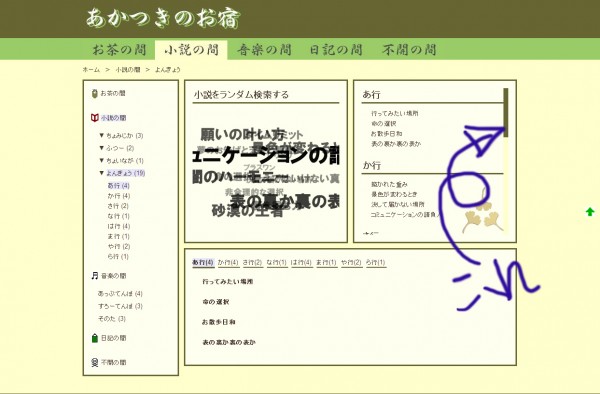
小説の間や音楽の間に行った時、右上に目次っぽい感じのボックスがあると思うんですけど、このボックスの右側に、茶色い縦長の棒みたいなものが表示されているじゃないですか。

分かり辛いかもしれないけど、これはスクロールバーです。普通、スクロールバーって言ったら、例えばWindowsだとあの水色のスクロールバーがおなじみだと思います。でも、この画像のスクロールバーの位置にあのいつもの水色のやつをそのまま出すのは、何かあれじゃないですか。いまいちしっくり来ないというか、色合い的にも? ちょっと合わないですよね。
スクロールバーの見た目をいじることってできないのかなと思って調べてみたら、こちらのfleXcrollというものを見つけました。英語のサイトなので何を言ってるのかてんでさっぱりですが、要はCSSや画像を使ってスクロールバーをお好みの感じにカスタマイズできちゃいますよシェケナベイベーってな感じです。
実際に上記のサイトからダウンロードすると、サンプル用のCSSや画像がいくつか入っています。そのサンプルをそのまま使っても良いですし、自分で画像を作ったりするのもありです。僕の場合は、申し訳ないことにサンプルの中にしっくり来るものはなかったので、自分でCSSを書きました。画像は使ってないです。CSSであの色にしてるだけ。
いずれにしろ必要となるのは、ダウンロードしたファイルの中にあるflexcroll.jsというJSファイルです。あとはflexcrollstyles.cssとtutorsty.cssも、自分でCSSを一から書くのが面倒だったら、使うと良いと思います。僕は使いました。
使い方はわりと簡単で、スクロールさせたい部分にclassを当てるだけです。
あとはfrexcrollstyles.cssをいじれば、装飾を施したスクロールバーのできあがりです。主にいじることになるのは以下の部分だと思います。僕が実際に書いているCSSをそのまま記述します。
スクロールバーを好みの感じにするだけでなく、スクロールバーは表示させずに画面そのものをスライドさせる方法もあるみたいなので、いろいろ試してみると面白いかもしれません。

分かり辛いかもしれないけど、これはスクロールバーです。普通、スクロールバーって言ったら、例えばWindowsだとあの水色のスクロールバーがおなじみだと思います。でも、この画像のスクロールバーの位置にあのいつもの水色のやつをそのまま出すのは、何かあれじゃないですか。いまいちしっくり来ないというか、色合い的にも? ちょっと合わないですよね。
スクロールバーの見た目をいじることってできないのかなと思って調べてみたら、こちらのfleXcrollというものを見つけました。英語のサイトなので何を言ってるのかてんでさっぱりですが、要はCSSや画像を使ってスクロールバーをお好みの感じにカスタマイズできちゃいますよシェケナベイベーってな感じです。
実際に上記のサイトからダウンロードすると、サンプル用のCSSや画像がいくつか入っています。そのサンプルをそのまま使っても良いですし、自分で画像を作ったりするのもありです。僕の場合は、申し訳ないことにサンプルの中にしっくり来るものはなかったので、自分でCSSを書きました。画像は使ってないです。CSSであの色にしてるだけ。
いずれにしろ必要となるのは、ダウンロードしたファイルの中にあるflexcroll.jsというJSファイルです。あとはflexcrollstyles.cssとtutorsty.cssも、自分でCSSを一から書くのが面倒だったら、使うと良いと思います。僕は使いました。
使い方はわりと簡単で、スクロールさせたい部分にclassを当てるだけです。
<div class="flexcroll">
スクロールする部分
(うちのサイトでいうと例の目次のボックス部分)
</div>
あとはfrexcrollstyles.cssをいじれば、装飾を施したスクロールバーのできあがりです。主にいじることになるのは以下の部分だと思います。僕が実際に書いているCSSをそのまま記述します。
//flexcrollstyles.css
.vscrollerbase {
width: 10px;
background-color: #ffffcc;
}
.vscrollerbar {
width: 10px;
background-color: #666633;
}
.hscrollerbase {
height: 10px;
background-color: white;
}
.hscrollerbar {
height: 10px;
background-color: black;
}
スクロールバーを好みの感じにするだけでなく、スクロールバーは表示させずに画面そのものをスライドさせる方法もあるみたいなので、いろいろ試してみると面白いかもしれません。