この記事を三行にまとめると
きっとシャミ子が悪いんでしょう(言いがかり)もう少し待ってみると何事もなく完了するかもしれないです
またどこかの動画や記事でお会いしましょう
いよいよ公開の時が来ました。前回の記事の最後でもちょろっと言いましたが、ここまで長くなるというのは予定外でした。10分程度の動画が10個くらいあれば全内容を紹介できると思ってたのに、まさかここまでのボリュームになってしまうとは……「Unityでの脱出ゲームの作り方なんてちょろいもんよ。俺の動画を見ればたった二時間でマスターできんだぜ」とか言いたかったんですが……まあ、きっとシャミ子が悪いんでしょう(言いがかり)
今日は最終回ということで、ゲームをビルドしてブラウザで確認する方法を紹介します。ここまでできればゲームはとりあえず完成ということで。
動画はこちらです。
必要なのは「Scenes in Build」にゲーム中に使うシーンが全て入っていること、「Platform」で「WebGL」が選択されていることです。シーンが入っていなければプロジェクトウインドウから引っ張ってきてください。ゲーム開始時に最初に表示したいシーンは0番に、インド人は右に。
WebGLを選択すると「Development Build」というチェック項目が出てくるのですが、これはチェックを入れない方がいいです。たぶん開発者モードとかそんな感じの設定だと思うんですが、一度これにチェックを入れてビルドしたらものすごく重たくなったので、こいつは無視で。
条件がそろったらBuildボタンを押してビルドを開始します。開始の際に保存先を聞かれるので、PC内の任意の場所を選択してください。もしBuildボタンが見当たらない場合、WebGLを選択して一度「Switch Platform」をクリックするとボタンが出てくると思います。
ビルドは結構時間がかかります。たぶんゲームのボリュームによるんじゃないかと思うんですが……本作程度のボリュームでも数分はかかります。ゲームによってはもっとかかるかもしれない。ネットで検索してみるとフリーズして先に進まないって言ってる人をわりと見かけたんですが、もしかしたら想像以上にビルドに時間がかかってるだけかもしれないので、もし5、6分経ってもビルドが終わらんって場合は、いかにもエラーっぽいものが出ていなければもう少し待ってみると何事もなく完了するかもしれないです。
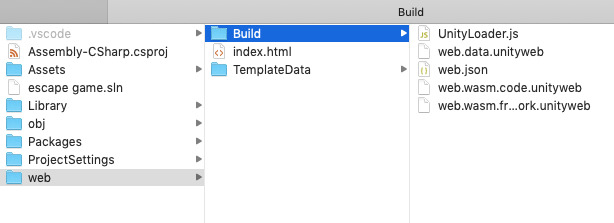
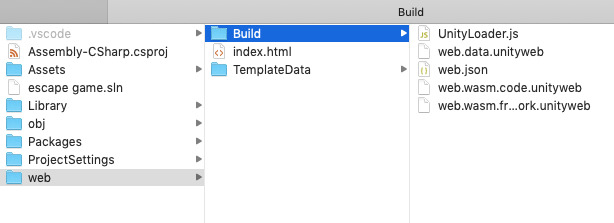
ビルドが完了するとこんな感じのファイルができあがります。

「web」ってフォルダの中に「Build」「index.html」「TemplateData」がありますが、これらをまとめてサーバーのURLからアクセス可能な場所にアップロードすれば公開完了です。
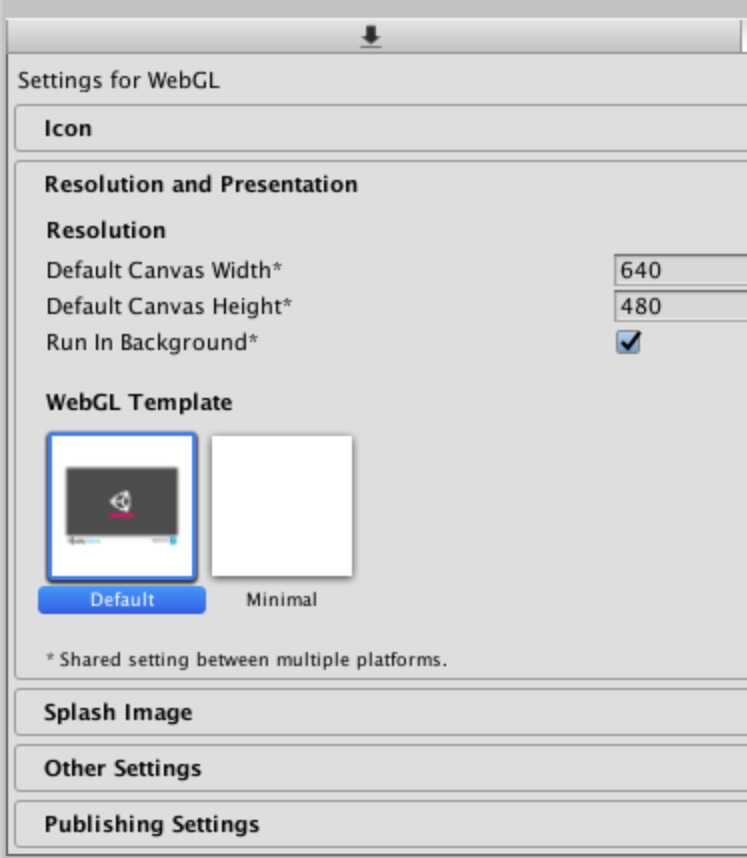
そういう時はプレイヤーの設定画面を開いてサイズを調整すると直ると思います。ビルド設定画面にある「Player Settings…」というボタンを押すとインスペクターにプレイヤーの設定画面が出てきます。

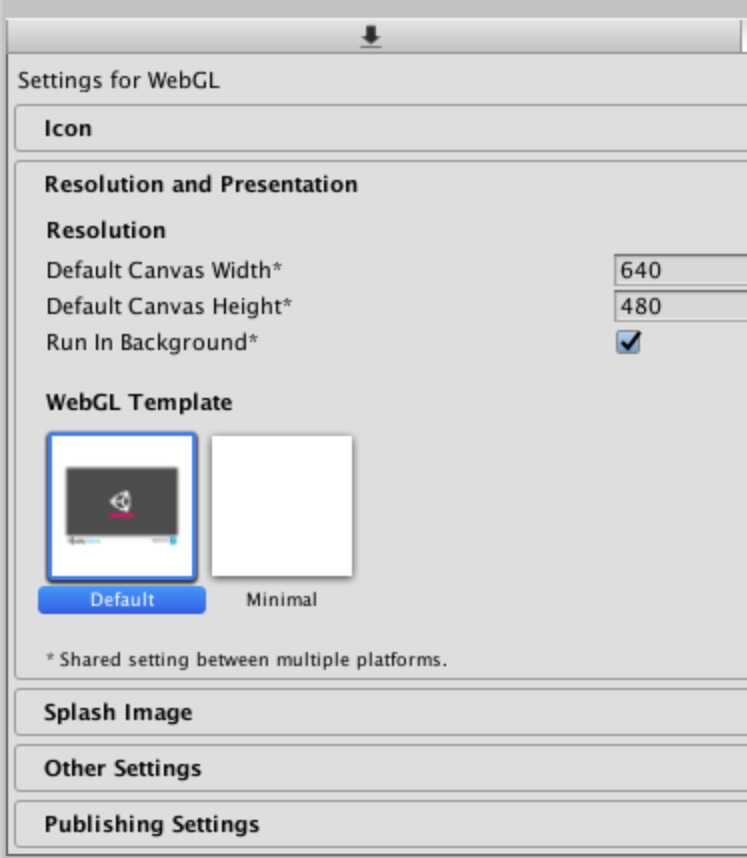
ゲーム画面はこの項目の「Default Canvas Width」と「Default Canvas Height」のサイズでビルドされます。この大きさがゲームウインドウで設定したサイズと違っていると正常にゲーム画面が表示されないことがあります。なのでビルドする時はここのサイズを画面のサイズと合わせておいてください。
それから「WebGL Template」を「Minimal」にするとゲーム画面だけをビルドできます。「Default」にした場合は画面以外にも全画面ボタンなどが出てきます。不要ならMinimalでビルドすると良いでしょう。僕も基本的にゲーム画面はiframeを使って別ページに埋め込んでいるので、Minimalでビルドしています。
もしiframeで埋め込みたい場合はゲームをアップロードしたURLを指定して埋め込めばOKです。
この時、もしもフレームの上部や左側に微妙なすき間ができてしまう場合は、先ほどアップロードしたindex.htmlでマージンを0にすれば解決できると思います。
index.htmlの中身はだいたいこんな感じになってると思うんですが、bodyタグのところに「style=”margin:0″」を追加すれば余白がなくなります。
動画の方でも紹介していますが、もし自分ではウェブサイトやサーバーを持っていないという方は、unityroomなどのサービスを利用すればゲームを公開できます。
unityroom
サービスを利用したことはないのでアップロードのしかたなどは分からないんですが……さーせん。
というわけで、これにて本シリーズは終了です。お疲れ様でした!
もちろん本シリーズでUnityの使い方を隅々まで紹介できたわけではありません。プログラミングも一からじっくり説明できたわけではなく、必要なとこだけピンポイントで紹介した感じにはなってしまいました。説明が拙いところも多々あったと思いますが、それでもUnityでのゲーム制作はそれほど難しいものじゃないというのが伝われば幸いです。画像とかの素材集めはちょっと大変ですけどね。欲しいのがなかなか見つからないこともありますからね。いらすとやさんがいなかったらこのゲームは作れませんでした。本当に感謝しています。
それからすでにたくさんのアクセスがあるサイトで公開するなら何も問題ないと思いますが、ゲーム制作と同時にウェブサイトも一から立ち上げようと考えている場合、最初は思うようにアクセスが伸びないかもしれません。そんな時はまとめサイトに掲載してもらうと良いでしょう。フリーの脱出ゲームを紹介しているまとめサイトはいくつもあります。僕もゲームを公開するたびに脱出ゲーム大百科さんにお願いして紹介してもらっています。ぶっちゃけこのあかつきのお宿ってそんなにアクセスがないので、脱出ゲーム大百科さんからの流入がなければほとんど遊んでもらえてないと思います。いらすとやさん同様、大変感謝しています。
何はともあれ、本シリーズを見て少しでもゲーム作りに興味が沸いたりプログラミングやってみようかなと思ってもらえたりしたら幸いです。
しかし今回初めて動画を作ってYouTubeにアップしてみたんですけど、僕が身にしみて感じたのは、動画を作るのはとてもめんどくさいということです。こんな程度の動画ですらめんどいのに面白動画を自分で撮って編集して毎日投稿してるYouTuberたちはどんだけ苦労してんだ? そりゃ億万長者にもなるわ。
まあUnityシリーズはこれで終わりですけど、せっかく始めたことなので動画作りはしばらく続けていくつもりです。次のシリーズのネタを考えないとな。
おそらく今後はUnityやプログラミングとは何ら関係ない動画が上がると思いますが、もしそういうのじゃなくても動画を見てみたいと思ったらまた見にきてもらえると嬉しいです。
それではまたどこかの動画や記事でお会いしましょう。長らくおつき合いいただきありがとうございましたノシ
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
今日は最終回ということで、ゲームをビルドしてブラウザで確認する方法を紹介します。ここまでできればゲームはとりあえず完成ということで。
動画はこちらです。
ビルド
ビルドを開始するには、前にシーンの切り替えの時にも出てきた「Build Settings…」の画面を開きます。必要なのは「Scenes in Build」にゲーム中に使うシーンが全て入っていること、「Platform」で「WebGL」が選択されていることです。シーンが入っていなければプロジェクトウインドウから引っ張ってきてください。ゲーム開始時に最初に表示したいシーンは0番に、インド人は右に。
WebGLを選択すると「Development Build」というチェック項目が出てくるのですが、これはチェックを入れない方がいいです。たぶん開発者モードとかそんな感じの設定だと思うんですが、一度これにチェックを入れてビルドしたらものすごく重たくなったので、こいつは無視で。
条件がそろったらBuildボタンを押してビルドを開始します。開始の際に保存先を聞かれるので、PC内の任意の場所を選択してください。もしBuildボタンが見当たらない場合、WebGLを選択して一度「Switch Platform」をクリックするとボタンが出てくると思います。
ビルドは結構時間がかかります。たぶんゲームのボリュームによるんじゃないかと思うんですが……本作程度のボリュームでも数分はかかります。ゲームによってはもっとかかるかもしれない。ネットで検索してみるとフリーズして先に進まないって言ってる人をわりと見かけたんですが、もしかしたら想像以上にビルドに時間がかかってるだけかもしれないので、もし5、6分経ってもビルドが終わらんって場合は、いかにもエラーっぽいものが出ていなければもう少し待ってみると何事もなく完了するかもしれないです。
ビルドが完了するとこんな感じのファイルができあがります。

「web」ってフォルダの中に「Build」「index.html」「TemplateData」がありますが、これらをまとめてサーバーのURLからアクセス可能な場所にアップロードすれば公開完了です。
Player Settings…
ゲーム画面のサイズを変更している場合、ビルドすると見た目がおかしくなることがあります。ゲーム画面の周りに青い背景がついてしまったり。そういう時はプレイヤーの設定画面を開いてサイズを調整すると直ると思います。ビルド設定画面にある「Player Settings…」というボタンを押すとインスペクターにプレイヤーの設定画面が出てきます。

ゲーム画面はこの項目の「Default Canvas Width」と「Default Canvas Height」のサイズでビルドされます。この大きさがゲームウインドウで設定したサイズと違っていると正常にゲーム画面が表示されないことがあります。なのでビルドする時はここのサイズを画面のサイズと合わせておいてください。
それから「WebGL Template」を「Minimal」にするとゲーム画面だけをビルドできます。「Default」にした場合は画面以外にも全画面ボタンなどが出てきます。不要ならMinimalでビルドすると良いでしょう。僕も基本的にゲーム画面はiframeを使って別ページに埋め込んでいるので、Minimalでビルドしています。
もしiframeで埋め込みたい場合はゲームをアップロードしたURLを指定して埋め込めばOKです。
<iframe scrolling="no" src="https://norm-nois.com/unity/escape"></iframe>この時、もしもフレームの上部や左側に微妙なすき間ができてしまう場合は、先ほどアップロードしたindex.htmlでマージンを0にすれば解決できると思います。
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | escape game</title>
<script src="Build/UnityLoader.js"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/web.json");
</script>
</head>
<body style="margin:0">
<div id="gameContainer" style="width: 640px; height: 480px; margin: auto"></div>
</body>
</html>index.htmlの中身はだいたいこんな感じになってると思うんですが、bodyタグのところに「style=”margin:0″」を追加すれば余白がなくなります。
動画の方でも紹介していますが、もし自分ではウェブサイトやサーバーを持っていないという方は、unityroomなどのサービスを利用すればゲームを公開できます。
unityroom
サービスを利用したことはないのでアップロードのしかたなどは分からないんですが……さーせん。
というわけで、これにて本シリーズは終了です。お疲れ様でした!
もちろん本シリーズでUnityの使い方を隅々まで紹介できたわけではありません。プログラミングも一からじっくり説明できたわけではなく、必要なとこだけピンポイントで紹介した感じにはなってしまいました。説明が拙いところも多々あったと思いますが、それでもUnityでのゲーム制作はそれほど難しいものじゃないというのが伝われば幸いです。画像とかの素材集めはちょっと大変ですけどね。欲しいのがなかなか見つからないこともありますからね。いらすとやさんがいなかったらこのゲームは作れませんでした。本当に感謝しています。
それからすでにたくさんのアクセスがあるサイトで公開するなら何も問題ないと思いますが、ゲーム制作と同時にウェブサイトも一から立ち上げようと考えている場合、最初は思うようにアクセスが伸びないかもしれません。そんな時はまとめサイトに掲載してもらうと良いでしょう。フリーの脱出ゲームを紹介しているまとめサイトはいくつもあります。僕もゲームを公開するたびに脱出ゲーム大百科さんにお願いして紹介してもらっています。ぶっちゃけこのあかつきのお宿ってそんなにアクセスがないので、脱出ゲーム大百科さんからの流入がなければほとんど遊んでもらえてないと思います。いらすとやさん同様、大変感謝しています。
何はともあれ、本シリーズを見て少しでもゲーム作りに興味が沸いたりプログラミングやってみようかなと思ってもらえたりしたら幸いです。
しかし今回初めて動画を作ってYouTubeにアップしてみたんですけど、僕が身にしみて感じたのは、動画を作るのはとてもめんどくさいということです。こんな程度の動画ですらめんどいのに面白動画を自分で撮って編集して毎日投稿してるYouTuberたちはどんだけ苦労してんだ? そりゃ億万長者にもなるわ。
まあUnityシリーズはこれで終わりですけど、せっかく始めたことなので動画作りはしばらく続けていくつもりです。次のシリーズのネタを考えないとな。
おそらく今後はUnityやプログラミングとは何ら関係ない動画が上がると思いますが、もしそういうのじゃなくても動画を見てみたいと思ったらまた見にきてもらえると嬉しいです。
それではまたどこかの動画や記事でお会いしましょう。長らくおつき合いいただきありがとうございましたノシ
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜