この記事を三行にまとめると
今年もよろしくお願いしますHTMLとJavaScript、CSS
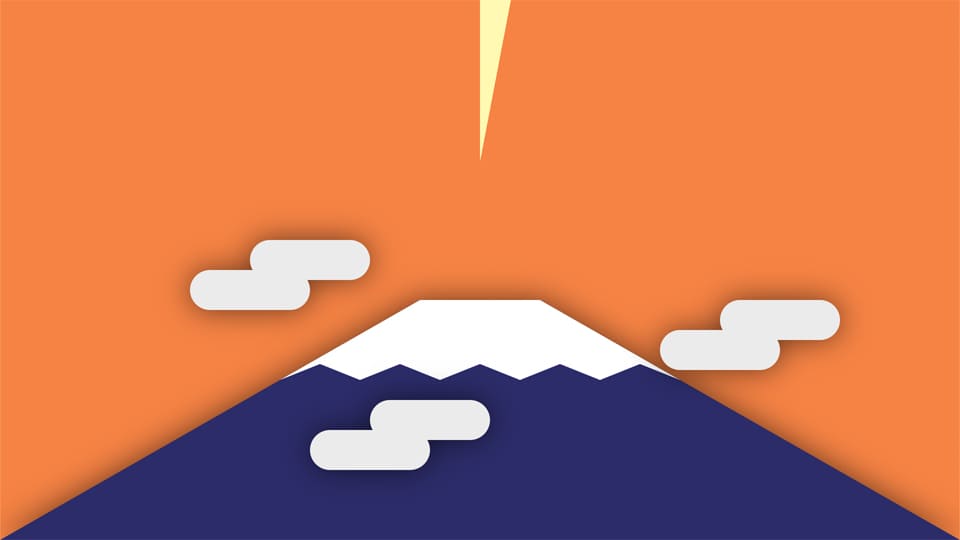
ラストのやつ
この記事は以下の動画の中に出てきたサンプルコードを載せたものです。コピペなどが必要なときに使ってください。
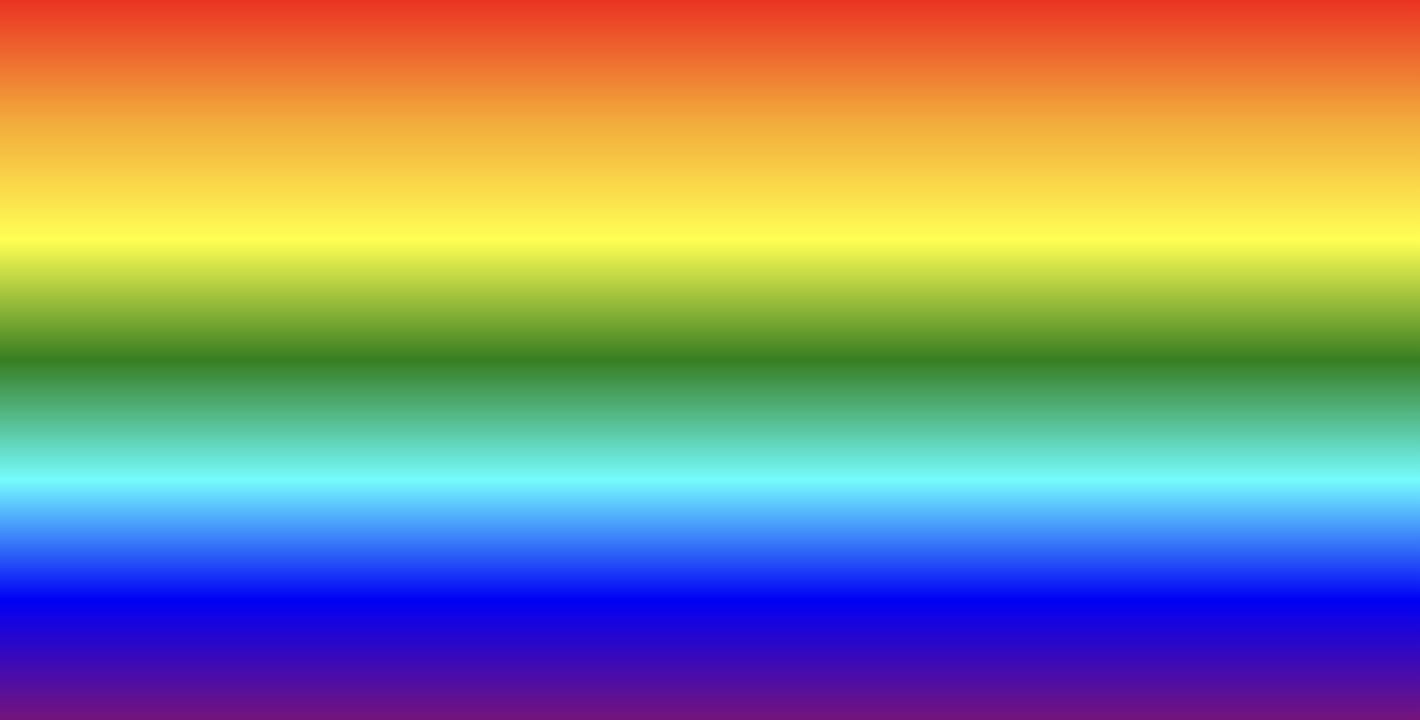
下から徐々に色が変わるアニメーションについてはこちら
CSSのlinear-gradientとanimationを使って背景の色を徐々に変える方法
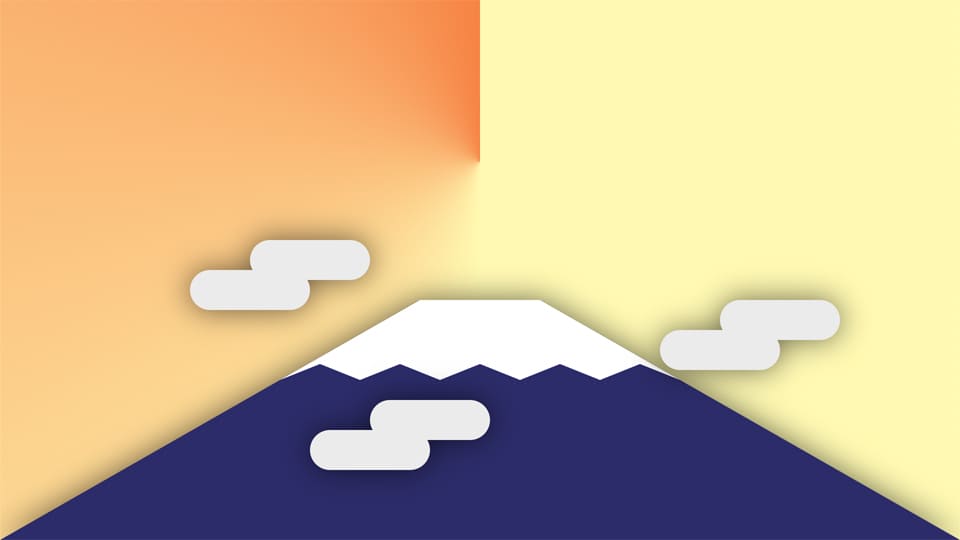
太陽
山
雲
グラデーションにはlinear-gradientやradial-gradientの他に、円を描くようなグラデーションも実装できます。それがconic-gradientです。
conic-gradient
conic-gradientを使うと12時の位置から時計回りにぐるっと一周するグラデーションをかけられます。複数の項目を色分けした円グラフを作成するような感じです。
これで時計回りに白からオレンジに色が変化します。

これだけだと全部の色が均等にグラデーションするだけですが、パーセンテージを調節することで細い扇状の線が作れます。

上の方にちょこっとだけ薄いオレンジの扇形ができていますね。
この扇形を繰り返し配置するための関数がrepeating-conic-gradientです。
これで一周分の扇形が作成できます。

あとはアニメーションでこの背景を回転させればOKです。
HTMLとJavaScript
<div id="sun"></div>
<div id="mountain">
<div id="snow">
<div class="jog"></div>
<div class="jog"></div>
<div class="jog"></div>
<div class="jog"></div>
<div class="jog"></div>
</div>
</div>
<div id="cloud1" class="cloud"></div>
<div id="cloud2" class="cloud"></div>
<div id="cloud3" class="cloud"></div>
<script>
document.addEventListener('keydown', function(event) {
if(event.key == 'p') {
audio = new Audio('audio2.wav');
audio.play();
}
})
</script>CSS
背景(空)body {
width: 960px;
height: 540px;
margin: 0 auto;
display: flex;
justify-content: center;
position: relative;
background: linear-gradient(#111111, #3c4e91, #646eac, #dcb4be, #fffab4, #fa8c41);
background-size: 100% 600%;
animation: sky 30s ease-out forwards;
}
@keyframes sky {
from { background-position-y: 0 }
to { background-position-y: -2500px }
}下から徐々に色が変わるアニメーションについてはこちら
CSSのlinear-gradientとanimationを使って背景の色を徐々に変える方法
太陽
:root {
--ds: drop-shadow(0 0 15px rgba(0, 0, 0, .6));
}
#sun {
width: 240px;
height: 240px;
border-radius: 50%;
background: radial-gradient(#fff 0, #f08800 40%, #ff0000 80%);
position: absolute;
top: 40px;
filter: var(--ds);
animation: sunrise 35s ease-out forwards;
}
@keyframes sunrise {
from { top: 340px }
to { top: 40px }
}山
#mountain {
width: 120px;
height: 0;
border-left: 420px solid transparent;
border-right: 420px solid transparent;
border-bottom: 240px solid #323278;
position: absolute;
top: 300px;
filter: var(--ds);
}
#snow {
width: 120px;
height: 0;
border-left: 140px solid transparent;
border-right: 140px solid transparent;
border-bottom: 80px solid #ffffff;
position: absolute;
left: -140px;
display: flex;
justify-content: center;
}
.jog {
width: 0;
height: 0;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 16px solid #323278;
margin-top: 64px;
}雲
.cloud {
position: absolute;
filter: var(--ds);
animation: cloud 35s linear forwards;
}
.cloud::before,
.cloud::after {
content: '';
width: 120px;
height: 40px;
border-radius: 20px;
background: #eeeeee;
position: absolute;
}
.cloud::before {
left: -30px;
}
.cloud::after {
top: 30px;
right: -30px;
}
#cloud1 {
top: 240px;
--start: 260px;
--end: 280px;
}
#cloud2 {
top: 300px;
--start: 800px;
--end: 750px;
}
#cloud3 {
top: 400px;
--start: 360px;
--end: 400px;
}
@keyframes cloud {
from { left: var(--start) }
to { left: var(--end) }
}ラストのやつ
動画の最後で太陽から放射状に光が出ているようなアニメーションを追加していますが、これはrepeating-conic-gradientという関数を使っています。グラデーションにはlinear-gradientやradial-gradientの他に、円を描くようなグラデーションも実装できます。それがconic-gradientです。
conic-gradient
conic-gradientを使うと12時の位置から時計回りにぐるっと一周するグラデーションをかけられます。複数の項目を色分けした円グラフを作成するような感じです。
background: conic-gradient(#fffab4, #fffab4, #fa8c41)これで時計回りに白からオレンジに色が変化します。

これだけだと全部の色が均等にグラデーションするだけですが、パーセンテージを調節することで細い扇状の線が作れます。
background: conic-gradient(#fffab4 0 , #fffab4 3%, #fa8c41 3%, #fa8c41 5%)
上の方にちょこっとだけ薄いオレンジの扇形ができていますね。
この扇形を繰り返し配置するための関数がrepeating-conic-gradientです。
background: repeating-conic-gradient(#fffab4 0 , #fffab4 3%, #fa8c41 3%, #fa8c41 5%)これで一周分の扇形が作成できます。

あとはアニメーションでこの背景を回転させればOKです。
animation: rotation 30s infinite linear;
@keyframes rotation {
from { transform: rotate(0) }
to { transform: rotate(360deg) }
}