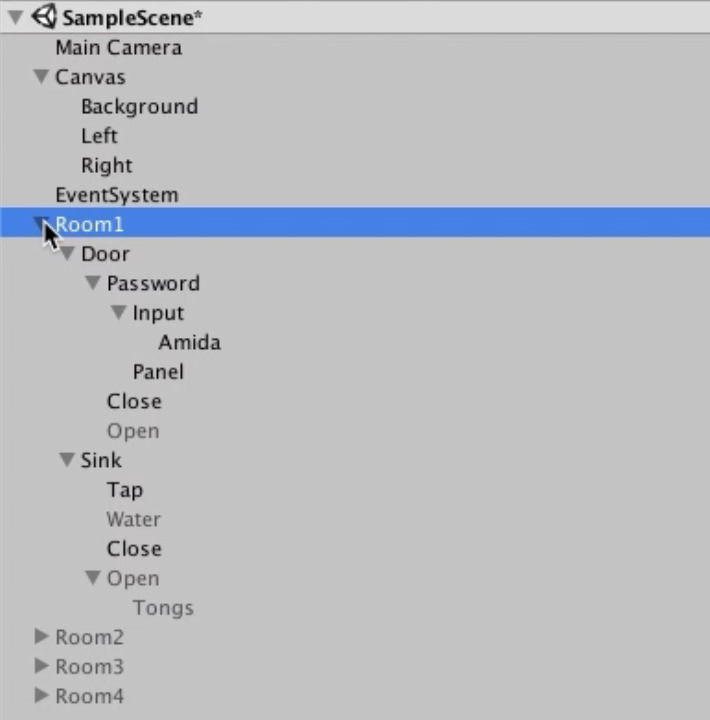
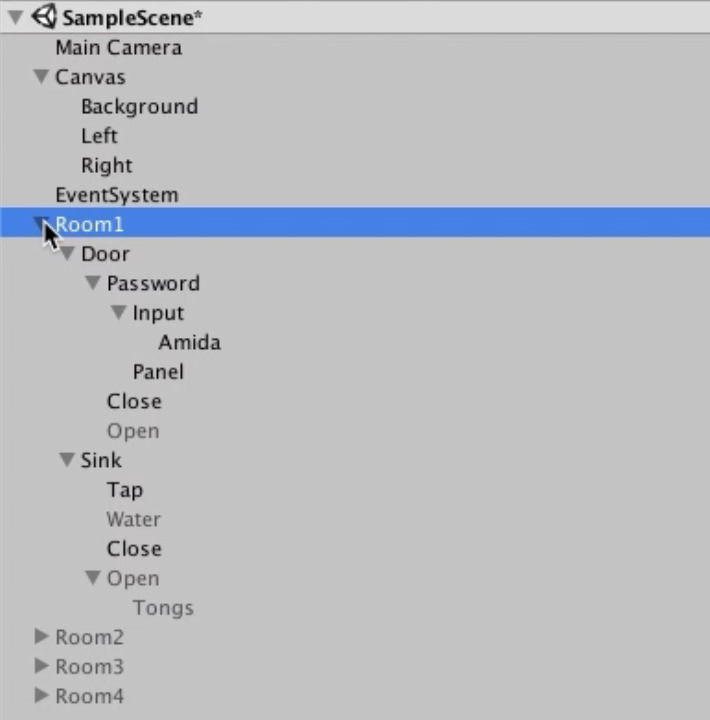
何だか階層っぽい見た目ですね。実際オブジェクトの関係は階層になっています。これを「親子関係」と言います。上記の画像で行くと、例えばRoom1という親オブジェクトの中にDoorやSinkという子オブジェクトがいて、さらにそのDoorの子供にPasswordというオブジェクトがいて……という構造です。親というフォルダの中に子供たちのファイルがあるみたいな感じですかね。
この親子関係はわりと重要な概念で、簡単に言えば子供たちの設定は親オブジェクトが基準となります。
どういうことかってーと、例えば先ほど画面いっぱいに壁と床の背景画像オブジェクトを作成した時、PosXとPosYは(0, 0)に配置しましたが、親子関係にある子オブジェクトのPosXとPoxYを(0, 0)とした場合は、画面の原点ではなく親オブジェクトの原点となります。実際やってみると子オブジェクトを作成した時に親オブジェクトの中心に作成されるのが分かると思います。
親の位置が変わると子供たちの位置も一緒に変わります。例えばゲーム中に何らかのイベントで親オブジェクトが移動する場合、基本的には子供たちも一緒に移動します。角度についても同様で、親オブジェクトを90度回転させると子オブジェクトも一緒に90度回転します。これは親が基準になっているから一緒に動くだけであって、子供たちのPosXやRotationXなどの数値も一緒に変わるという意味ではありません。まあ移動や回転についてはいずれもうちょい詳しく見ていきましょう。
大きさも親オブジェクトを基準とします。オブジェクトには「Scale」という大きさの倍率を設定する項目があるのですが、親オブジェクトと子オブジェクトのScaleをそれぞれ0.5とした場合、子オブジェクトの大きさは0.5 × 0.5で0.25倍となります。つまり子オブジェクトのWidthとHeightにそれぞれ100と入れていた場合、画面上では25×25の大きさで表示されるということです。
それから親オブジェクトを非表示にすると子供たちもまとめて非表示になります。脱出ゲームでは画面の切り替え(視点変更)を行うことがよくあると思いますが、その画面ごとに親子関係を作っておくとコントロールしやすいと思います。本作でも部屋の視点を東西南北の四方向に分けていますが、それぞれの方向をRoom1〜Room4に分けて画面を切り替えられるようにしています。あとはヒント画面とか拡大画面(棚の横とかソファの下とかを調べた時に出てくる視点移動の画面みたいなやつ)なんかも同じ要領で分けておくと良いでしょう。
ちなみに今回使用したImageや次回以降に出てくるTextやButtonなどのUI関連のオブジェクトは、Canvasの中に作らないといけないという決まりがあります。2Dだと画面が平面なのでピンと来づらいかもしれませんが、ゲーム画面は大別すると二つの領域に別れています。ここでは便宜上、「通常領域」と「Canvas領域」という言い方で分けますね。
ImageなどのUI関連のオブジェクトはCanvas領域にしか存在できません。通常領域の中にImageやTextを配置しても画面上には出てこないです。なのでImageやTextを使用する際は、それより上の階層のどれかがCanvasオブジェクトである必要があります。まあどれかとは言っても、とりあえず一番上の階層をCanvasにしておくのが無難かと思います。本作も画面ごとの最上階の親であるRoom1〜Room4は全てCanvasオブジェクトです。
Canvasオブジェクト自体はいくつあっても構いません。それぞれが別のCanvas領域になるというだけです。
新しいCanvasオブジェクトは「UI → Canvas」で作成できますが、ヒエラルキーの中に一つもCanvasがない状態でImageオブジェクトを作ろうとすると、自動的にCanvasオブジェクトが一緒に作成されてImageとの親子関係を作ってくれます。だからうっかり作り忘れてなぜかゲーム画面に出てこないぞーみたいなことにはならないのでご安心を。
一つは不透明度を0にすることです。画像を透明にするってことですね。この場合は単に視覚的に見えなくなるというだけで画面上からいなくなるわけではないので、例えば画像にクリックイベントがついていれば透明な状態でもクリックはできます。
もう一つはオブジェクトを非アクティブにすることです。画像に限らず全てのオブジェクトには「アクティブ」と「非アクティブ」の二つの状態があります。非アクティブになると見えなくなるだけではなくゲーム画面からもいなくなるので、先ほどの透明な状態と違い、クリックなどもできなくなります。
このアクティブと非アクティブの概念は、僕的には脱出ゲーム作りにおいて一番と言っても良いくらい重要です。アクティブな状態を自由に操作できるようになればやりたいことがほぼ実現できると言っても過言じゃないです。本作でもあらゆる場面で使っています。実際どんな風に使っているのかは今後ちょいちょい出てくるのでその時に改めてということで。
ちなみに親オブジェクトを非表示にすると子供たちもまとめて非表示になると先ほど言いましたが、それは親オブジェクトを非アクティブにした場合の話です。親が非アクティブであれば子供たちはアクティブであっても画面上からいなくなります。クリックなども無効になります。画面単位で親子関係を作っておくと視点変更の動きをコントロールしやすいというのも、この仕様を利用したものです。子供たちのアクティブ状態を一つ一つ操作しなくても画面を切り替えられますからね。
若干急ぎ足で説明してしまった部分もあるので、言葉だけだと分かりづらいかもしれません。動画の方ではメニューを開いたり数字をいじったりする動きも載せているので、そっちと合わせて見てもらえれば何となく感じはつかめるかなと思います。
それから動画では原点の位置を変更する方法(AnchorsやPivotの設定)についてもちょっと触れているのですが、自分で動画を見返してみたらあそこの説明は少々分かりづらい気がしたので、次回改めて補足したいと思います。動画でいうと5:20〜6:30くらいのところです。今回はあそこは軽く流しといてください。すみません。
次回は冒頭でも言いましたが、本作ではUIのImageしか使わない理由をお話します。たぶんこれを見れば「あー、確かにこれなら慣れるまではUIのImageだけ使えば良いやー」って思うんじゃないかなあ……? 「これは2D Spriteの熱い風評被害やでww」とならないようにだけ気をつけます。
それでは、次回もよろしくお願いしめんそか。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
本記事と連動しているYoutubeの動画はこちらになります。
それから前回の記事でも言いましたが、本作で使用する画像は全て以下のサイトのものを使用しています。この場を借りてお礼申し上げます。
・いらすとや
・すべての国の国旗
使用する画像をセット
画像に限った話ではないんですが、ゲームで使用するファイルは全てプロジェクトウインドウの中で管理することになります。なので使用したい画像はどんどんプロジェクトウインドウに放り込んでいきましょう。
ファイルはウインドウにドラッグ&ドロップするだけで追加できます。
UIのImageオブジェクトを作成
オブジェクトの作成はヒエラルキーウインドウで行います。ウインドウ内で右クリックするかウインドウの左上にある「Create」ボタンをクリックすると作成可能なオブジェクトの一覧が出てきます。先ほども言った通り今回は画像オブジェクトは全てUIのImageを使うので、一覧から「UI → Image」を選択。

これだけで画像オブジェクトの作成は完了です。
このオブジェクトに画像を割り当てるには、インスペクターの「Source Image」ってところにプロジェクトウインドウから画像をドラッグ&ドロップすればオーケーです。

位置や大きさもインスペクターで設定できます。

これは画面の背景となる壁や床の画像なのですが、この画像は画面いっぱいのサイズにしたいので、WidthとHeightを画面サイズと同じ大きさ(640と480)にしています。位置はPosX、PosYともに座標の原点である0です。
シーンウインドウでも設定できますが、UI関連のオブジェクトはデフォルトだとシーンウインドウではちょっと変な位置に現れるのと、僕のようにトイレットペーパーが切れ目じゃないところでジグザグに切れているだけで「なんでそこやねん! あと1cmやん! キレイに切れないんなら切れ目を頼ればええやん!」ってキレるくらい神経質な人は中途半端なサイズや座標だと落ち着かないと思うので、インスペクターウインドウで直接数字を入力して調整する方が良いでしょう。シーンウインドウで変な位置に現れる理由や修正方法はまた今度やるので今は無視で。インスペクターで調整する分にはこのままでも特に不都合はないです。シーンの方で動かしたいって人は、すまんがもうしばし待ってくれぃ。
基本的にはこのやり方でひたすら画像を画面内に配置していけばオーケーです。
オブジェクトの複製
オブジェクトは上記のやり方で作成する以外にも既存のオブジェクトを複製して作成する方法があります。ヒエラルキーでオブジェクトを選択して右クリックすると、メニューの中に「Duplicate」という項目があります。これを選択すると、そのオブジェクトと同じものが複製されます。画像の場合だと位置や大きさ、セットした画像などが全てコピーされる感じです。似たような画像オブジェクトをたくさん作る場合などはこの複製機能を使うと楽だと思います。

右クリックでメニューを出さなくても「Ctrl + D」で複製できます。Macの場合だと「⌘ + D」っすね。動画の方ではこのショートカットを使わずに全部メニューを開いてDuplicateしてるのですが(早送りしてるとこ)、何でかってーと、あの動画を撮っていた時点ではまだこのショートカットキーの存在を知らなかったからです。これ知ってからだいぶ作業が楽になったわ。無知は罪なりとは昔の人も上手いこと言ったもんですね。知らなかったらここで情報を共有することもできなかったもんね。
オブジェクトの親子関係
オブジェクトをどんどん作成していくと、ヒエラルキーウインドウの中身がこんな感じになります。
何だか階層っぽい見た目ですね。実際オブジェクトの関係は階層になっています。これを「親子関係」と言います。上記の画像で行くと、例えばRoom1という親オブジェクトの中にDoorやSinkという子オブジェクトがいて、さらにそのDoorの子供にPasswordというオブジェクトがいて……という構造です。親というフォルダの中に子供たちのファイルがあるみたいな感じですかね。
この親子関係はわりと重要な概念で、簡単に言えば子供たちの設定は親オブジェクトが基準となります。
どういうことかってーと、例えば先ほど画面いっぱいに壁と床の背景画像オブジェクトを作成した時、PosXとPosYは(0, 0)に配置しましたが、親子関係にある子オブジェクトのPosXとPoxYを(0, 0)とした場合は、画面の原点ではなく親オブジェクトの原点となります。実際やってみると子オブジェクトを作成した時に親オブジェクトの中心に作成されるのが分かると思います。
親の位置が変わると子供たちの位置も一緒に変わります。例えばゲーム中に何らかのイベントで親オブジェクトが移動する場合、基本的には子供たちも一緒に移動します。角度についても同様で、親オブジェクトを90度回転させると子オブジェクトも一緒に90度回転します。これは親が基準になっているから一緒に動くだけであって、子供たちのPosXやRotationXなどの数値も一緒に変わるという意味ではありません。まあ移動や回転についてはいずれもうちょい詳しく見ていきましょう。
大きさも親オブジェクトを基準とします。オブジェクトには「Scale」という大きさの倍率を設定する項目があるのですが、親オブジェクトと子オブジェクトのScaleをそれぞれ0.5とした場合、子オブジェクトの大きさは0.5 × 0.5で0.25倍となります。つまり子オブジェクトのWidthとHeightにそれぞれ100と入れていた場合、画面上では25×25の大きさで表示されるということです。
それから親オブジェクトを非表示にすると子供たちもまとめて非表示になります。脱出ゲームでは画面の切り替え(視点変更)を行うことがよくあると思いますが、その画面ごとに親子関係を作っておくとコントロールしやすいと思います。本作でも部屋の視点を東西南北の四方向に分けていますが、それぞれの方向をRoom1〜Room4に分けて画面を切り替えられるようにしています。あとはヒント画面とか拡大画面(棚の横とかソファの下とかを調べた時に出てくる視点移動の画面みたいなやつ)なんかも同じ要領で分けておくと良いでしょう。
ちなみに今回使用したImageや次回以降に出てくるTextやButtonなどのUI関連のオブジェクトは、Canvasの中に作らないといけないという決まりがあります。2Dだと画面が平面なのでピンと来づらいかもしれませんが、ゲーム画面は大別すると二つの領域に別れています。ここでは便宜上、「通常領域」と「Canvas領域」という言い方で分けますね。
ImageなどのUI関連のオブジェクトはCanvas領域にしか存在できません。通常領域の中にImageやTextを配置しても画面上には出てこないです。なのでImageやTextを使用する際は、それより上の階層のどれかがCanvasオブジェクトである必要があります。まあどれかとは言っても、とりあえず一番上の階層をCanvasにしておくのが無難かと思います。本作も画面ごとの最上階の親であるRoom1〜Room4は全てCanvasオブジェクトです。
Canvasオブジェクト自体はいくつあっても構いません。それぞれが別のCanvas領域になるというだけです。
新しいCanvasオブジェクトは「UI → Canvas」で作成できますが、ヒエラルキーの中に一つもCanvasがない状態でImageオブジェクトを作ろうとすると、自動的にCanvasオブジェクトが一緒に作成されてImageとの親子関係を作ってくれます。だからうっかり作り忘れてなぜかゲーム画面に出てこないぞーみたいなことにはならないのでご安心を。
アクティブ状態について
オブジェクトを非表示にする方法は大きく分けて二つあります。一つは不透明度を0にすることです。画像を透明にするってことですね。この場合は単に視覚的に見えなくなるというだけで画面上からいなくなるわけではないので、例えば画像にクリックイベントがついていれば透明な状態でもクリックはできます。
もう一つはオブジェクトを非アクティブにすることです。画像に限らず全てのオブジェクトには「アクティブ」と「非アクティブ」の二つの状態があります。非アクティブになると見えなくなるだけではなくゲーム画面からもいなくなるので、先ほどの透明な状態と違い、クリックなどもできなくなります。
このアクティブと非アクティブの概念は、僕的には脱出ゲーム作りにおいて一番と言っても良いくらい重要です。アクティブな状態を自由に操作できるようになればやりたいことがほぼ実現できると言っても過言じゃないです。本作でもあらゆる場面で使っています。実際どんな風に使っているのかは今後ちょいちょい出てくるのでその時に改めてということで。
ちなみに親オブジェクトを非表示にすると子供たちもまとめて非表示になると先ほど言いましたが、それは親オブジェクトを非アクティブにした場合の話です。親が非アクティブであれば子供たちはアクティブであっても画面上からいなくなります。クリックなども無効になります。画面単位で親子関係を作っておくと視点変更の動きをコントロールしやすいというのも、この仕様を利用したものです。子供たちのアクティブ状態を一つ一つ操作しなくても画面を切り替えられますからね。
若干急ぎ足で説明してしまった部分もあるので、言葉だけだと分かりづらいかもしれません。動画の方ではメニューを開いたり数字をいじったりする動きも載せているので、そっちと合わせて見てもらえれば何となく感じはつかめるかなと思います。
それから動画では原点の位置を変更する方法(AnchorsやPivotの設定)についてもちょっと触れているのですが、自分で動画を見返してみたらあそこの説明は少々分かりづらい気がしたので、次回改めて補足したいと思います。動画でいうと5:20〜6:30くらいのところです。今回はあそこは軽く流しといてください。すみません。
次回は冒頭でも言いましたが、本作ではUIのImageしか使わない理由をお話します。たぶんこれを見れば「あー、確かにこれなら慣れるまではUIのImageだけ使えば良いやー」って思うんじゃないかなあ……? 「これは2D Spriteの熱い風評被害やでww」とならないようにだけ気をつけます。
それでは、次回もよろしくお願いしめんそか。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜