
この記事を三行にまとめると
localPositionで位置を指定するpositionで位置を指定する
個人的にはlocalPositionを使う方が分かりやすいかなあ
今日はオブジェクトを移動させてみましょう。今回もスクリプトが必要になりますが、室内の移動よりはコードは少ないんでパパッと実装しちゃいましょう。
動画はこちらです。
本作で実際に動いているコードはこんな感じです。これでソファやクッションの位置を変更しています。
「transform.localPosition」というのが変数にセットしたオブジェクトの持つ座標の情報なので、それを上書きしてあげれば任意の位置にオブジェクトを移動させることができます。2Dの場合は「new Vector2(x, y)」で座標を上書きできます(3Dの場合はVector3を使う)
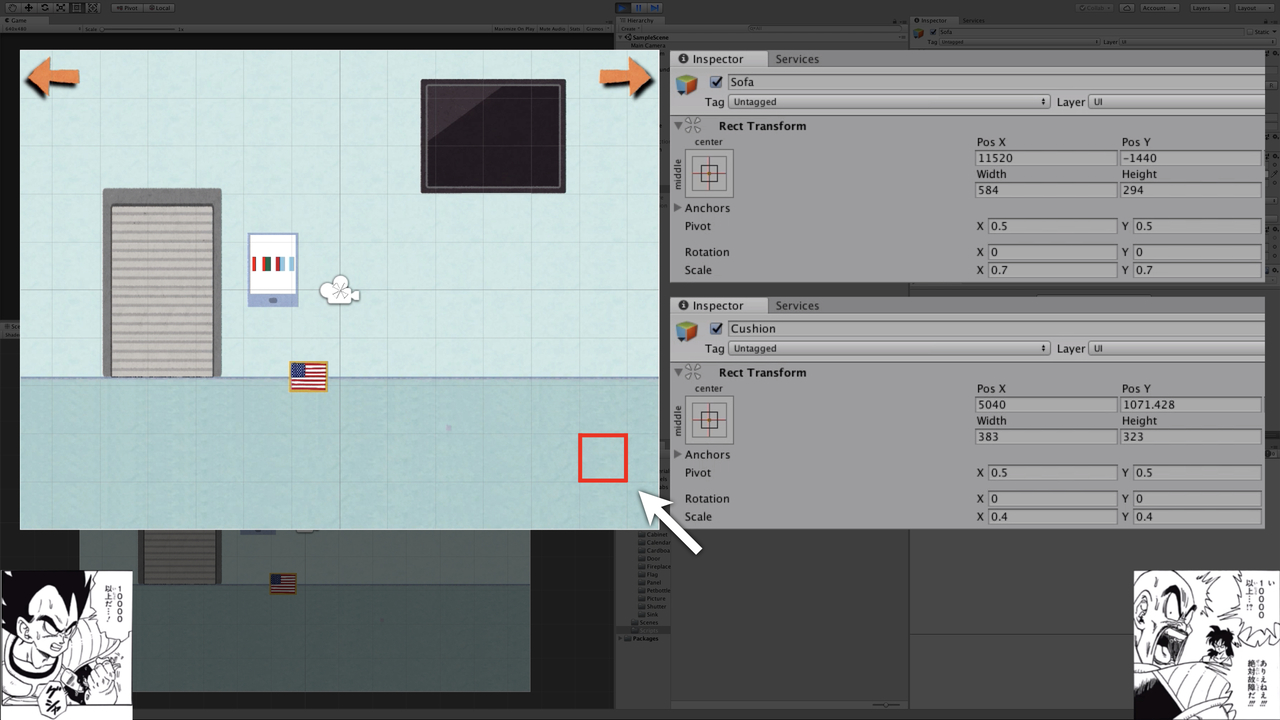
上記の例だと、MoveSofa関数が呼び出されるとソファがPos Xが240、Pos Yが-30の位置に移動します。MoveCushion関数が呼び出されるとクッションがPos Xが72、Pos Yが15の位置に移動します。この座標は相対座標なので、親の原点からの距離となります。動画を見ていただくと分かりますがクッションとソファは親子関係にあるので(クッションが子供、ソファが親)、クッションの72と15はソファの原点からの距離です。
localPositionとの違いは主に「絶対座標であること」「数値の単位はピクセルではなくマスであること」の二つがあります。
絶対座標というのは親子関係にあっても親の原点ではなく画面の原点を基準とするという意味です。先ほどクッションはソファの子供だと言いましたが、positionで指定した場合はソファの原点ではなく画面の原点から指定した距離に移動します。AnchorsやPivotの設定を変更していなければ画面の原点はゲーム画面の中心を指します。つまりソファがどこにあっても画面の中心から(72, 15)の位置に移動することになります。
ここで気をつけなきゃいけないのは先ほども言った通り、数値の単位がピクセルではないということです。
シーンウインドウを見ると縦横に線が入っていると思いますが、positionで指定した場合の1とは、この線で囲われた正方形1マス分になります。

つまりpositionで指定した場合の(72, 15)は、X方向に72マス、Y方向に15マスの位置に移動します。この正方形の一辺の長さはゲーム画面の高さの1/10です。高さが480ピクセルなら一辺の長さは48ピクセルなので、72マス分移動した場合は「72 × 48 = 3456ピクセル」の位置に移動します。本作の横幅は640ピクセルですから、画面の中心を(0, 0)とした場合、右端は320ピクセルです。そんな画面で3456ピクセルも移動されたらどうしようもないっすね。ソファに至っては240マス分(11520ピクセル)も移動しちゃいますからね。そりゃベジータもスカウターを握りつぶすわ。
なのでpositionで位置を指定する場合は何マス分移動させるかを計算して数値を入力する必要があります。Vector2は小数も使えるので細かい調整はpositionでも可能です。ちなみにlocalPositionだろうとpositionだろうと、インスペクターに表示されるPos XとPos Yは相対位置の値になります。
個人的にはlocalPositionを使う方が分かりやすいかなあという気はしますが……でもシーンウインドウを見ながら1マス分だけ動かしたいみたいな時はpositionで指定した方が楽かもしれないですし、その辺は人それぞれだと思うので、使いやすい方で実装するのが良いと思います。
最初にも言いましたが移動と言うよりは座標を変更しているだけなので、画面上の動きとしては瞬間移動的な感じになってしまいます。アニメーション的な移動はこの方法では実現できません。じゃあそういう少しずつ移動させるような動きは作れないのかという話なんですが、もちろん実現する方法はあります。でも本シリーズでそのことに触れるのはだいぶ先になってしまうので、今すぐその情報が必要という方はすまんが他の情報源を当たってみておくれ。
やり方だけ先に言っておくと、僕の場合はInvokeという関数と再帰処理の組み合わせで少しずつ状態が変化する動きを実現しています。方法はいろいろあると思うので他のやり方でもできると思いますが、僕と同じやり方でも良いというのであれば「Invoke」「再帰処理」「再帰呼び出し」などのキーワードで検索してみてください。
次回はクリックポイントの上に来た時にカーソルが矢印から別の画像に変わる処理を実装します。カーソルが変化しない脱出ゲームもたくさんあるけど、クリックポイントが厳しめの時だとなかなか見つけられなかったりするから、個人的にはカーソルは変わってほしい派なのよね。あえてクリックポイントがどこにあるか分からなくすることで難易度を上げるという考え方もあるかもしれないので、その辺も好みによるのかなとは思いますが。
もし自分も同じ派だという方はぜひ次回の記事と動画もよろしくお願いしとぴっちゃん。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
動画はこちらです。
localPositionで位置を指定する
オブジェクトを移動させる方法は至ってシンプルで、一言で言えばPos XとPos Yの数値を変更するだけです。移動と言うよりは位置を変えていると言った方が正しいかもしれませんね。public class Move : MonoBehaviour {
public GameObject sofa;
public GameObject cushion;
public void MoveSofa() {
sofa.transform.localPosition = new Vector2(240, -30);
}
public void MoveCushion() {
cushion.transform.localPosition = new Vector2(72, 15);
}
}本作で実際に動いているコードはこんな感じです。これでソファやクッションの位置を変更しています。
「transform.localPosition」というのが変数にセットしたオブジェクトの持つ座標の情報なので、それを上書きしてあげれば任意の位置にオブジェクトを移動させることができます。2Dの場合は「new Vector2(x, y)」で座標を上書きできます(3Dの場合はVector3を使う)
上記の例だと、MoveSofa関数が呼び出されるとソファがPos Xが240、Pos Yが-30の位置に移動します。MoveCushion関数が呼び出されるとクッションがPos Xが72、Pos Yが15の位置に移動します。この座標は相対座標なので、親の原点からの距離となります。動画を見ていただくと分かりますがクッションとソファは親子関係にあるので(クッションが子供、ソファが親)、クッションの72と15はソファの原点からの距離です。
positionで位置を指定する
上記は「localPostion」で位置を変更しましたが、「position」で位置を変更することもできます。public class Move : MonoBehaviour {
public GameObject sofa;
public GameObject cushion;
public void MoveSofa() {
sofa.transform.position = new Vector2(240, -30);
}
public void MoveCushion() {
cushion.transform.position = new Vector2(72, 15);
}
}localPositionとの違いは主に「絶対座標であること」「数値の単位はピクセルではなくマスであること」の二つがあります。
絶対座標というのは親子関係にあっても親の原点ではなく画面の原点を基準とするという意味です。先ほどクッションはソファの子供だと言いましたが、positionで指定した場合はソファの原点ではなく画面の原点から指定した距離に移動します。AnchorsやPivotの設定を変更していなければ画面の原点はゲーム画面の中心を指します。つまりソファがどこにあっても画面の中心から(72, 15)の位置に移動することになります。
ここで気をつけなきゃいけないのは先ほども言った通り、数値の単位がピクセルではないということです。
シーンウインドウを見ると縦横に線が入っていると思いますが、positionで指定した場合の1とは、この線で囲われた正方形1マス分になります。

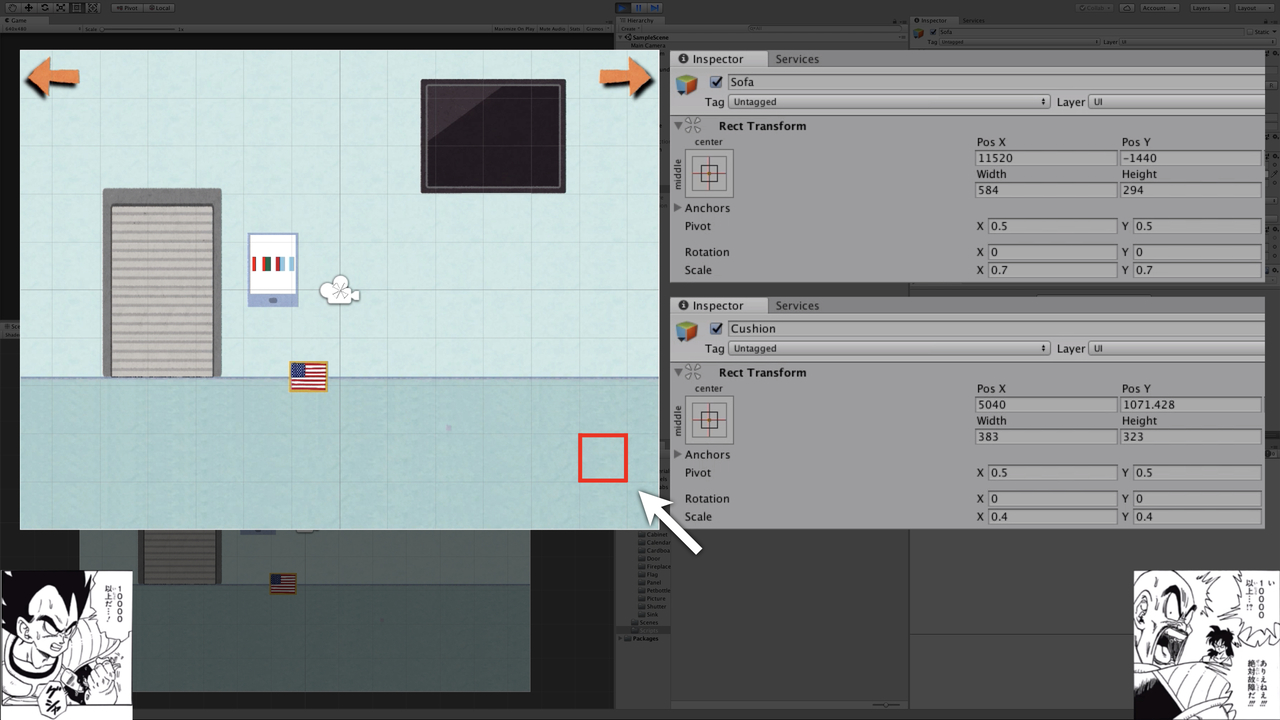
つまりpositionで指定した場合の(72, 15)は、X方向に72マス、Y方向に15マスの位置に移動します。この正方形の一辺の長さはゲーム画面の高さの1/10です。高さが480ピクセルなら一辺の長さは48ピクセルなので、72マス分移動した場合は「72 × 48 = 3456ピクセル」の位置に移動します。本作の横幅は640ピクセルですから、画面の中心を(0, 0)とした場合、右端は320ピクセルです。そんな画面で3456ピクセルも移動されたらどうしようもないっすね。ソファに至っては240マス分(11520ピクセル)も移動しちゃいますからね。そりゃベジータもスカウターを握りつぶすわ。
なのでpositionで位置を指定する場合は何マス分移動させるかを計算して数値を入力する必要があります。Vector2は小数も使えるので細かい調整はpositionでも可能です。ちなみにlocalPositionだろうとpositionだろうと、インスペクターに表示されるPos XとPos Yは相対位置の値になります。
個人的にはlocalPositionを使う方が分かりやすいかなあという気はしますが……でもシーンウインドウを見ながら1マス分だけ動かしたいみたいな時はpositionで指定した方が楽かもしれないですし、その辺は人それぞれだと思うので、使いやすい方で実装するのが良いと思います。
最初にも言いましたが移動と言うよりは座標を変更しているだけなので、画面上の動きとしては瞬間移動的な感じになってしまいます。アニメーション的な移動はこの方法では実現できません。じゃあそういう少しずつ移動させるような動きは作れないのかという話なんですが、もちろん実現する方法はあります。でも本シリーズでそのことに触れるのはだいぶ先になってしまうので、今すぐその情報が必要という方はすまんが他の情報源を当たってみておくれ。
やり方だけ先に言っておくと、僕の場合はInvokeという関数と再帰処理の組み合わせで少しずつ状態が変化する動きを実現しています。方法はいろいろあると思うので他のやり方でもできると思いますが、僕と同じやり方でも良いというのであれば「Invoke」「再帰処理」「再帰呼び出し」などのキーワードで検索してみてください。
次回はクリックポイントの上に来た時にカーソルが矢印から別の画像に変わる処理を実装します。カーソルが変化しない脱出ゲームもたくさんあるけど、クリックポイントが厳しめの時だとなかなか見つけられなかったりするから、個人的にはカーソルは変わってほしい派なのよね。あえてクリックポイントがどこにあるか分からなくすることで難易度を上げるという考え方もあるかもしれないので、その辺も好みによるのかなとは思いますが。
もし自分も同じ派だという方はぜひ次回の記事と動画もよろしくお願いしとぴっちゃん。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜