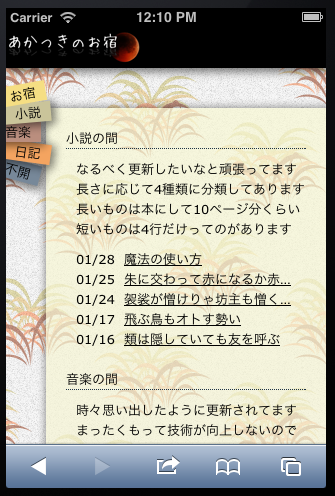
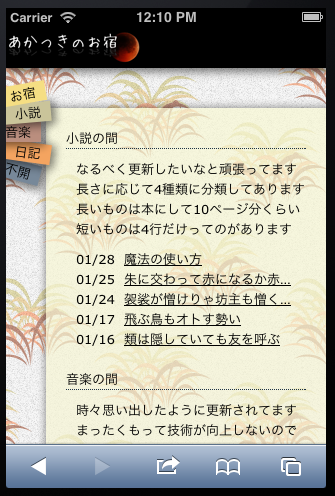
いや~……今までずっとうちのサイトはPC用のページしかなくて、別にレスポンシブなデザインにもしてないから、スマホで見たときはアレだったんですけど、一応スマホでアクセスしたとき用のページも作ってみました。

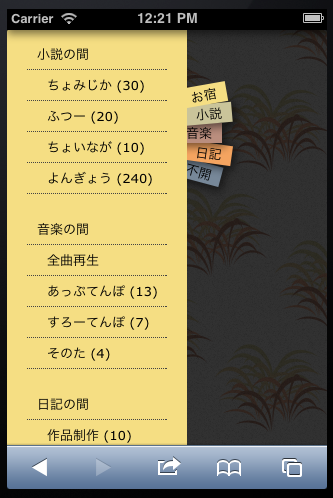
なるべくPCと同じ感じのデザインにしようと思って頑張ったんですけど、途中でめんどくさく……じゃなくって、まあ何かいろいろ上手くできない部分があったりして、結局こんな感じになってしまいました。
若干挙動に納得行ってない部分もあるんですけど……ひとまずはこんなもんでしょう。そのうちまた少しずつ改善して行くよ。html5とかの勉強がてら。
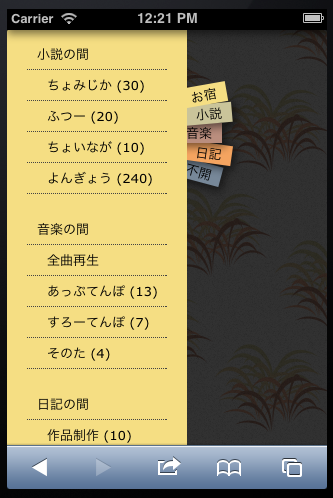
メニューのところがね……ちょっと手を抜き過ぎたかなと、個人的には思います。

やっぱりposition:fixedがねぇ……どうもねぇ……って感じ。ほら、スマホって元々position:fixedへの対応がアレじゃないですか。だから、何ヶ所かどうしてもfixedしたくて無理矢理使ってるんだけど、そのおかげで動きが変なところがある。
cssでopacityを設定するとposition:fixedのところのz-indexがおかしくなったりするんだけど、何とかなんねーのかな、これ。
日記の間以外はCakephpで作ってるので、自分でユーザーエージェントを判定して表示するページを振り分けてるんですけど、日記の間はWordpressで動いてるので、スマホの方はWPtouchという、たぶんWordpressを使っている人ならお馴染みのプラグインを使って対応しました。
デザインを変えるために結構ごちゃごちゃとプラグインの中身をいじくり回させてもらいましたけどね。おかげで、何か動きが変なところがある気がする。たぶん、消しちゃいけないコードとか消しちゃったんじゃないかなぁ。
まあ、その辺も少しずつ改善していきたいと思います、はい。
ああ、あと不開の間はまだスマホ用のページがありません。あと404ページもない。
でもまあ、めったに見られることがないページだから、たぶん大丈夫でしょう。404ページはともかく、不開の間なんて、今まで誰にも見られたことないだろうし。見に来たって何もないんだけどね。そういうコンセプトのページだから。
そのうち作ります。特に404ページの方はね。何か良いアイデアが出れば、すぐにでも頑張りたい。
ってなことで、うちはスマホから見ている人はあまりいないんですけど、それはもしかしたら今までスマホ用のページがなかったせいかもしれないし、これを機に少しはスマホのユーザーさんも増えると良いなぁと思います。

なるべくPCと同じ感じのデザインにしようと思って頑張ったんですけど、途中でめんどくさく……じゃなくって、まあ何かいろいろ上手くできない部分があったりして、結局こんな感じになってしまいました。
若干挙動に納得行ってない部分もあるんですけど……ひとまずはこんなもんでしょう。そのうちまた少しずつ改善して行くよ。html5とかの勉強がてら。
メニューのところがね……ちょっと手を抜き過ぎたかなと、個人的には思います。

やっぱりposition:fixedがねぇ……どうもねぇ……って感じ。ほら、スマホって元々position:fixedへの対応がアレじゃないですか。だから、何ヶ所かどうしてもfixedしたくて無理矢理使ってるんだけど、そのおかげで動きが変なところがある。
cssでopacityを設定するとposition:fixedのところのz-indexがおかしくなったりするんだけど、何とかなんねーのかな、これ。
日記の間以外はCakephpで作ってるので、自分でユーザーエージェントを判定して表示するページを振り分けてるんですけど、日記の間はWordpressで動いてるので、スマホの方はWPtouchという、たぶんWordpressを使っている人ならお馴染みのプラグインを使って対応しました。
デザインを変えるために結構ごちゃごちゃとプラグインの中身をいじくり回させてもらいましたけどね。おかげで、何か動きが変なところがある気がする。たぶん、消しちゃいけないコードとか消しちゃったんじゃないかなぁ。
まあ、その辺も少しずつ改善していきたいと思います、はい。
ああ、あと不開の間はまだスマホ用のページがありません。あと404ページもない。
でもまあ、めったに見られることがないページだから、たぶん大丈夫でしょう。404ページはともかく、不開の間なんて、今まで誰にも見られたことないだろうし。見に来たって何もないんだけどね。そういうコンセプトのページだから。
そのうち作ります。特に404ページの方はね。何か良いアイデアが出れば、すぐにでも頑張りたい。
ってなことで、うちはスマホから見ている人はあまりいないんですけど、それはもしかしたら今までスマホ用のページがなかったせいかもしれないし、これを機に少しはスマホのユーザーさんも増えると良いなぁと思います。