
この記事を三行にまとめると
画面の色を徐々に変えたいbackground-sizeで高さを倍にする
色だけに
CSSで画面の背景にグラデーションをかけたい場合はlinear-gradientを使うと実現できます。
例えば赤から青のグラデーションをかけたい場合はこんな感じです。
これで画面の上から下に向かって赤から青に色が変わるグラデーションをかけられます。
サンプル
色を増やしたい場合はlinear-gradientの中にコンマで色を追加していきます。
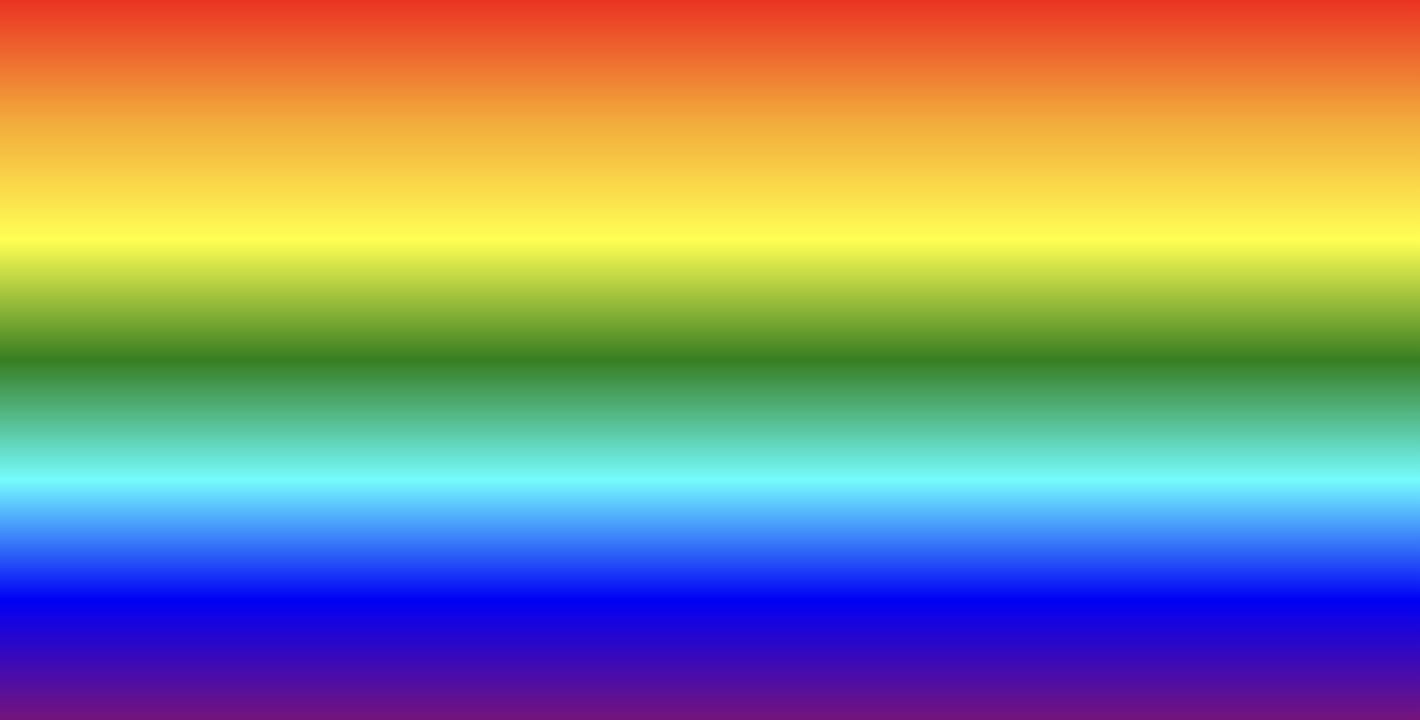
例えばこんな風にかけば虹の七色でグラデーションをかけられます。
サンプル
何色であっても画面の中に全部の色が表示されるので、色を増やせばその分だけ一色あたりの表示範囲は狭くなります。
ではここで「背景を徐々に赤色から青色に変えたい」みたいなときはどうすれば良いか。
これはグラデーションで画面内に同時に二色を表示するのではなく、画面全体が最初は赤色に表示されているけどだんだん青に変わるようにしたいみたいな意味です。
これを実現するにはanimationを使います。
これで5秒かけて画面の色が赤から青に変わります。
サンプル
ease-outはアニメーションのスピードを徐々にゆっくりにする設定で、forwardsはアニメーション終了後にその状態を維持するという設定です。forwardsをつけないとアニメーションが終わった後に開始前の状態に戻ってしまいます。今回の場合だとbodyにはredを設定しているので、forwardsをつけないと赤から青に変化し終わった後にもう一度赤に戻ります。
三色以上の場合でもやり方は同じです。
サンプル
上記の場合だと画面全体の色が均一に変わりますが、では今度は画面の下から上に向かって色を変化させたいとしましょう。
そういうときはやり方はいろいろあると思いますが、一つはbackground-sizeをアニメーションで変化させるというやり方があります。
実際の動きとしてはこんな感じになります。
サンプル
これは何をやっているかと言うと、まずbackground-sizeを「100% 300%」とすることで、背景の高さを画面の3倍にしています。
背景の高さが3倍になったことで初期状態で表示されるのはグラデーションの上1/3だけになります。つまり下側の青い部分は画面の外に隠れている状態になるってことですね。
そしてanimationでbackground-position-yをtopからbottomに変化させることで、画面に表示される部分が徐々に上の1/3から下の1/3部分へと移動します。
同じ要領でやれば虹の七色を変化させることもできます。色を増やした分だけ適当に背景の高さを高くするだけです(ここでは秒数も適当に変えてます)
サンプル
今回はbodyで画面全体の色を変えるだけでしたけど、これを応用すれば特定の要素の中を同じように変化させることもできますし、アニメーションの設定次第でもっといろいろな変化も実現可能だと思います(色だけに)
例えば赤から青のグラデーションをかけたい場合はこんな感じです。
body { background-image: linear-gradient(red, blue) }これで画面の上から下に向かって赤から青に色が変わるグラデーションをかけられます。
サンプル
色を増やしたい場合はlinear-gradientの中にコンマで色を追加していきます。
body { background-image: linear-gradient(red, orange, yellow, green, aqua, blue, purple) }例えばこんな風にかけば虹の七色でグラデーションをかけられます。
サンプル
何色であっても画面の中に全部の色が表示されるので、色を増やせばその分だけ一色あたりの表示範囲は狭くなります。
ではここで「背景を徐々に赤色から青色に変えたい」みたいなときはどうすれば良いか。
これはグラデーションで画面内に同時に二色を表示するのではなく、画面全体が最初は赤色に表示されているけどだんだん青に変わるようにしたいみたいな意味です。
これを実現するにはanimationを使います。
body {
background: red;
animation: gradient 5s ease-out forwards;
}
@keyframes gradient {
from { background: red }
to { background: blue }
}
これで5秒かけて画面の色が赤から青に変わります。
サンプル
ease-outはアニメーションのスピードを徐々にゆっくりにする設定で、forwardsはアニメーション終了後にその状態を維持するという設定です。forwardsをつけないとアニメーションが終わった後に開始前の状態に戻ってしまいます。今回の場合だとbodyにはredを設定しているので、forwardsをつけないと赤から青に変化し終わった後にもう一度赤に戻ります。
三色以上の場合でもやり方は同じです。
body {
background: red;
animation: gradient 5s ease-out forwards;
}
@keyframes gradient {
0% { background: red }
50% { background: green }
100% { background: blue }
}
サンプル
上記の場合だと画面全体の色が均一に変わりますが、では今度は画面の下から上に向かって色を変化させたいとしましょう。
そういうときはやり方はいろいろあると思いますが、一つはbackground-sizeをアニメーションで変化させるというやり方があります。
body {
animation: gradient 5s ease-out forwards;
background-image: linear-gradient(red, blue);
background-size: 100% 300%;
}
@keyframes gradient {
from { background-position-y: top }
to { background-position-y: bottom }
}実際の動きとしてはこんな感じになります。
サンプル
これは何をやっているかと言うと、まずbackground-sizeを「100% 300%」とすることで、背景の高さを画面の3倍にしています。
背景の高さが3倍になったことで初期状態で表示されるのはグラデーションの上1/3だけになります。つまり下側の青い部分は画面の外に隠れている状態になるってことですね。
そしてanimationでbackground-position-yをtopからbottomに変化させることで、画面に表示される部分が徐々に上の1/3から下の1/3部分へと移動します。
同じ要領でやれば虹の七色を変化させることもできます。色を増やした分だけ適当に背景の高さを高くするだけです(ここでは秒数も適当に変えてます)
body {
animation: gradient 10s ease-out forwards;
background-image: linear-gradient(red, orange, yellow, green, aqua, blue, purple);
background-size: 100% 1400%;
}
@keyframes gradient {
from { background-position-y: top }
to { background-position-y: bottom }
}サンプル
今回はbodyで画面全体の色を変えるだけでしたけど、これを応用すれば特定の要素の中を同じように変化させることもできますし、アニメーションの設定次第でもっといろいろな変化も実現可能だと思います(色だけに)