この記事を三行にまとめると
等間隔配置の機能についての説明をメインにしたいと思いますHorizontal Layout Group
Grid Layout Group
今回はアイテムの一覧の画面を作成していきますが、アイテム自体は画像オブジェクトを作成して配置するだけなので、改めて作り方を説明するほどのものではないかと思います。なので記事の方では本作のアイテム一覧画面で使用している等間隔配置の機能についての説明をメインにしたいと思います。
それではさっそく見ていきましょう。動画はこちらです。

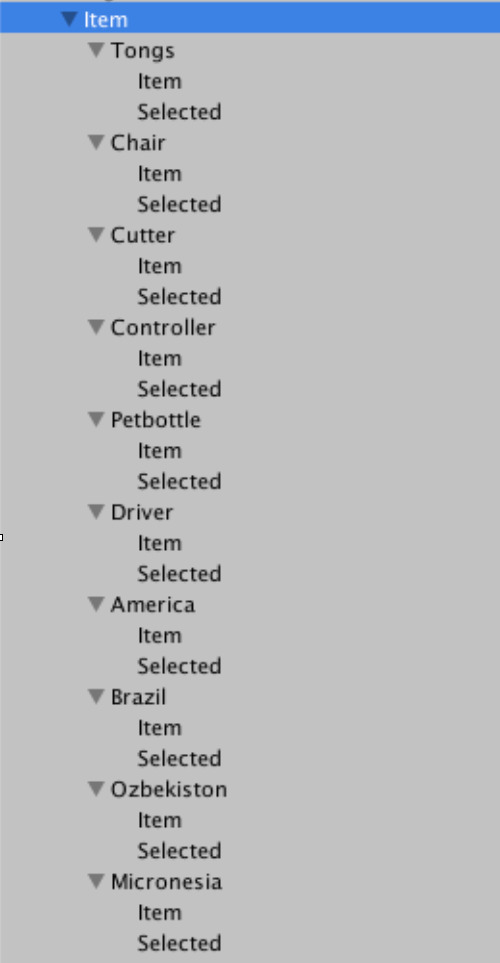
ヒエラルキーで見るとこんな感じになっています。

一番上のItemが一覧の親オブジェクトです。画面で言うと横長の黒い背景の部分です。その中に10個のアイテムを表示するための白い長方形のオブジェクトを作っています(正確には薄いグレーですが)。それが「Tongs」とか「Chair」とかです。そしてそれぞれの長方形オブジェクトを親として、アイテムの画像(Item)とアイテムを選択した時に表示する赤枠(Selected)を配置しています。今回はこの中の長方形オブジェクトたちを等間隔に並べます。一覧の親とアイテム画像の両方にItemというオブジェクト名をつけてしまっているので、ここでは一覧の親の方のItemを親Item、アイテム画像の方を子Itemと呼ぶことにしましょう。
横方向に等間隔配置したい時は親オブジェクト(親Item)に「Horizontal Layout Group」というコンポーネントを追加します。「Add Component → Layout → Horizontal Layout Group」で追加できます。コンポーネントを追加した時点で自動的に子供たちが等間隔に並びます。
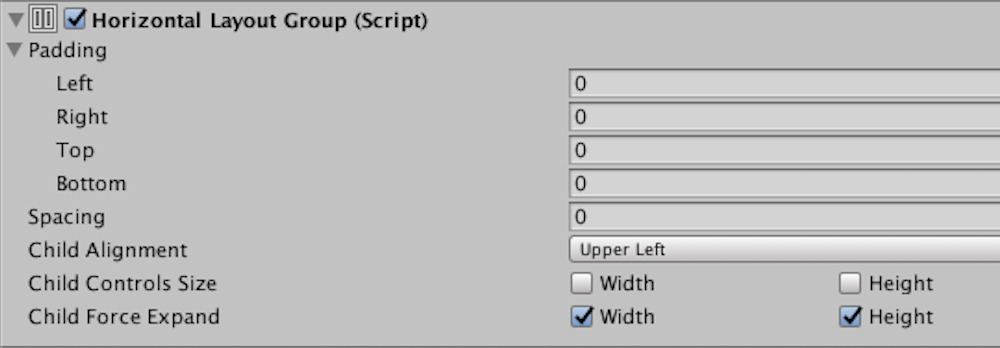
コンポーネントの中身はこんな感じです。

上からざっくり説明すると「Padding」は余白です。上下左右それぞれに余白を設定できます。これは各長方形オブジェクトに対する余白ではなく親Itemの余白なので、例えばLeftを10としたらそれぞれの長方形オブジェクトの左に10ピクセルの余白ができるわけではなく、一番左(Tongs)の横に10ピクセルの余白ができるだけです。他も同様です。
各オブジェクトのすき間は「Spacing」で設定します。8とすればオブジェクトどうしの間が8ピクセル開きます。
「Child Alignment」は整列の設定です。初期状態は「Upper Left」となっていますが、これは上寄せ、左寄せという意味です。本作の例だと分かりづらいですが、親オブジェクトが十分に大きいと子オブジェクトたちが左上の方に寄った状態になります。縦横ともに中央に寄せたい場合は「Middle Center」にすればオッケーです。
「Child Controls Size」は簡単に言えば子オブジェクトのサイズの自動調整に関する設定です。これにチェックを入れておくと余白やすき間の大きさを変えても全部のオブジェクトが同じサイズで親オブジェクトの中に収まるように自動的に調整してくれます。ただし、これは動画を作ってる段階では気づいてなかったんであっちでは説明できてないんですが、「Child Force Expand」にもチェックが入ってないとちょうどいい大きさにはなってくれないようです。Child Force Expandは子オブジェクトたちがすき間なく配置されるような設定らしいです。この場合のすき間なくというのはPaddingとSpacingを除いた残りの部分に対してです。
なのでPaddingやSpacingを変えてもオブジェクトが良い感じに収まるようにしたい場合は、Child Controls SizeとChild Force Expandの両方にチェックを入れておいてください。等間隔に並べたいけど子オブジェクトの大きさがそれぞれ違うという構成にするならChild Controls Sizeのチェックは必要ないです。むしろチェックをつけた時点で同じ大きさになってしまうので気をつけてください。
Horizontal Layout Groupを適用すると子オブジェクトたちの位置は個別に設定できなくなります。さらにChild Controls Sizeにチェックを入れるとオブジェクトのWidhtやHeightも個別に設定できなくなります。それから等間隔に並ぶのは子供だけです。ヒエラルキーの階層で言うと一段下まで有効で、それ以上深いところは対象外となります。今回の例だとTongsやChairに対しては有効ですが、その下の子ItemやSelectedには効きません。
また今回は横一列に並べる設定を使いましたが、縦一列に等間隔に並べたい場合は「Vertical Layout Group」コンポーネントを追加すれば良いです。コンポーネントの中身はHorizontalと同じです。
Grid Layout Groupを適用すると子供たちの位置と大きさの両方が最初から個別に設定できない状態になります。
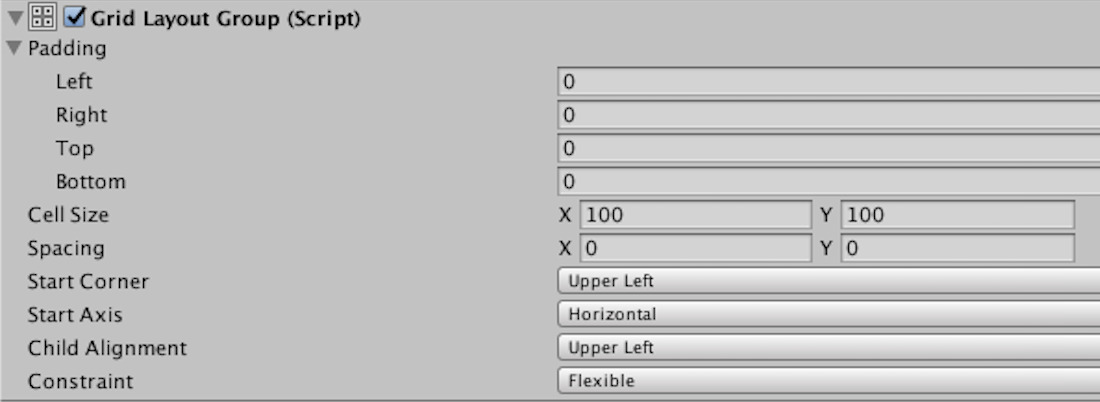
コンポーネントの中身はこんな感じです。

「Padding」「Spacing」「Child Alignment」はHorizontalと同じです。余白とすき間と整列。しいて言うとGridのSpacingは縦と横それぞれのすき間を個別に設定できる点が異なります。もう毎回Horizontal Layout GroupとかGrid Layout Groupとか言うのだるいから、こっからは「Horizontal」「Grid」で行きますね(遅ぇ)
Gridの場合は「Cell Size」という設定項目があり、ここで子供たちの大きさを変更できます。
「Start Corner」はオブジェクトをどの位置から順番に並べるかの設定です。ここで言う順番とはヒエラルキーの上から順です。「Upper Left」の場合は左上から右下に向かって並べるという設定になります。「Lower Right」は右下から左上に向かって並びます。
「Start Axis」は配置の方向です。Horizontalは横でVerticalは縦になります。実際の並びは動画を見てもらった方が良いかも。まあそれ言ったら他のも全部そうなんだけどさ。
「Constraint」は一行や一列に並べる子オブジェクトの数を設定します。例えば横方向に3つずつ並べたいという場合は「Fixed Column Count」を3にします。この時、子オブジェクトは親オブジェクトの大きさに関係なく3つごとに折り返して並びます。
ここでちょっとややこしいのは、Start AxisがVerticalであっても横に3つずつというルールは変わらない点です。これも動画を見てもらった方が早いんですが、10個のオブジェクトに対してStar AxisがVerticalでConstraintがFixed Column Count 3の場合、オブジェクトは縦に順番に配置されていくんですけど、横に3つずつで折り返すような行列に自動で調整されるって感じです。
図にするとこういう配置になります。縦に1、2、3……と配置されていくんですけど、縦に3つずつではなく横が3つずつになる数で折り返しています。まあ、言葉だけの説明だと何言ってるか分からねーと思うから、気になる方は自分で数値をいじって実際にどう配置されるか確かめてみてください。
縦方向に3つずつ並べたいならConstraintの「Fixed Row Count」を3にします。これならStart Axisに関係なく縦に3つずつ配置されるようになります。
Gridの場合、基本的にはPaddingやCell Sizeを変えても親オブジェクトをはみ出さないように良い感じに折り返してくれるんですが、このConstraintで数を設定した場合はそっちが優先されるので、例えば親オブジェクトの横幅が子オブジェクト2つ分しかなかったとしても、Fixed Column Countが3なら親オブジェクトをはみ出して横に3つ並びます。
Gridに関してはどうにも文章で分かりやすく説明するのが難しかったので、動画を見てもらいつつ(4:34くらいからGridの説明をしています)、あとは自分で実際に使ってみてちょうどいい配置になるように調整してみてください。ほら、昔の偉い人も言ってるしさ。「習うより慣れろ」って。
次はアイテムの取得や選択、使用するところの動きを作っていきたいと思います。ある意味、脱出ゲーム作りの山場の一つですね。アイテムのない脱出ゲームもあるけど、基本的には避けては通れない部分だからがっつりやっておきましょう。なるべく汎用的に使えるようなコードを書くつもりなので、参考になればと思います。
ほんじゃあ次回もよろしくお願いしりかげる。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
それではさっそく見ていきましょう。動画はこちらです。
Horizontal Layout Group
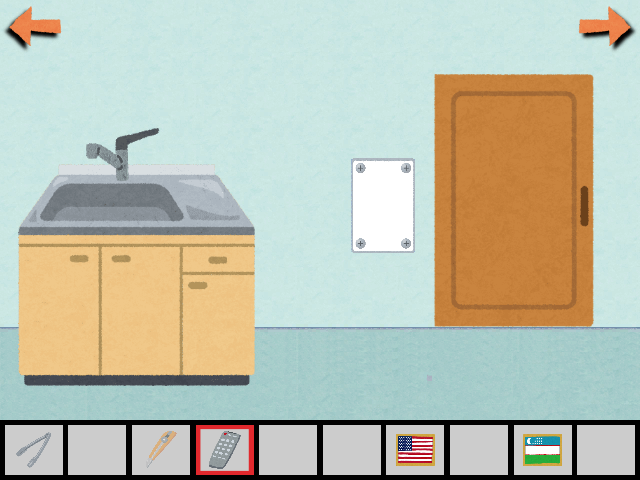
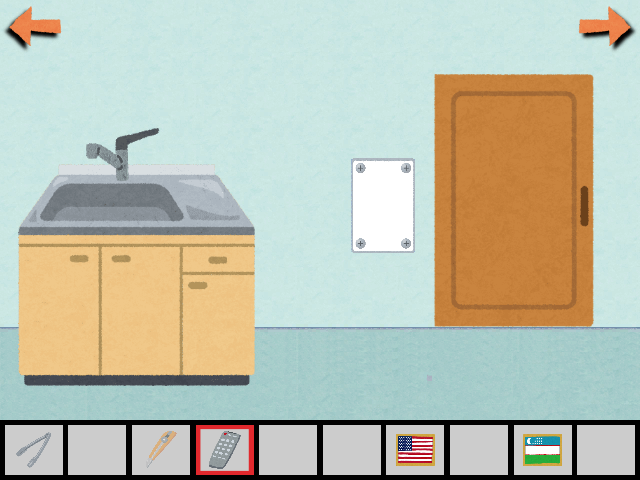
本作のアイテム一覧はアイテムを横一列に並べています。
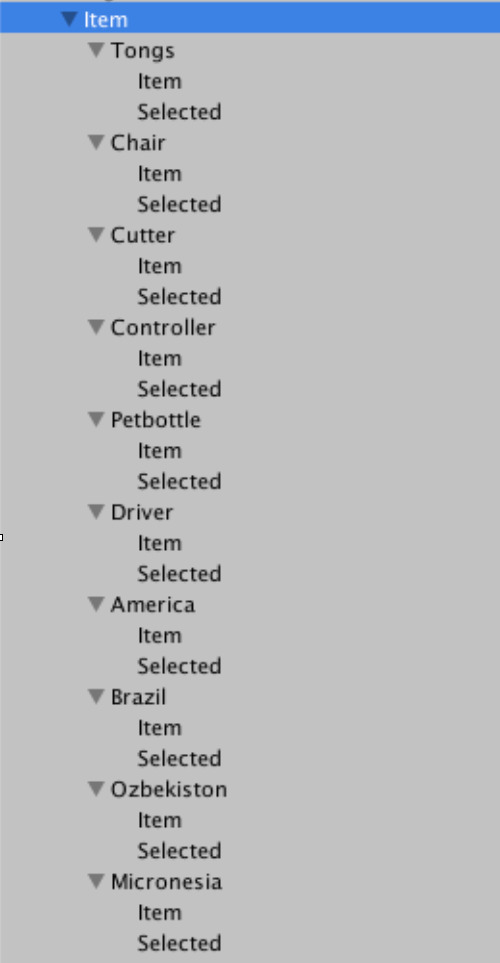
ヒエラルキーで見るとこんな感じになっています。

一番上のItemが一覧の親オブジェクトです。画面で言うと横長の黒い背景の部分です。その中に10個のアイテムを表示するための白い長方形のオブジェクトを作っています(正確には薄いグレーですが)。それが「Tongs」とか「Chair」とかです。そしてそれぞれの長方形オブジェクトを親として、アイテムの画像(Item)とアイテムを選択した時に表示する赤枠(Selected)を配置しています。今回はこの中の長方形オブジェクトたちを等間隔に並べます。一覧の親とアイテム画像の両方にItemというオブジェクト名をつけてしまっているので、ここでは一覧の親の方のItemを親Item、アイテム画像の方を子Itemと呼ぶことにしましょう。
横方向に等間隔配置したい時は親オブジェクト(親Item)に「Horizontal Layout Group」というコンポーネントを追加します。「Add Component → Layout → Horizontal Layout Group」で追加できます。コンポーネントを追加した時点で自動的に子供たちが等間隔に並びます。
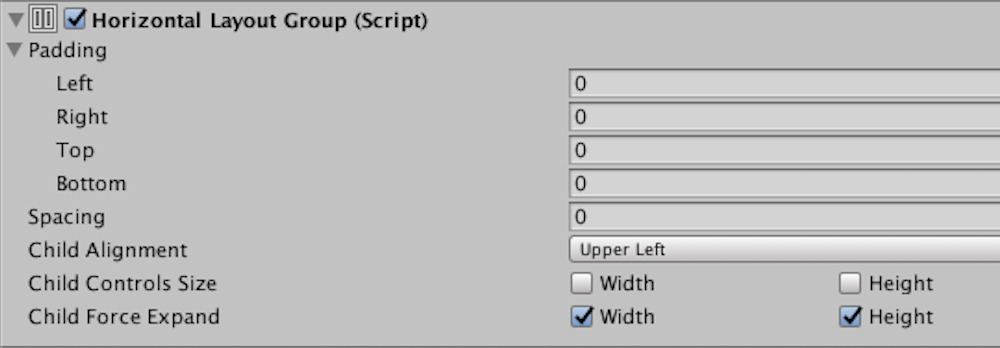
コンポーネントの中身はこんな感じです。

上からざっくり説明すると「Padding」は余白です。上下左右それぞれに余白を設定できます。これは各長方形オブジェクトに対する余白ではなく親Itemの余白なので、例えばLeftを10としたらそれぞれの長方形オブジェクトの左に10ピクセルの余白ができるわけではなく、一番左(Tongs)の横に10ピクセルの余白ができるだけです。他も同様です。
各オブジェクトのすき間は「Spacing」で設定します。8とすればオブジェクトどうしの間が8ピクセル開きます。
「Child Alignment」は整列の設定です。初期状態は「Upper Left」となっていますが、これは上寄せ、左寄せという意味です。本作の例だと分かりづらいですが、親オブジェクトが十分に大きいと子オブジェクトたちが左上の方に寄った状態になります。縦横ともに中央に寄せたい場合は「Middle Center」にすればオッケーです。
「Child Controls Size」は簡単に言えば子オブジェクトのサイズの自動調整に関する設定です。これにチェックを入れておくと余白やすき間の大きさを変えても全部のオブジェクトが同じサイズで親オブジェクトの中に収まるように自動的に調整してくれます。ただし、これは動画を作ってる段階では気づいてなかったんであっちでは説明できてないんですが、「Child Force Expand」にもチェックが入ってないとちょうどいい大きさにはなってくれないようです。Child Force Expandは子オブジェクトたちがすき間なく配置されるような設定らしいです。この場合のすき間なくというのはPaddingとSpacingを除いた残りの部分に対してです。
なのでPaddingやSpacingを変えてもオブジェクトが良い感じに収まるようにしたい場合は、Child Controls SizeとChild Force Expandの両方にチェックを入れておいてください。等間隔に並べたいけど子オブジェクトの大きさがそれぞれ違うという構成にするならChild Controls Sizeのチェックは必要ないです。むしろチェックをつけた時点で同じ大きさになってしまうので気をつけてください。
Horizontal Layout Groupを適用すると子オブジェクトたちの位置は個別に設定できなくなります。さらにChild Controls Sizeにチェックを入れるとオブジェクトのWidhtやHeightも個別に設定できなくなります。それから等間隔に並ぶのは子供だけです。ヒエラルキーの階層で言うと一段下まで有効で、それ以上深いところは対象外となります。今回の例だとTongsやChairに対しては有効ですが、その下の子ItemやSelectedには効きません。
また今回は横一列に並べる設定を使いましたが、縦一列に等間隔に並べたい場合は「Vertical Layout Group」コンポーネントを追加すれば良いです。コンポーネントの中身はHorizontalと同じです。
Grid Layout Group
では縦と横の両方に対して、つまり「◯行 × ◯列」で等間隔に並べるにはどうするかというと「Grid Layout Group」というコンポーネントを使います。Grid Layout Groupを適用すると子供たちの位置と大きさの両方が最初から個別に設定できない状態になります。
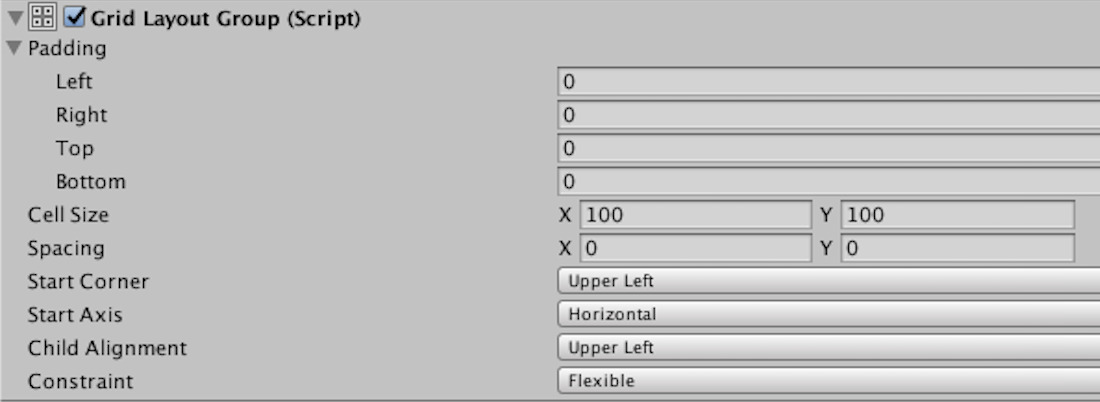
コンポーネントの中身はこんな感じです。

「Padding」「Spacing」「Child Alignment」はHorizontalと同じです。余白とすき間と整列。しいて言うとGridのSpacingは縦と横それぞれのすき間を個別に設定できる点が異なります。もう毎回Horizontal Layout GroupとかGrid Layout Groupとか言うのだるいから、こっからは「Horizontal」「Grid」で行きますね(遅ぇ)
Gridの場合は「Cell Size」という設定項目があり、ここで子供たちの大きさを変更できます。
「Start Corner」はオブジェクトをどの位置から順番に並べるかの設定です。ここで言う順番とはヒエラルキーの上から順です。「Upper Left」の場合は左上から右下に向かって並べるという設定になります。「Lower Right」は右下から左上に向かって並びます。
「Start Axis」は配置の方向です。Horizontalは横でVerticalは縦になります。実際の並びは動画を見てもらった方が良いかも。まあそれ言ったら他のも全部そうなんだけどさ。
「Constraint」は一行や一列に並べる子オブジェクトの数を設定します。例えば横方向に3つずつ並べたいという場合は「Fixed Column Count」を3にします。この時、子オブジェクトは親オブジェクトの大きさに関係なく3つごとに折り返して並びます。
ここでちょっとややこしいのは、Start AxisがVerticalであっても横に3つずつというルールは変わらない点です。これも動画を見てもらった方が早いんですが、10個のオブジェクトに対してStar AxisがVerticalでConstraintがFixed Column Count 3の場合、オブジェクトは縦に順番に配置されていくんですけど、横に3つずつで折り返すような行列に自動で調整されるって感じです。
① ⑤ ⑨
② ⑥ ⑩
③ ⑦
④ ⑧
図にするとこういう配置になります。縦に1、2、3……と配置されていくんですけど、縦に3つずつではなく横が3つずつになる数で折り返しています。まあ、言葉だけの説明だと何言ってるか分からねーと思うから、気になる方は自分で数値をいじって実際にどう配置されるか確かめてみてください。
縦方向に3つずつ並べたいならConstraintの「Fixed Row Count」を3にします。これならStart Axisに関係なく縦に3つずつ配置されるようになります。
Gridの場合、基本的にはPaddingやCell Sizeを変えても親オブジェクトをはみ出さないように良い感じに折り返してくれるんですが、このConstraintで数を設定した場合はそっちが優先されるので、例えば親オブジェクトの横幅が子オブジェクト2つ分しかなかったとしても、Fixed Column Countが3なら親オブジェクトをはみ出して横に3つ並びます。
Gridに関してはどうにも文章で分かりやすく説明するのが難しかったので、動画を見てもらいつつ(4:34くらいからGridの説明をしています)、あとは自分で実際に使ってみてちょうどいい配置になるように調整してみてください。ほら、昔の偉い人も言ってるしさ。「習うより慣れろ」って。
次はアイテムの取得や選択、使用するところの動きを作っていきたいと思います。ある意味、脱出ゲーム作りの山場の一つですね。アイテムのない脱出ゲームもあるけど、基本的には避けては通れない部分だからがっつりやっておきましょう。なるべく汎用的に使えるようなコードを書くつもりなので、参考になればと思います。
ほんじゃあ次回もよろしくお願いしりかげる。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜