
この記事を三行にまとめると
作り方自体は何も難しいことはありませんもちろん孔明の罠ではないので慌てる必要はないです
動画と記事のバランスが定まってきた感がある
今日はテキストオブジェクトの使い方を見ていきましょう。オブジェクトの作り方自体は画像オブジェクトと一緒なので何も難しいことはありません。
動画はこちらです。

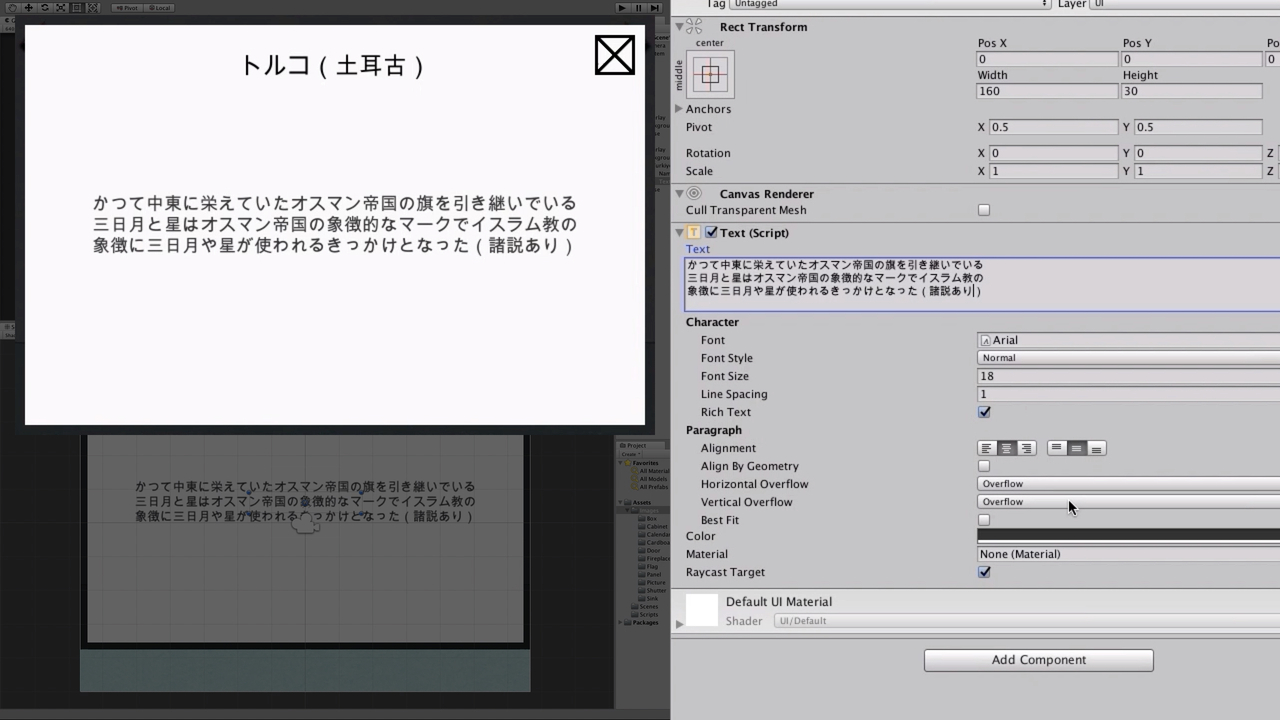
テキストの中身はインスペクターで編集できます。書いたものがそのまま反映されるので改行なども問題ないです。

フォントの大きさや色などもインスペクターで設定できます。位置や大きさに関しても同様です。
ただしオブジェクトのWidthやHeightが小さいとフォントサイズを大きくしたり長い文章を入れた時にはみ出してしまいます。はみ出した部分は画面に表示されません。オブジェクトのサイズを大きくすれば解決できますが、「Horizontal Overflow」や「Vertical Overflow」を「Overflow」という設定にするとオブジェクトが小さいままでもはみ出した部分を表示してくれます。Horizontal Overflowは横方向、Vertical Overflowは縦方向のはみ出し設定です。
日本語も表示したい場合は日本語の入ったフォントファイルをプロジェクトに入れる必要があります。使用可能なのは拡張子がttfかotfのフォントファイルです。PCでよく使われているフォントと言うと……何だろ、メイリオかな? メイリオならMacにもWindowsにも標準で入っていると思うので、PCの中からフォントファイルを引っ張り出してきてプロジェクトウインドウにドラッグ&ドロップすればOKです。
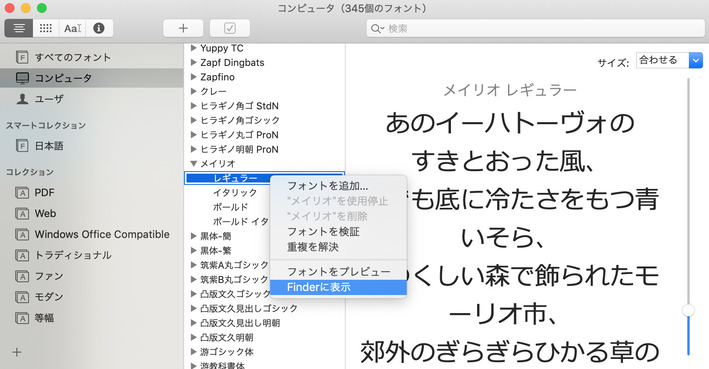
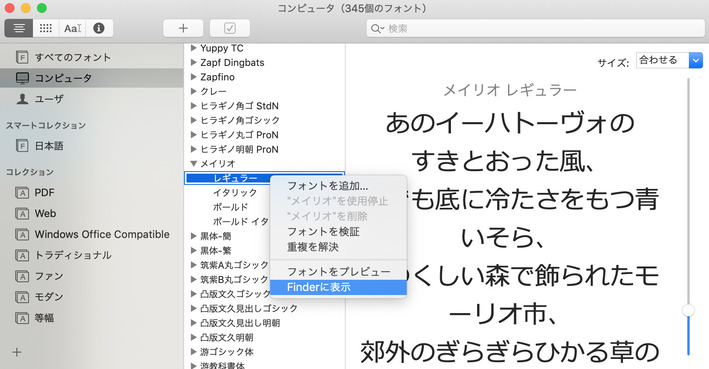
MacだとフォントブックっていうアプリケーションでPC内のフォントファイルの一覧を見られるので、そこから使いたいフォントをFinderに表示すればフォントファイルを参照できます。

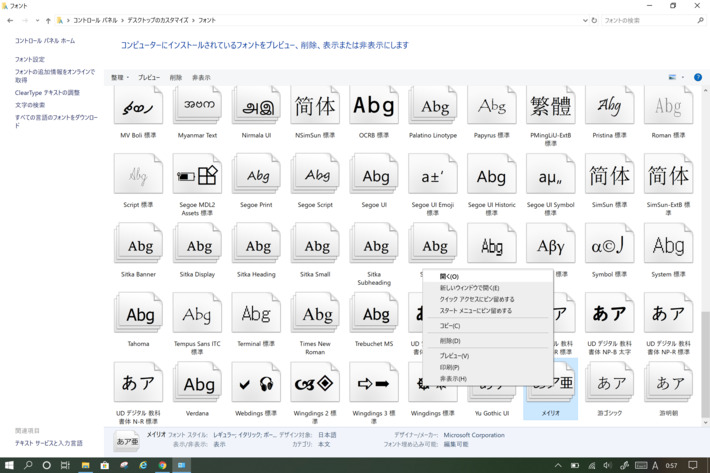
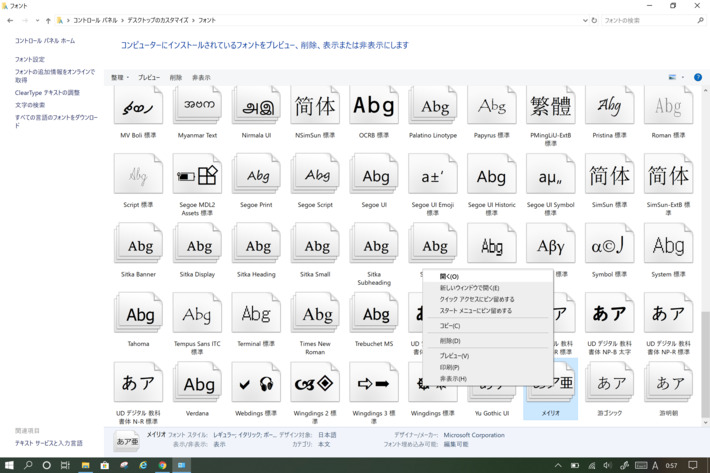
Windowsの場合はスタートメニューから「Windowsシステムツール → コントロールパネル → デスクトップカスタマイズ → フォント」でPCに入っているフォントの一覧を参照できます。

あとはウェブフォントをダウンロードしてくるという方法もあります。僕も自作のゲームでは「M+ FONTS」というウェブフォントを使用しています。ただし今回は国名に常用外の漢字が結構使われてて、その一部の漢字がM+ FONTSに入ってなかったので、「Noto Sans CJK JP」というフォントを使用しました。Noto Sans CJK JPは中国語や韓国語のフォントも入っているという、かなり使える文字が多いフォントです。CJKってのは「Chinese」「Japanese」「Korea」の頭文字だそうです。CJKの中にJapaneseが入っているのにCJK JPというフォント名なのも何か面白いですね。ジャパニーズとジャパニーズがかぶってしまった。ホワーイジャパニーズピーポー。
M+ FONTS
Noto Sans CKJ JP
今回はこんなとこですかね……? あまり説明することがなかったな。まあ動画の方はヒント画面を作ったりとか余計なアニメーションを入れたりとかしてますからね。フォントのサブセット化もか。動画はKeynoteというソフトで作ってるんですけど、いろいろなエフェクトがあるのでどうしてもそれらをいろいろ使ってみたかったんです。正直なところ自分が思う感じには全然ならなかったんですけど(もっとかっちょよくしたかった)、まあ、今はまだ素人だからしょうがないね。反省も後悔もしていない。
何となく動画と記事のバランスはこんな感じだと良いのかなーってのが定まってきた感があるので、基本的に動画はゲームの作り方の流れを見せる方に重きを置いて、記事はどちらかと言うとUnityの機能の紹介をする方に重きを置いていこうかなとか考えています。とはいえ次辺りからプログラミングの話もしなきゃなので、そうなったら記事の方はコードの説明もそれなりにできたら良いなと思っていますが……動画では「こう書けばこう動く!」という最小限の話しかしてないもんで。
とりあえず次回もよろしくお願いしゃんぜりぜ。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
動画はこちらです。
オブジェクトの作成
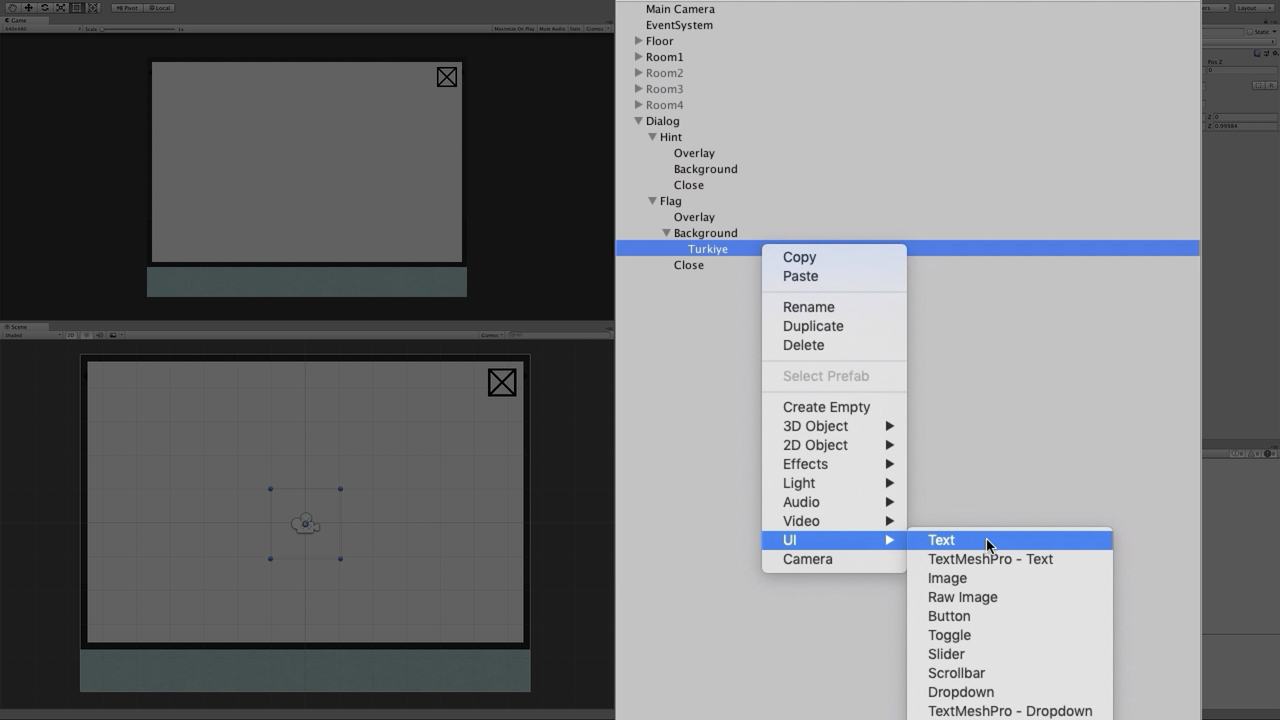
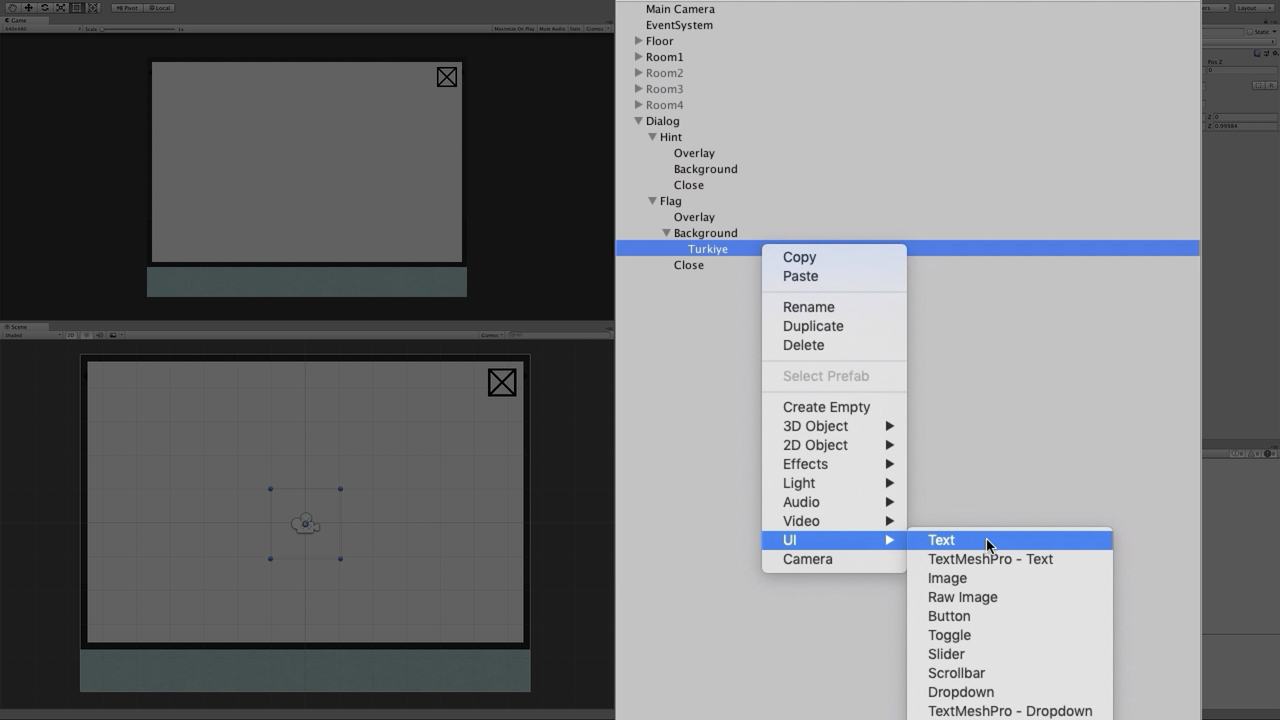
テキストもImageと同じでUI関連のオブジェクトです。なのでメニューのUIからTextを選択。
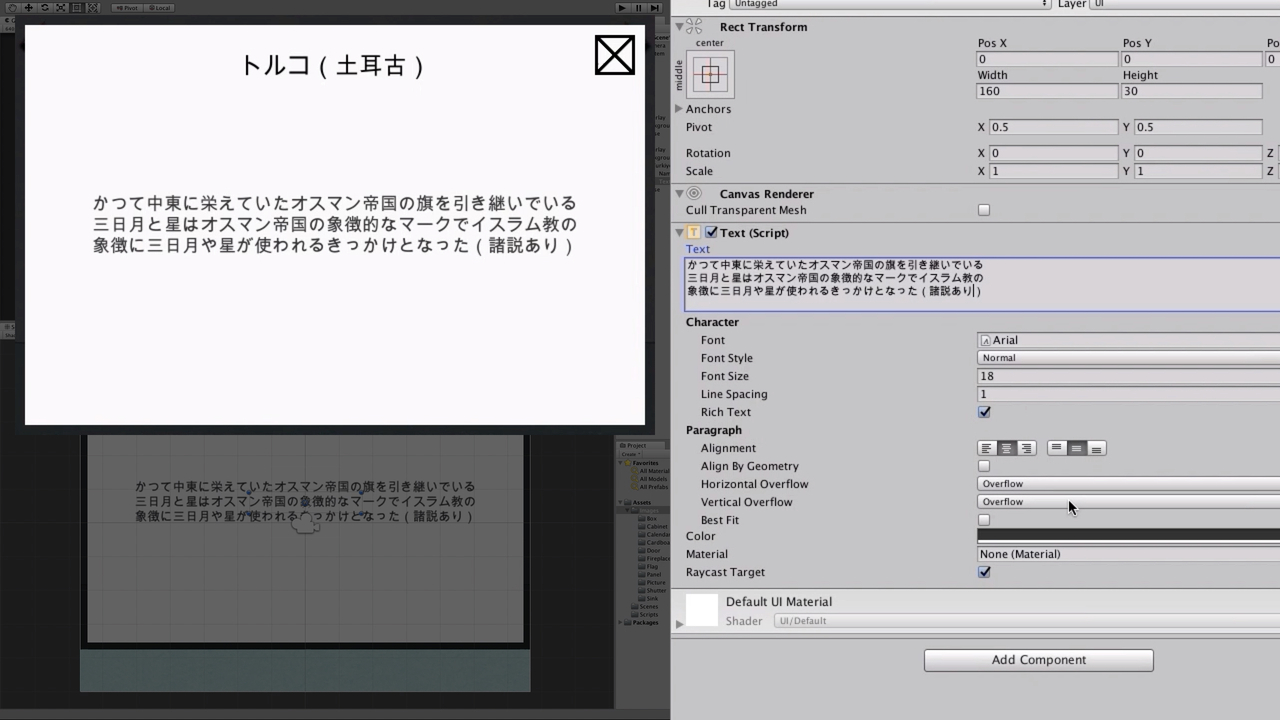
テキストの中身はインスペクターで編集できます。書いたものがそのまま反映されるので改行なども問題ないです。

フォントの大きさや色などもインスペクターで設定できます。位置や大きさに関しても同様です。
ただしオブジェクトのWidthやHeightが小さいとフォントサイズを大きくしたり長い文章を入れた時にはみ出してしまいます。はみ出した部分は画面に表示されません。オブジェクトのサイズを大きくすれば解決できますが、「Horizontal Overflow」や「Vertical Overflow」を「Overflow」という設定にするとオブジェクトが小さいままでもはみ出した部分を表示してくれます。Horizontal Overflowは横方向、Vertical Overflowは縦方向のはみ出し設定です。
日本語のフォントについて
テキストオブジェクトを作成するとデフォルトのフォントが「Arial」に設定されています。このArialというフォントには日本語が入っていません。ゲーム制作時はPCに入っている日本語のフォントが自動で補ってくれるので特に問題なさそうに見えてしまうのですが、このままウェブで公開すると日本語だけ表示されない状態になってしまいます。もちろん孔明の罠ではないので慌てる必要はないです。日本語も表示したい場合は日本語の入ったフォントファイルをプロジェクトに入れる必要があります。使用可能なのは拡張子がttfかotfのフォントファイルです。PCでよく使われているフォントと言うと……何だろ、メイリオかな? メイリオならMacにもWindowsにも標準で入っていると思うので、PCの中からフォントファイルを引っ張り出してきてプロジェクトウインドウにドラッグ&ドロップすればOKです。
MacだとフォントブックっていうアプリケーションでPC内のフォントファイルの一覧を見られるので、そこから使いたいフォントをFinderに表示すればフォントファイルを参照できます。

Windowsの場合はスタートメニューから「Windowsシステムツール → コントロールパネル → デスクトップカスタマイズ → フォント」でPCに入っているフォントの一覧を参照できます。

あとはウェブフォントをダウンロードしてくるという方法もあります。僕も自作のゲームでは「M+ FONTS」というウェブフォントを使用しています。ただし今回は国名に常用外の漢字が結構使われてて、その一部の漢字がM+ FONTSに入ってなかったので、「Noto Sans CJK JP」というフォントを使用しました。Noto Sans CJK JPは中国語や韓国語のフォントも入っているという、かなり使える文字が多いフォントです。CJKってのは「Chinese」「Japanese」「Korea」の頭文字だそうです。CJKの中にJapaneseが入っているのにCJK JPというフォント名なのも何か面白いですね。ジャパニーズとジャパニーズがかぶってしまった。ホワーイジャパニーズピーポー。
M+ FONTS
Noto Sans CKJ JP
今回はこんなとこですかね……? あまり説明することがなかったな。まあ動画の方はヒント画面を作ったりとか余計なアニメーションを入れたりとかしてますからね。フォントのサブセット化もか。動画はKeynoteというソフトで作ってるんですけど、いろいろなエフェクトがあるのでどうしてもそれらをいろいろ使ってみたかったんです。正直なところ自分が思う感じには全然ならなかったんですけど(もっとかっちょよくしたかった)、まあ、今はまだ素人だからしょうがないね。反省も後悔もしていない。
何となく動画と記事のバランスはこんな感じだと良いのかなーってのが定まってきた感があるので、基本的に動画はゲームの作り方の流れを見せる方に重きを置いて、記事はどちらかと言うとUnityの機能の紹介をする方に重きを置いていこうかなとか考えています。とはいえ次辺りからプログラミングの話もしなきゃなので、そうなったら記事の方はコードの説明もそれなりにできたら良いなと思っていますが……動画では「こう書けばこう動く!」という最小限の話しかしてないもんで。
とりあえず次回もよろしくお願いしゃんぜりぜ。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜