この記事を三行にまとめると
WebGLでBuildしたらなぜかWeb上で上手く動かなかったDebomplression Fallbackにチェックを入れる
devicePixelRatioのコメントアウトを消す
Unity界隈が最近ちょっと香ばしい感じがしますけど、でも僕みたいに個人でゲーム作ってWebで公開している人間には新しい料金プランはあまり関係がなさそうです。
ってなことで僕は今までと変わらずにUnityでのゲーム作りを続けていきたいと思っているわけですが、今回はそんなWebGLに関する話です。
先日いつも通りに作ったゲームをWebGLでBuildしたらなぜかWeb上で上手く動かなかったんですよ。本体のバージョンは2022.2.0f1です。
原因を調べたところ、どうやらBuildしたときにできるBuildフォルダの中のファイルの拡張子が問題だったようです。
以前のバージョンではファイルの拡張子は「unityweb」となっていました。web.data.unitywebとかweb.wasm.code.unitywebとかね。でも2022.2.0f1ではこれらのファイルの拡張子が「br」になっていました。このせいでWeb上で上手く動かなかったみたいんですね。
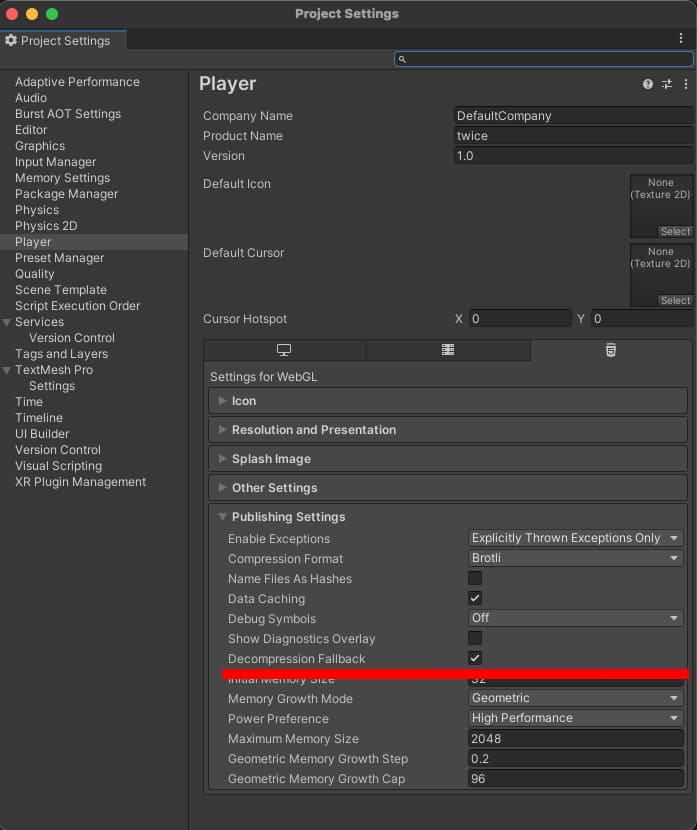
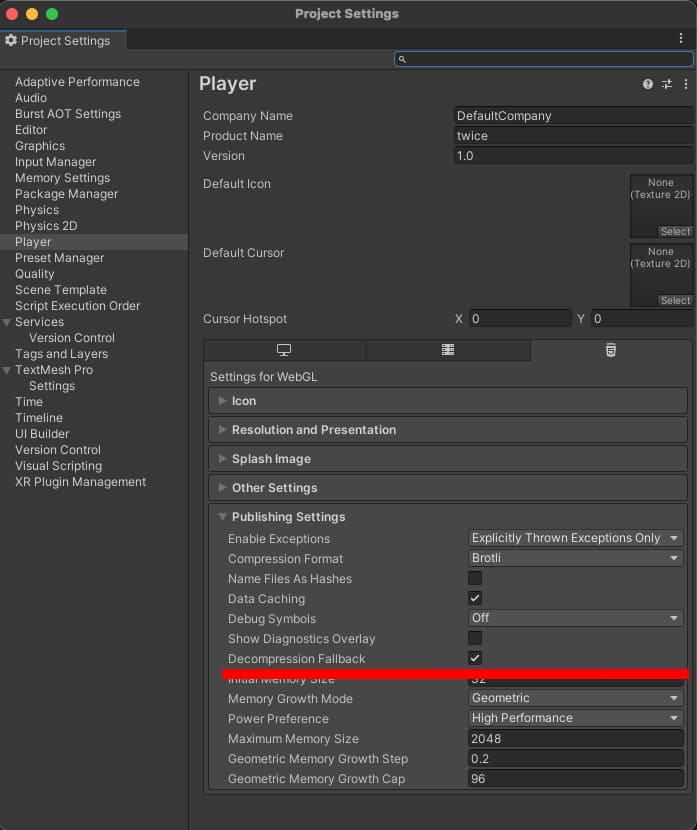
以前のようにunitywebで出力されるようにするには、Project Settings画面を開いて、Publishing SettingsのDebomplression Fallbackにチェックを入れます。これでBuildすれば拡張子がunitywebになります。

全てのバージョンでこうなるかは確認していないので、最新バージョンではまた違う動きになっているかもしれませんが、拡張子がbrになっていて動かないときはこの方法で解決できるかもしれません。
あとこれはMacのRetina Displayでゲームを開いたときの話なんですが、ゲーム画面の大きさが通常の半分の大きさになってしまう場合がありました。
たぶんRetinaの解像度が二倍だからってのが関係していると思うんですけど、何にせよデバイスによって画面の大きさが変わってしまうとiframeで埋め込んでいるときなんかに都合が悪いこともあるので、そういう場合はindex.htmlの中を書き換えてゲーム画面の大きさを変えないようにすることができます。
index.htmlの中を見るとJavaScriptでcreateUnityInstanceという関数を呼び出している部分があるのですが、その中にある「devicePixelRatio」がコメントアウトされていると画面の大きさが可変になりますので、このコメントアウトを消せば画面の大きさが固定になります。
ってなことで僕は今までと変わらずにUnityでのゲーム作りを続けていきたいと思っているわけですが、今回はそんなWebGLに関する話です。
先日いつも通りに作ったゲームをWebGLでBuildしたらなぜかWeb上で上手く動かなかったんですよ。本体のバージョンは2022.2.0f1です。
原因を調べたところ、どうやらBuildしたときにできるBuildフォルダの中のファイルの拡張子が問題だったようです。
以前のバージョンではファイルの拡張子は「unityweb」となっていました。web.data.unitywebとかweb.wasm.code.unitywebとかね。でも2022.2.0f1ではこれらのファイルの拡張子が「br」になっていました。このせいでWeb上で上手く動かなかったみたいんですね。
以前のようにunitywebで出力されるようにするには、Project Settings画面を開いて、Publishing SettingsのDebomplression Fallbackにチェックを入れます。これでBuildすれば拡張子がunitywebになります。

全てのバージョンでこうなるかは確認していないので、最新バージョンではまた違う動きになっているかもしれませんが、拡張子がbrになっていて動かないときはこの方法で解決できるかもしれません。
あとこれはMacのRetina Displayでゲームを開いたときの話なんですが、ゲーム画面の大きさが通常の半分の大きさになってしまう場合がありました。
たぶんRetinaの解像度が二倍だからってのが関係していると思うんですけど、何にせよデバイスによって画面の大きさが変わってしまうとiframeで埋め込んでいるときなんかに都合が悪いこともあるので、そういう場合はindex.htmlの中を書き換えてゲーム画面の大きさを変えないようにすることができます。
index.htmlの中を見るとJavaScriptでcreateUnityInstanceという関数を呼び出している部分があるのですが、その中にある「devicePixelRatio」がコメントアウトされていると画面の大きさが可変になりますので、このコメントアウトを消せば画面の大きさが固定になります。
createUnityInstance(document.querySelector("#unity-canvas"), {
dataUrl: "Build/web.data.unityweb",
frameworkUrl: "Build/web.framework.js.unityweb",
codeUrl: "Build/web.wasm.unityweb",
streamingAssetsUrl: "StreamingAssets",
companyName: "DefaultCompany",
productName: "twice",
productVersion: "1.0",
// matchWebGLToCanvasSize: false, // Uncomment this to separately control WebGL canvas render size and DOM element size.
// ここのコメントアウトを消す
devicePixelRatio: 1, // Uncomment this to override low DPI rendering on high DPI displays.
});