
この記事を三行にまとめると
amazonの広告を貼りつけることができるんですね良い商品が見つかったら、クリックすればおしまい
ってことで、Publisher Studioでした
amazonのアフィリエイト(アソシエイトって言った方が良いのかな?)を利用すると、ブログに商品の紹介用リンクやらバナーを貼っつけることができるじゃないですか。よく、ブログ記事の下部とか、サイドバー的なところに広告が貼ってあるのをみかけます。
うちのブログにはそういうのありませんでした。上手いこと載せる場所がないデザインにしちゃたってのと、まあどうせこんなサイトじゃ自動で出る広告も人目を引くものにはならないだろうし、そもそもPVも大したことないから載せても載せなくても同じだろうくらいに思ってたんで、今まで載せようとは思いませんでした。
ところが、最近気づいたんですけど、amazonのアソシエイトには「Publisher Studio」とかいうサービスがあって、自分でアップロードした画像とかにamazonの広告を貼りつけることができるんですね。まだベータ版みたいだけど。
前々から、そういうのあったら良いな〜とは、ちょっと思ってたんすよ。どうせ商品の広告を載せるならなら、記事の本文とか画像にリンクを入れたいなって。でもたぶん、通常のamazonアフィの商品リンク用のHTMLを勝手にいじったりするのは規約違反になるはずだから、自重してました。それもまた、広告載せなくてもいいやって思った理由なんですけどね。
でもPublisher Studioなら、それができる。最近、記事の最初に画像を入れるようになりましたけど、ああいうのに自分で商品リンクをつけることができる。広告スペースを気にする必要がない。
これは面白そうだってことで、早速使ってみることにしました。
大丈夫。簡単に取れるから。
amazonアソシエイト
そんで実際の使い方なんだけど……それも僕がここで説明するより、amazonのpublisherstudioのページに説明用の動画があるんで、それ見た方が良いと思う。
大丈夫。使い方も簡単だから。動画見れば分かる。動画も2分くらいしかないからすぐ終わる。
Publisher Studioのページ
……
…………
…………………………
動画見終わった?
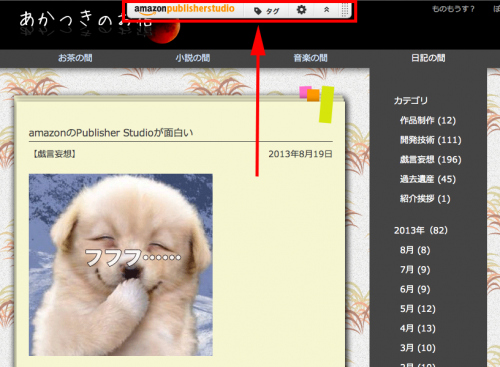
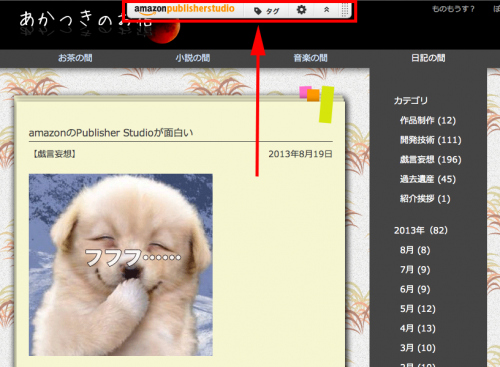
管理画面での設定が終わると、登録した自分のサイトを開いたとき、ページの上部にこんなバーが出るようになる。

これが出れば、あとはこっちのもん。このバーの「タグ」ってところにマウスを当てると「ページモード」と「シアターモード」っていうメニューが出て来るから、どっちかを選択する。
ページモードっていうのは、そのページの中を適当に巡回して、画像やテキストに自分でカーソルを当ててタグを貼るモード。シアターモードってのは、選択すると、そのページの中にある画像が一覧で出て来るから、そこからタグを貼る画像を選択するって感じ。
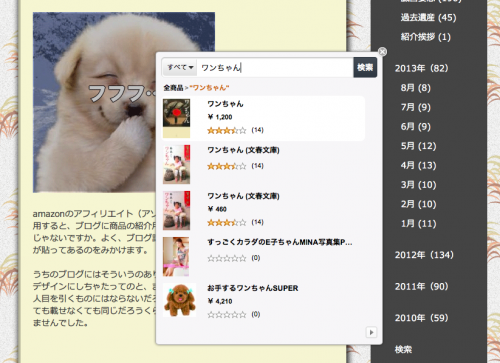
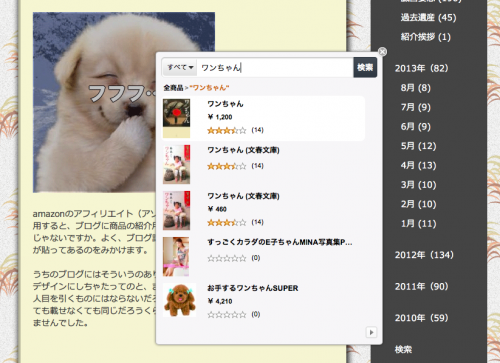
例えば、ページモードを選択して、ワンちゃんの画像をクリックしてみると……

こういう風に商品検索用のボックスが出て来るんで、適当にキーワードを入力して(上の例だと「ワンちゃん」)紹介したい商品を探す。良い商品が見つかったら、クリックすればおしまい。
それだけです。
例えばあかつきのお宿の場合、一つの記事が表示される箇所は、全部で五つあります。
・ブログのトップページ(全記事一覧)
・カテゴリの記事一覧
・月別アーカイブの記事一覧
・個別記事
・ブログ内検索をしたときの記事一覧
この五つは、それぞれURLが違います。つまり別ページということ。
なので、ブログのトップページでワンちゃんの画像にタグを貼ったとしても、それはトップページでのみ表示されるということですね。個別の記事に移動したとき、ワンちゃんの画像には商品リンクのタグがついていない。
どこで表示されても同じ画像に同じタグをつけるためには、それぞれのURLを開いて、全部にタグ付け作業をしなきゃいけないっぽいです。
簡単につけれるから良いけど、ちょびっとだけ面倒かな。まだベータ版だから、そのうち改修されるかもしれないね。
まあ、このページごとにつけなきゃいけない点を逆手に取って、一覧ページで表示されるときと個別記事のページで表示されるときで、別々の商品のリンクを貼るっていうのも、面白いと思うけど。
厄介なのは、あれ。
ブログの記事がどんどん更新されていくと、ページ数がずれてくじゃないですか。
あーっと……ようするに、この記事が公開されたばっかりの8月19日時点では、この記事ってトップページでもカテゴリの記事一覧でも1ページ目にありますが、記事が更新されてくと、いずれ2ページ目、3ページ目に移動することになりますよね。
1ページ目と2ページ目って、大抵の場合、URLが違うじゃないですか。あかつきのお宿のトップページの場合だと、こうなる。
1ページ目・・・http://norm-nois.com/blog/
2ページ目・・・http://norm-nois.com/blog/page/2
これも当然、別ページ扱いになるから、記事が更新されてって2ページ目に行っちゃうと、タグがなくなっちゃうんですね。表示し続けて欲しかったら、ページが変わるたびにタグをつけないといけない。
まあ、個別ページのときにちゃんと出てさえいれば、一覧のときには別に出てなくて良いような気もするけどね。特に後ろの方のページに行っちゃったときは。
ってことで、Publisher Studioでした。
一覧のときにうんぬんっていうのはあっても、個人的には使い易くて良いんじゃないかな〜って思います。
記事の内容に応じて自動で広告が出るのも良いけど、自分で面白そうな商品を探して来て、好きに紹介するってのも、良いよね。
ネタにしやすいというか、何というか。
うちのブログにはそういうのありませんでした。上手いこと載せる場所がないデザインにしちゃたってのと、まあどうせこんなサイトじゃ自動で出る広告も人目を引くものにはならないだろうし、そもそもPVも大したことないから載せても載せなくても同じだろうくらいに思ってたんで、今まで載せようとは思いませんでした。
ところが、最近気づいたんですけど、amazonのアソシエイトには「Publisher Studio」とかいうサービスがあって、自分でアップロードした画像とかにamazonの広告を貼りつけることができるんですね。まだベータ版みたいだけど。
前々から、そういうのあったら良いな〜とは、ちょっと思ってたんすよ。どうせ商品の広告を載せるならなら、記事の本文とか画像にリンクを入れたいなって。でもたぶん、通常のamazonアフィの商品リンク用のHTMLを勝手にいじったりするのは規約違反になるはずだから、自重してました。それもまた、広告載せなくてもいいやって思った理由なんですけどね。
でもPublisher Studioなら、それができる。最近、記事の最初に画像を入れるようになりましたけど、ああいうのに自分で商品リンクをつけることができる。広告スペースを気にする必要がない。
これは面白そうだってことで、早速使ってみることにしました。
説明は手を抜いていくよ〜
こっから先は、amazonのアフィリエイト用のアカウントを持っているっていう前提で話します。もし持ってない人は、まずアカウントを取るところからってことで。大丈夫。簡単に取れるから。
amazonアソシエイト
そんで実際の使い方なんだけど……それも僕がここで説明するより、amazonのpublisherstudioのページに説明用の動画があるんで、それ見た方が良いと思う。
大丈夫。使い方も簡単だから。動画見れば分かる。動画も2分くらいしかないからすぐ終わる。
Publisher Studioのページ
……
…………
…………………………
動画見終わった?
実例は動画閲覧の後で
じゃあここからは、実際に動画を見てamazonアソシエイトの管理画面からPublisherStudioを選択して新規に登録するサイトを入力して生成されたjavascriptのコードを自分のサイトのフッター部分に貼りつけて現在のリンクステータスを表示にしたっていう前提で話すよ。管理画面での設定が終わると、登録した自分のサイトを開いたとき、ページの上部にこんなバーが出るようになる。

これが出れば、あとはこっちのもん。このバーの「タグ」ってところにマウスを当てると「ページモード」と「シアターモード」っていうメニューが出て来るから、どっちかを選択する。
ページモードっていうのは、そのページの中を適当に巡回して、画像やテキストに自分でカーソルを当ててタグを貼るモード。シアターモードってのは、選択すると、そのページの中にある画像が一覧で出て来るから、そこからタグを貼る画像を選択するって感じ。
例えば、ページモードを選択して、ワンちゃんの画像をクリックしてみると……

こういう風に商品検索用のボックスが出て来るんで、適当にキーワードを入力して(上の例だと「ワンちゃん」)紹介したい商品を探す。良い商品が見つかったら、クリックすればおしまい。
それだけです。
個別記事以外にも貼る場合は注意が必要
気をつけたい点としては、その画像やテキストに貼りつけられるタグは、ページごとに判定されているらしいってことですね。例えばあかつきのお宿の場合、一つの記事が表示される箇所は、全部で五つあります。
・ブログのトップページ(全記事一覧)
・カテゴリの記事一覧
・月別アーカイブの記事一覧
・個別記事
・ブログ内検索をしたときの記事一覧
この五つは、それぞれURLが違います。つまり別ページということ。
なので、ブログのトップページでワンちゃんの画像にタグを貼ったとしても、それはトップページでのみ表示されるということですね。個別の記事に移動したとき、ワンちゃんの画像には商品リンクのタグがついていない。
どこで表示されても同じ画像に同じタグをつけるためには、それぞれのURLを開いて、全部にタグ付け作業をしなきゃいけないっぽいです。
簡単につけれるから良いけど、ちょびっとだけ面倒かな。まだベータ版だから、そのうち改修されるかもしれないね。
まあ、このページごとにつけなきゃいけない点を逆手に取って、一覧ページで表示されるときと個別記事のページで表示されるときで、別々の商品のリンクを貼るっていうのも、面白いと思うけど。
厄介なのは、あれ。
ブログの記事がどんどん更新されていくと、ページ数がずれてくじゃないですか。
あーっと……ようするに、この記事が公開されたばっかりの8月19日時点では、この記事ってトップページでもカテゴリの記事一覧でも1ページ目にありますが、記事が更新されてくと、いずれ2ページ目、3ページ目に移動することになりますよね。
1ページ目と2ページ目って、大抵の場合、URLが違うじゃないですか。あかつきのお宿のトップページの場合だと、こうなる。
1ページ目・・・http://norm-nois.com/blog/
2ページ目・・・http://norm-nois.com/blog/page/2
これも当然、別ページ扱いになるから、記事が更新されてって2ページ目に行っちゃうと、タグがなくなっちゃうんですね。表示し続けて欲しかったら、ページが変わるたびにタグをつけないといけない。
まあ、個別ページのときにちゃんと出てさえいれば、一覧のときには別に出てなくて良いような気もするけどね。特に後ろの方のページに行っちゃったときは。
ってことで、Publisher Studioでした。
一覧のときにうんぬんっていうのはあっても、個人的には使い易くて良いんじゃないかな〜って思います。
記事の内容に応じて自動で広告が出るのも良いけど、自分で面白そうな商品を探して来て、好きに紹介するってのも、良いよね。
ネタにしやすいというか、何というか。