この記事を三行にまとめると
カスタムイベントという機能を使います目論見通りだったとドヤ顔できるかもしれない
次はいよいよ最終回
今日はアナリティクスの簡単な使い方を見ていきましょう。今回はゲームをスタートしてくれた人とクリアまで行った人の人数がどれくらいかをアナリティクスで見られる状態にしてみたいと思います。
動画はこちらです。
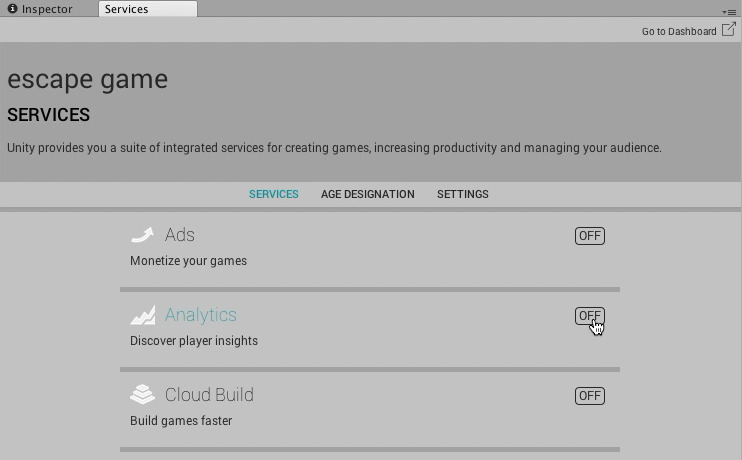
新規にプロジェクトを作成する時に「Enable Unity Analytics」のチェックをONにしていればすでに有効な状態になっています。もしチェックを入れずにプロジェクトを作成した場合は、「Services」というウインドウからAnalyticsを有効にできます。

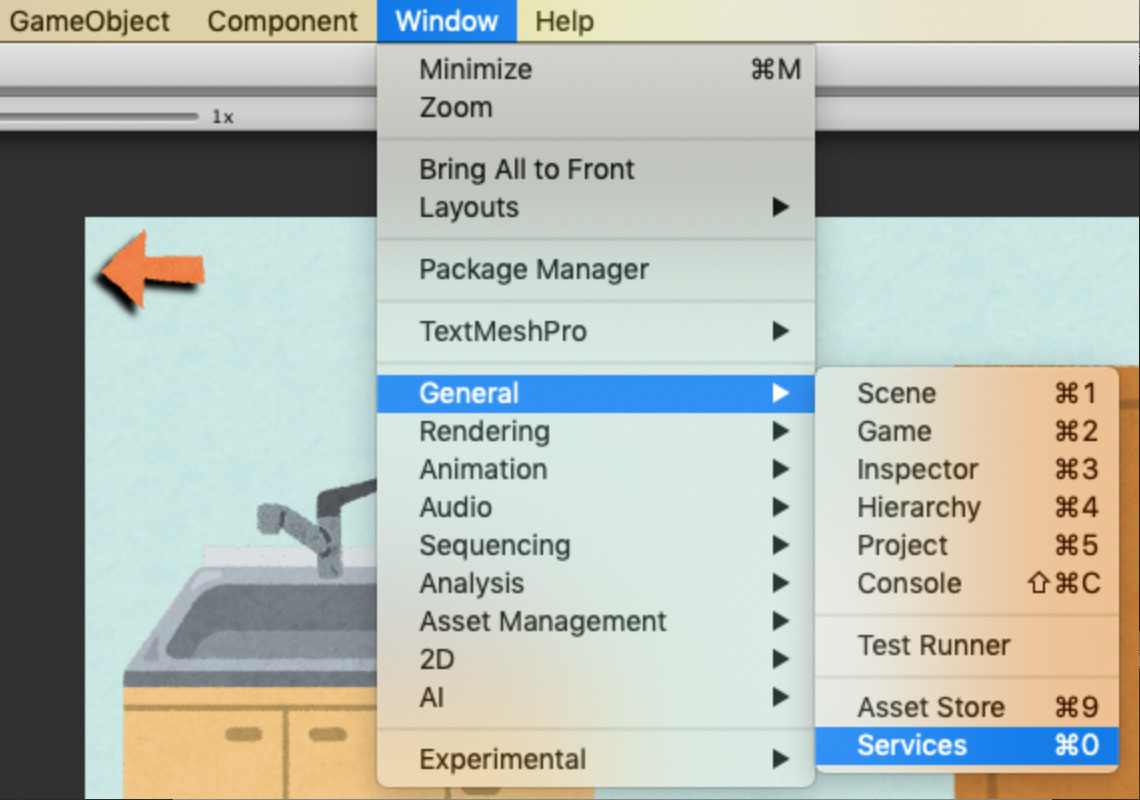
画面上にServicesウインドウがない場合はメニューから「Window → General → Services」で追加できます。

サービスウインドウの右上に「Go to Dashboard」というリンクがありますが、これをクリックするとブラウザでダッシュボードが開きくので、その中からAnalyticsを選択すればアナリティクスの画面を見ることができます。

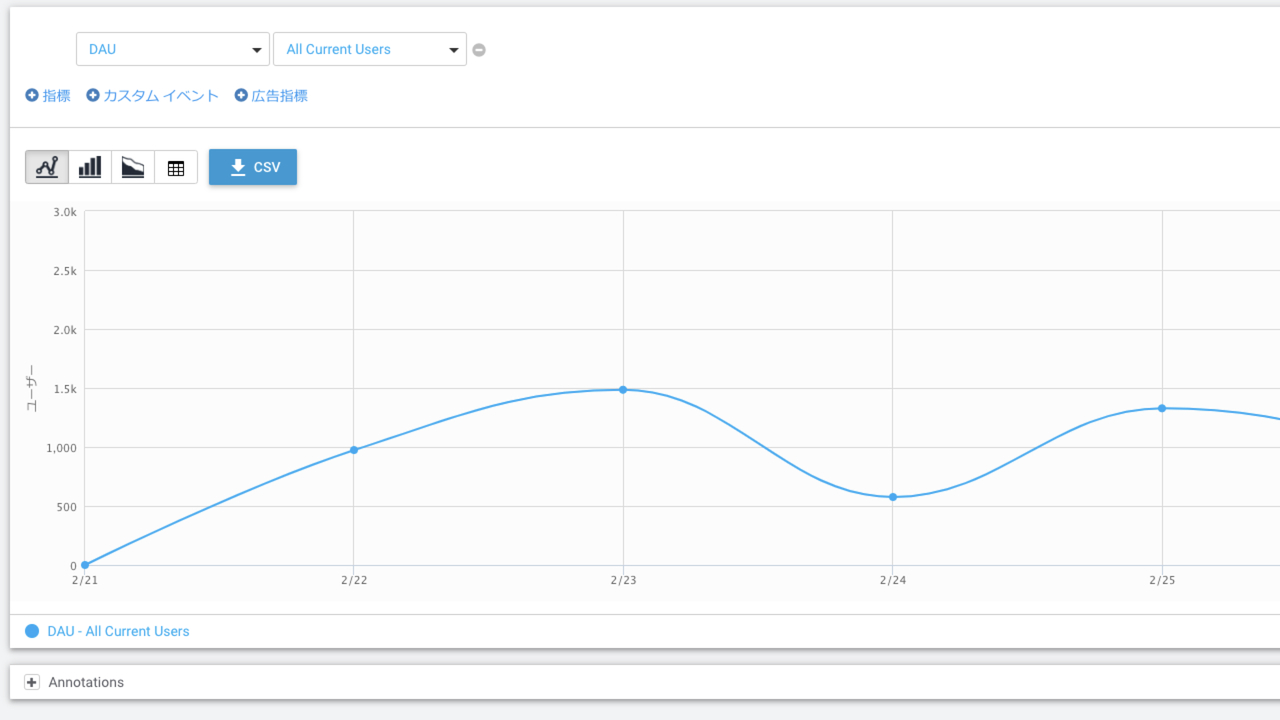
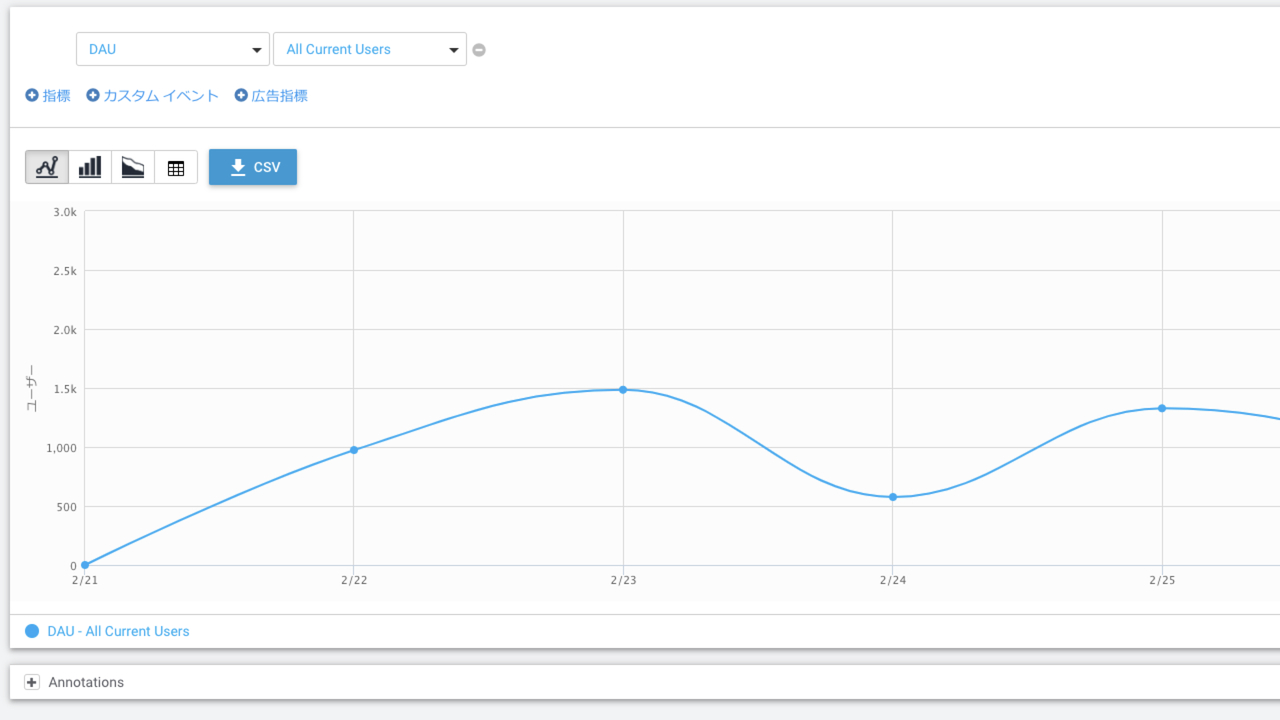
アナリティクスの「Data Explorer」というページを開くと、デフォルトでDAUという項目の数値が表示されていると思います。このDAUは「Daily Active User」の略で、日ごとのアクセス数を表しています。DAUはアナリティクスを有効にすると自動で集計されるものです。動画だと公開してしばらく経つとグラフが出てくると言っていますが、実際は公開前でもアナリティクスにデータは送信されます。ゲームを作っている途中にアナリティクスを見に行くとたまにDAUが1とカウントされていることがありますが、おそらくそれは自分がテストプレイをした時のアクセスがカウントされているのだと思います。
単純なアクセス数を見るだけならこれで設定は完了です。でも先ほども言ったように今回はゲームをスタートした人とクリアした人も集計できるようにしたいので、スクリプトからアナリティクスにデータを送信する処理を作成します。
「Analytics.CustomEvent」というのがアナリティクスにカスタムイベントのデータを送信する関数です。これを使用するには「using UnityEngine.Analytics」が必要です。
Analytics.CustomEventの最初の引数にはイベント名を設定します。ここで設定した名前が後でアナリティクスのデータを見る時の項目名になります。
二番目の引数には連想配列のデータをセットします。連想配列は配列の一種なのですが、配列と違うところは添字(キー)に数字以外の値を使うことができる点です。
今まで何度か配列を扱ってきましたが、配列の場合は0番目から順番に値が入るというルールがありました。
連想配列の場合はこの0とか1の部分を数字以外の値にすることができます。
0や1のところを自分で好きに決められる配列といったところですかね。例えば個人のプロフィールを配列に入れる時、連想配列を使えばnameとかtelとかでキーを指定できるので、後で取り出す時に分かりやすくなります。
「0番にはどっちのデータ入れてたっけ?」みたいなことが起こるのを防ぎたい時は連想配列を使った方がミスが減るかもしれません。
連想配列の作り方はいくつかパターンがありますが、ここではDictionaryというクラスを使って作成しています。キーと値のそれぞれの型を指定して(上記は両方ともstring)、セットしたいデータを「{キー, 値}」のように書きます。
データ送信のスクリプトができたらあとはゲーム中の任意のイベントで関数を呼び出せば、そのイベントを発生させた人の人数が分かるようになります。本作ではゲーム開始時とクリア時にシーンを切り替えているので、そのタイミングでカスタムイベントを送信しています。それにより開始した人とクリアした人の人数が分かるようになっています。
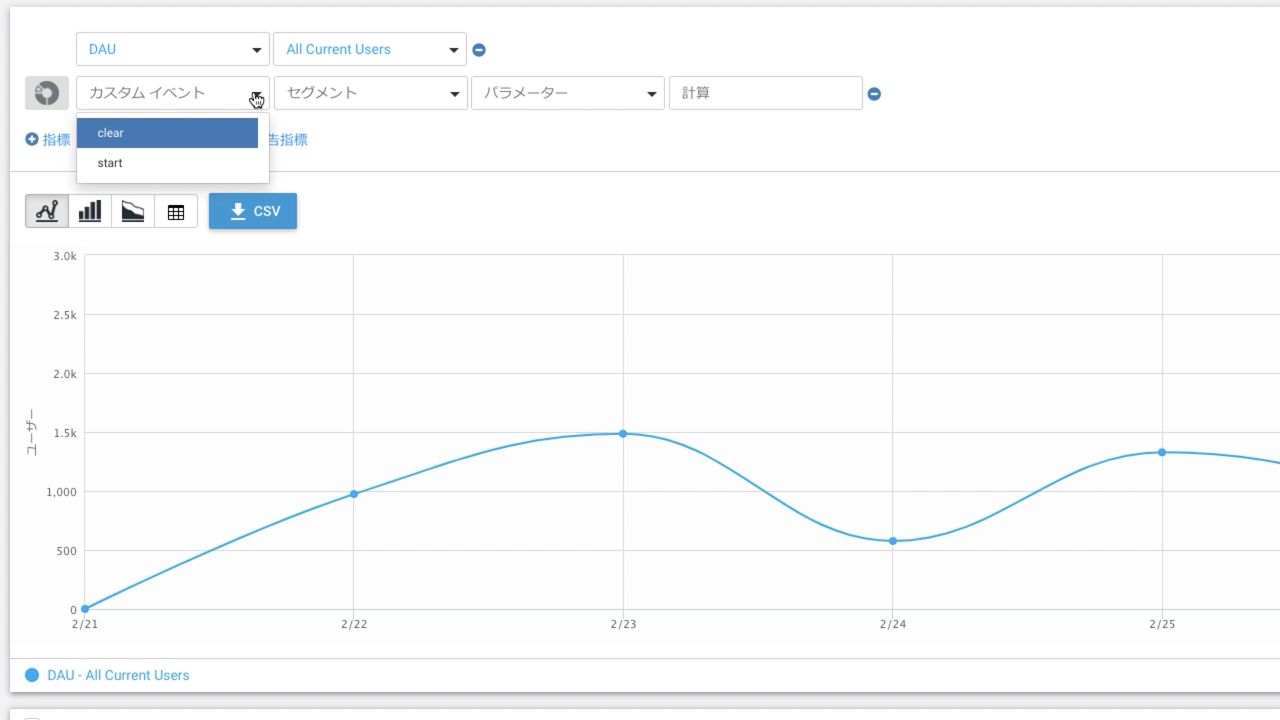
送信したデータを見るには、アナリティクス画面でカスタムイベントの項目を追加します。

カスタムイベントを追加すると送信したイベント名の一覧が出てくるので、見たいイベントを選択すればデータが出てきます。
他にも例えばパスワードの解答結果なんかを集計できるようにしておけば、正解率がどれくらいとか似たような誤答が多いみたいなデータも取れるんじゃないかなと思います。
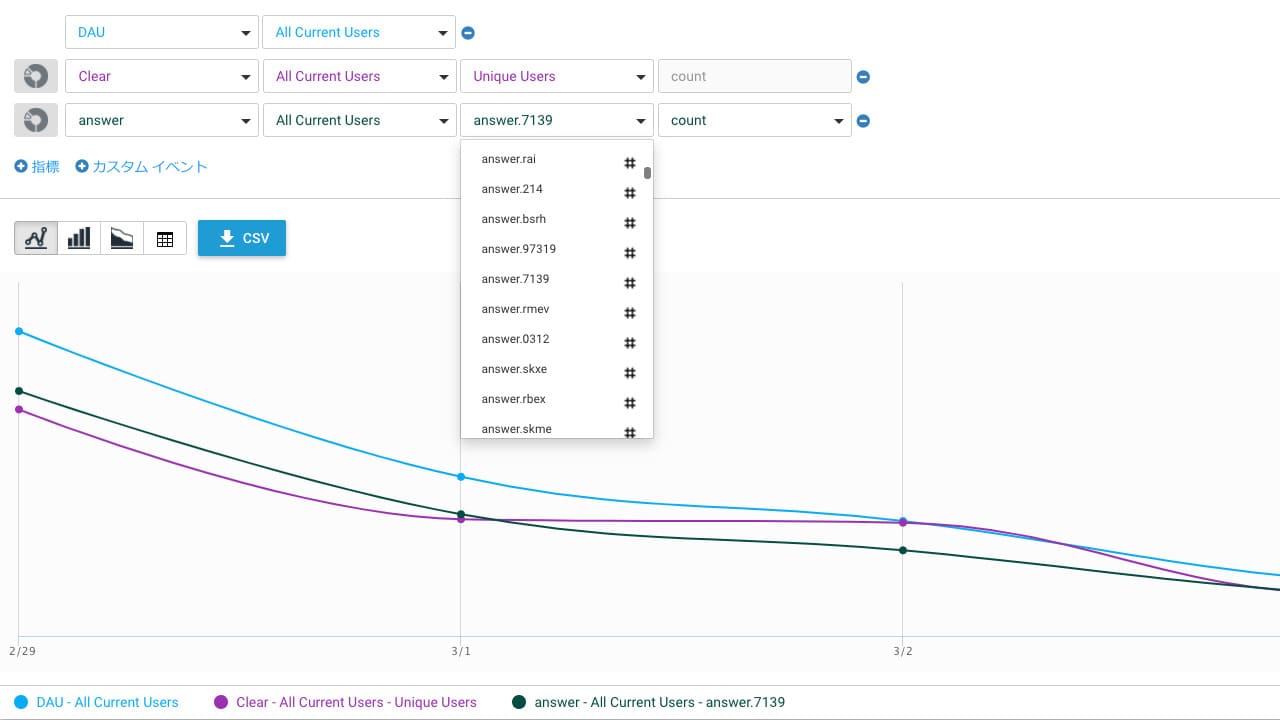
CheckRightというのは正解判定を行っている関数なのですが、この中でプレイヤーの入力した解答内容をアナリティクスに送信すれば、解答結果のデータが集計できます。カスタムイベントの項目を追加すると「イベント名」「All Current Users」「Unique Users」「count」の順にプルダウンが表示されますが、上記のようなデータを送信すると「Unique Users」のプルダウンのところに解答内容が出てきます。

もし似たような誤答が多い場合はヒントの出し方に問題があるかもしれないので、改善の参考になるかもしれません。あるいはあえてミスリードを誘うようなヒントの出し方をしておいて、いざ誤答の結果を見たら目論見通りだったとドヤ顔できるかもしれない(+・`ー´・)ドヤ
解答内容は連想配列の値の方に入れない方が良いです。特に解答内容が数字の時は要注意です。値はアクセス数の数値に関わるものなので、例えば解答内容が数字の「7139」だった場合、それを値の方に入れるとアクセス数が一気に7139増えたように見えます。
こうなると正しい集計結果が得られなくなってしまうので、理由がない限り値は1に固定しておくのが良いでしょう。
あとこれは原因がはっきりしないのですが、連想配列のキーに数字のみの文字を入れると上手くデータが反映されないっぽいです。僕のやり方に問題があっただけかもしれないのでそういう仕様なのかどうかってところまでは確認が取れてないんですが、とりあえず僕が試した限りではそうだったので、上記の例でも解答内容をそのまま入れるのではなく「answer + 解答内容(answer.7139みたいな感じ)」としています。
最後のパスワードの解答結果の集計が取れるかもなってのを思いついたのはつい最近の話でして、だから本作の公開版ではこのデータを取っていないのですが、このやり方でデータが取れるってところまでは確認済みなので大丈夫だと思います。
さて……次はいよいよ最終回。これまで作ってきたゲームをビルドして、ウェブブラウザで実際に動くところを確認します。
正直な話、最初はここまで長くなる予定はありませんでした。全10回くらいで内容をまとめるつもりだったのですが、気がついたら2クール分もの内容になってしまいました。第一回からここまでずっと見てきたぞという方がもしいたら、本当に長々とおつき合いいただきありがとうございます。良かったら次回もおつき合いください。
それじゃあ最終回もよろしくお願いしるぶぷれ。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜
動画はこちらです。
アナリティクスの設定を有効にする
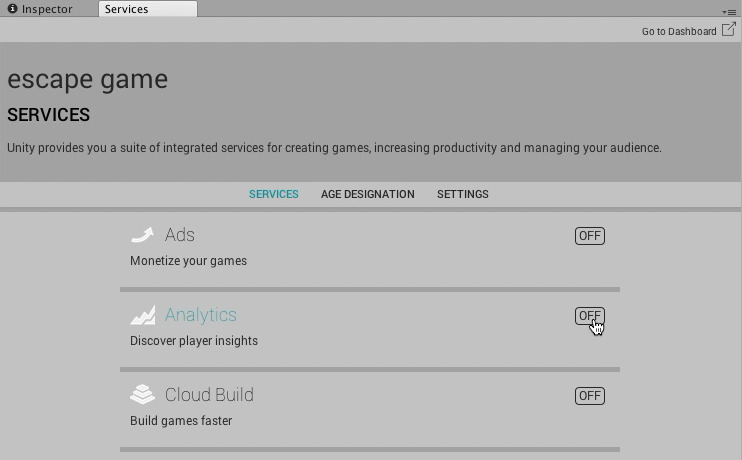
アナリティクスで集計を行うためにはまず設定が有効になっている必要があります。新規にプロジェクトを作成する時に「Enable Unity Analytics」のチェックをONにしていればすでに有効な状態になっています。もしチェックを入れずにプロジェクトを作成した場合は、「Services」というウインドウからAnalyticsを有効にできます。

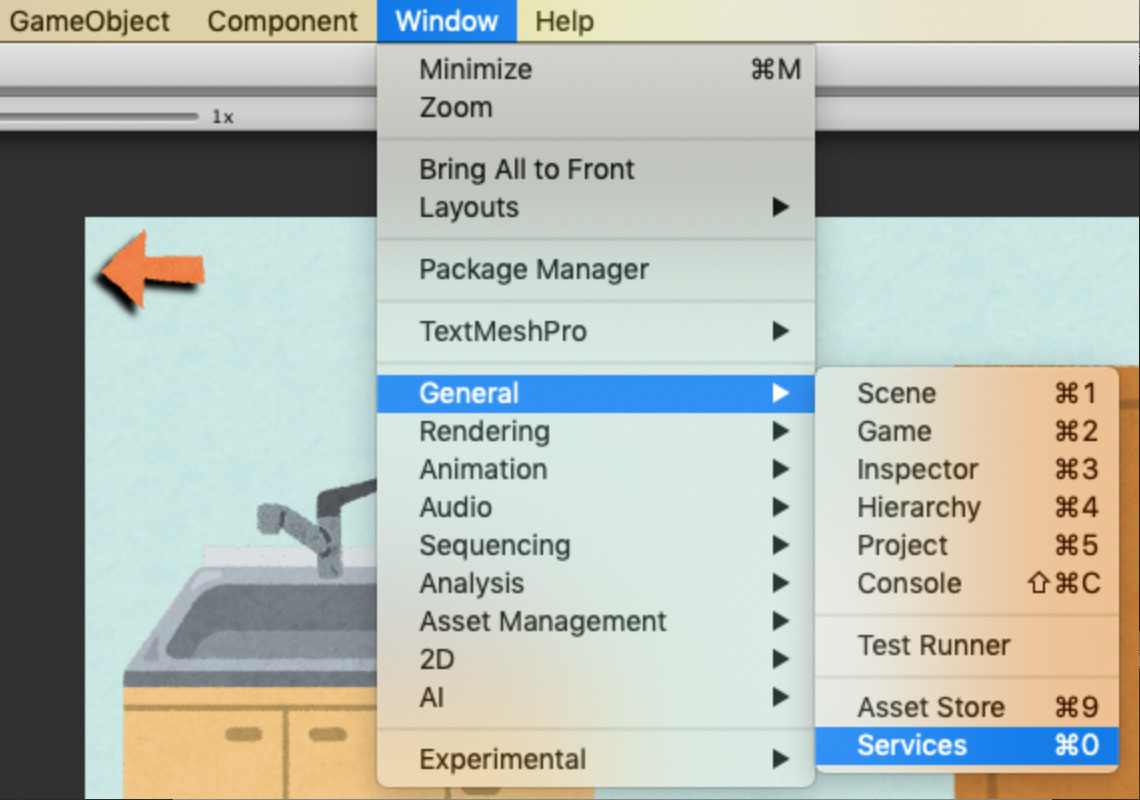
画面上にServicesウインドウがない場合はメニューから「Window → General → Services」で追加できます。

サービスウインドウの右上に「Go to Dashboard」というリンクがありますが、これをクリックするとブラウザでダッシュボードが開きくので、その中からAnalyticsを選択すればアナリティクスの画面を見ることができます。

アナリティクスの「Data Explorer」というページを開くと、デフォルトでDAUという項目の数値が表示されていると思います。このDAUは「Daily Active User」の略で、日ごとのアクセス数を表しています。DAUはアナリティクスを有効にすると自動で集計されるものです。動画だと公開してしばらく経つとグラフが出てくると言っていますが、実際は公開前でもアナリティクスにデータは送信されます。ゲームを作っている途中にアナリティクスを見に行くとたまにDAUが1とカウントされていることがありますが、おそらくそれは自分がテストプレイをした時のアクセスがカウントされているのだと思います。
単純なアクセス数を見るだけならこれで設定は完了です。でも先ほども言ったように今回はゲームをスタートした人とクリアした人も集計できるようにしたいので、スクリプトからアナリティクスにデータを送信する処理を作成します。
カスタムイベントの送信
スクリプトからアナリティクスにデータを送信するにはカスタムイベントという機能を使います。using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Analytics;
public class Totalization : MonoBehaviour {
public void Send() {
Dictionary dict = new Dictionary(){
{"start", 1},
}
Analytics.CustomEvent("start", dict);
}
}
「Analytics.CustomEvent」というのがアナリティクスにカスタムイベントのデータを送信する関数です。これを使用するには「using UnityEngine.Analytics」が必要です。
Analytics.CustomEventの最初の引数にはイベント名を設定します。ここで設定した名前が後でアナリティクスのデータを見る時の項目名になります。
二番目の引数には連想配列のデータをセットします。連想配列は配列の一種なのですが、配列と違うところは添字(キー)に数字以外の値を使うことができる点です。
今まで何度か配列を扱ってきましたが、配列の場合は0番目から順番に値が入るというルールがありました。
string[] arr = new string[]{"配", "列"}
arr[0]・・・配
arr[1]・・・列
連想配列の場合はこの0とか1の部分を数字以外の値にすることができます。
Dictionary dict = new Dictionary(){
{"one", "辞"},
{"two", "書"}
}
dict["one"]・・・辞
dict["two"]・・・書
0や1のところを自分で好きに決められる配列といったところですかね。例えば個人のプロフィールを配列に入れる時、連想配列を使えばnameとかtelとかでキーを指定できるので、後で取り出す時に分かりやすくなります。
Dictionary dict = new Dictionary(){
{"name", "あかつき"},
{"tel", "0120-444-444"}
};
Debug.Log(dict["name"]);
「0番にはどっちのデータ入れてたっけ?」みたいなことが起こるのを防ぎたい時は連想配列を使った方がミスが減るかもしれません。
連想配列の作り方はいくつかパターンがありますが、ここではDictionaryというクラスを使って作成しています。キーと値のそれぞれの型を指定して(上記は両方ともstring)、セットしたいデータを「{キー, 値}」のように書きます。
データ送信のスクリプトができたらあとはゲーム中の任意のイベントで関数を呼び出せば、そのイベントを発生させた人の人数が分かるようになります。本作ではゲーム開始時とクリア時にシーンを切り替えているので、そのタイミングでカスタムイベントを送信しています。それにより開始した人とクリアした人の人数が分かるようになっています。
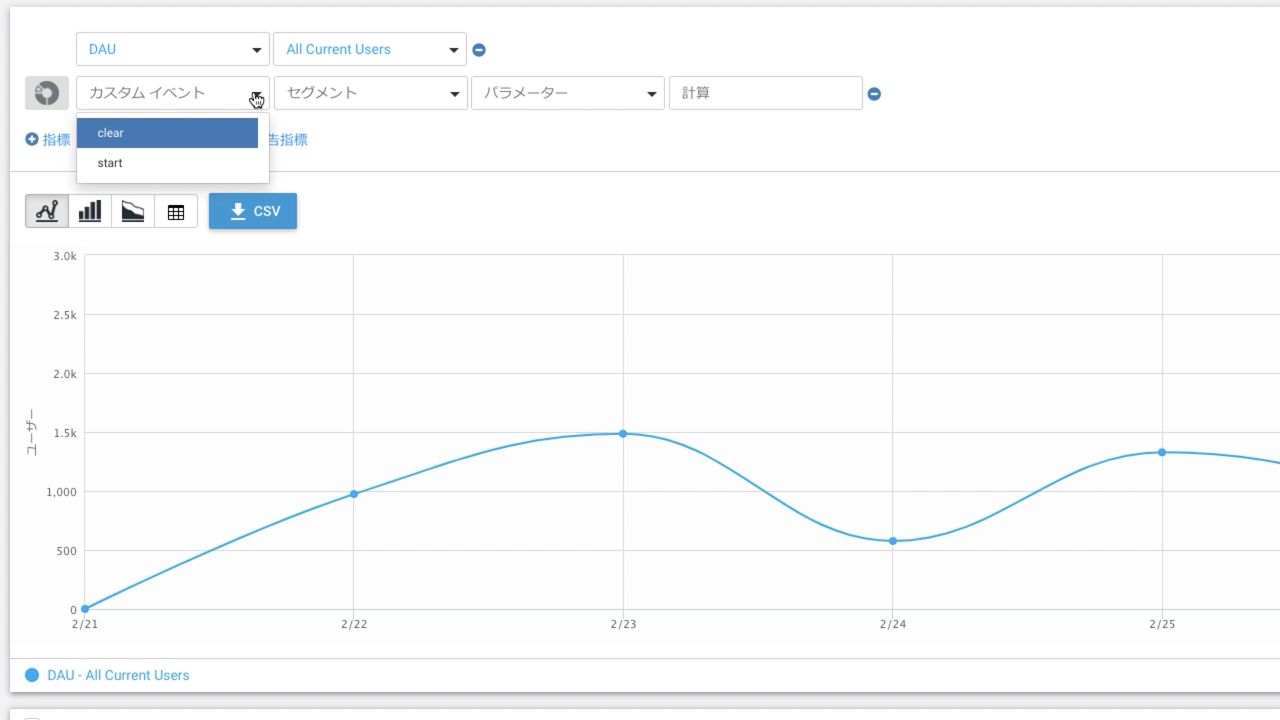
送信したデータを見るには、アナリティクス画面でカスタムイベントの項目を追加します。

カスタムイベントを追加すると送信したイベント名の一覧が出てくるので、見たいイベントを選択すればデータが出てきます。
他にも例えばパスワードの解答結果なんかを集計できるようにしておけば、正解率がどれくらいとか似たような誤答が多いみたいなデータも取れるんじゃないかなと思います。
public bool CheckRight(int[] buttons, string right) {
string answer = "";
foreach(int button in buttons) {
answer += button.ToString();
}
Dictionary dict = new Dictionary(){
{"answer." + answer, 1},
}
Analytics.CustomEvent("answer", dict);
return answer == right;
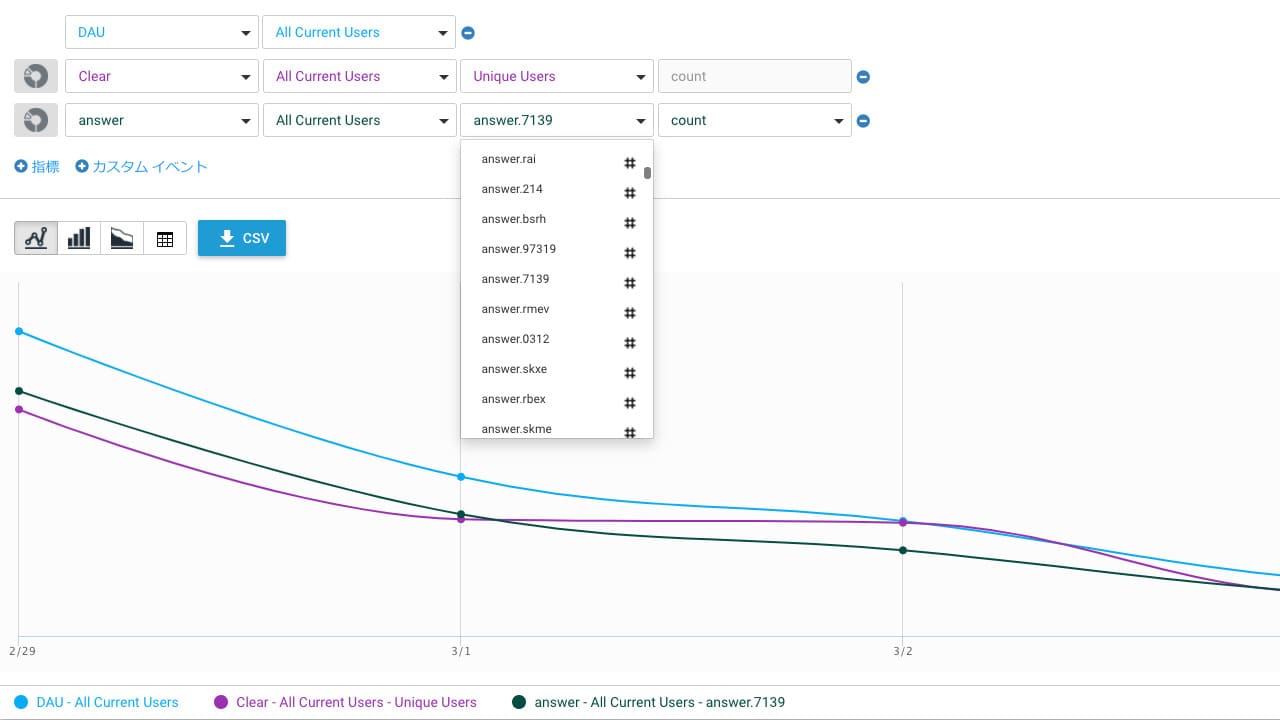
} CheckRightというのは正解判定を行っている関数なのですが、この中でプレイヤーの入力した解答内容をアナリティクスに送信すれば、解答結果のデータが集計できます。カスタムイベントの項目を追加すると「イベント名」「All Current Users」「Unique Users」「count」の順にプルダウンが表示されますが、上記のようなデータを送信すると「Unique Users」のプルダウンのところに解答内容が出てきます。

もし似たような誤答が多い場合はヒントの出し方に問題があるかもしれないので、改善の参考になるかもしれません。あるいはあえてミスリードを誘うようなヒントの出し方をしておいて、いざ誤答の結果を見たら目論見通りだったとドヤ顔できるかもしれない(+・`ー´・)ドヤ
解答内容は連想配列の値の方に入れない方が良いです。特に解答内容が数字の時は要注意です。値はアクセス数の数値に関わるものなので、例えば解答内容が数字の「7139」だった場合、それを値の方に入れるとアクセス数が一気に7139増えたように見えます。
Dictionary dict = new Dictionary(){
{"answer", 7139},
}
Analytics.CustomEvent("answer", dict);
こうなると正しい集計結果が得られなくなってしまうので、理由がない限り値は1に固定しておくのが良いでしょう。
あとこれは原因がはっきりしないのですが、連想配列のキーに数字のみの文字を入れると上手くデータが反映されないっぽいです。僕のやり方に問題があっただけかもしれないのでそういう仕様なのかどうかってところまでは確認が取れてないんですが、とりあえず僕が試した限りではそうだったので、上記の例でも解答内容をそのまま入れるのではなく「answer + 解答内容(answer.7139みたいな感じ)」としています。
最後のパスワードの解答結果の集計が取れるかもなってのを思いついたのはつい最近の話でして、だから本作の公開版ではこのデータを取っていないのですが、このやり方でデータが取れるってところまでは確認済みなので大丈夫だと思います。
さて……次はいよいよ最終回。これまで作ってきたゲームをビルドして、ウェブブラウザで実際に動くところを確認します。
正直な話、最初はここまで長くなる予定はありませんでした。全10回くらいで内容をまとめるつもりだったのですが、気がついたら2クール分もの内容になってしまいました。第一回からここまでずっと見てきたぞという方がもしいたら、本当に長々とおつき合いいただきありがとうございます。良かったら次回もおつき合いください。
それじゃあ最終回もよろしくお願いしるぶぷれ。
本シリーズの記事の一覧はこちら
Unityで簡単な2D脱出ゲームを作ってウェブサイトで公開してみよう 〜エピローグ〜