僕は普段あまりFirefoxを使いません。仕事で各種ブラウザチェックをやるときくらいしか今は使わない。
おかげで未だにバージョンが7という、「え? 未だに竹槍で戦ってるんだ? ふーん、まだまだだね。時代はもうピストルぜよ」って坂本龍馬だか越前リョーマだかに言われちゃいそうな感じだったんですが、うっかり自動更新的なボタンを押しちゃったせいで、最新バージョンになりました。
まあ気になるのは、今Firefoxのバージョンって15が最新らしいけど、僕のPCにいるFirefoxはなぜかバージョン12ってことですかね。最新になりましたって言われたんだけどな……何でかな?
これがなかなか面白い。
簡単に言えばブラウザ上に表示しているウェブサイトを3Dで立体的に見ることができる機能ですね。そのまんまですね。
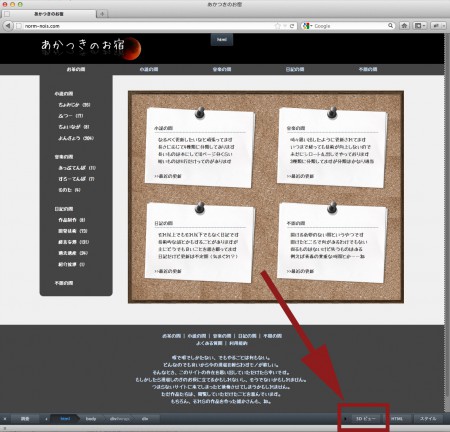
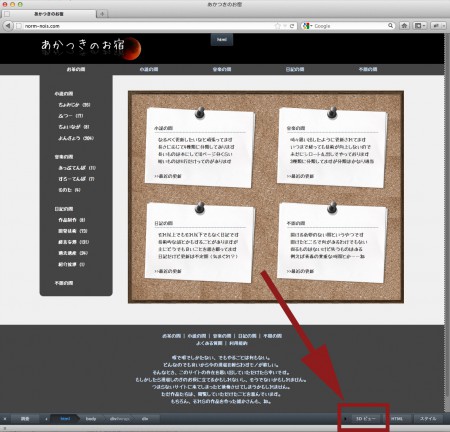
見る方法は簡単。ページを開いている状態で右クリックをすると「要素を調査」ってメニューがあるから、それを選択するとブラウザ下部の方に「3Dビュー」ってのがあるので、そいつをクリックです。

試しにあかつきのお宿を3Dビューで見てみましょうか。

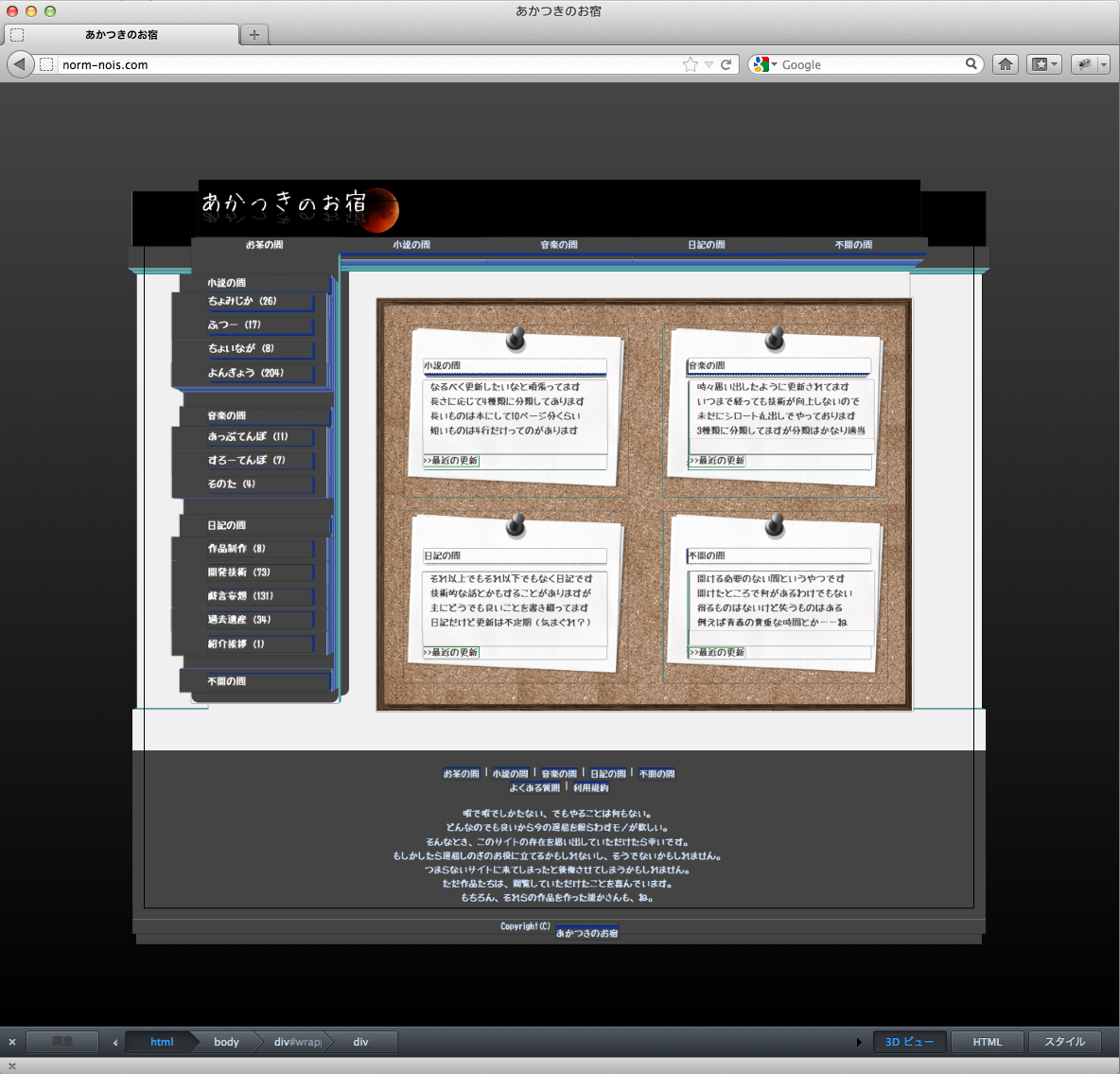
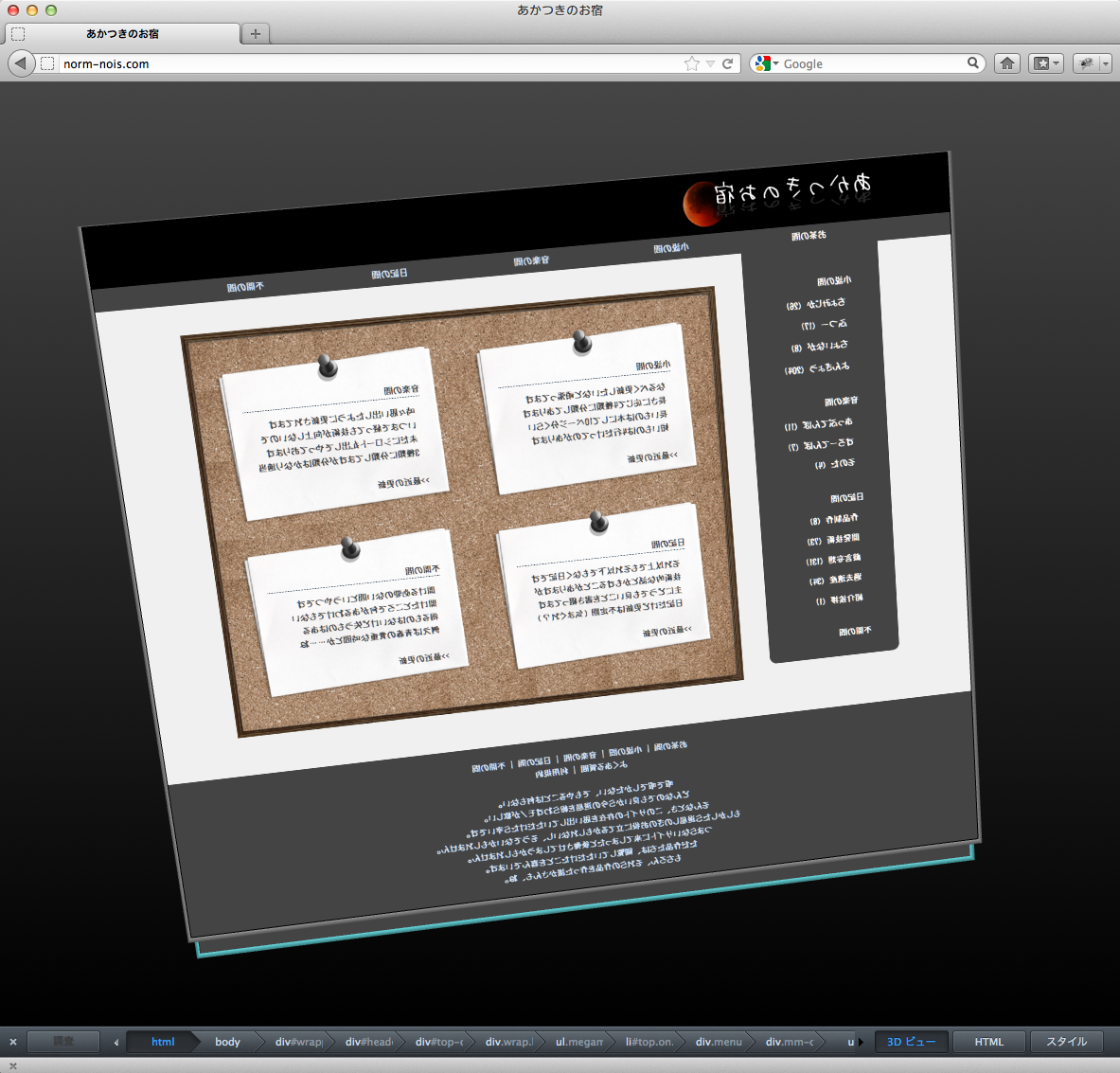
うほほぉ。何か立体になってますね。パッと見じゃ分からないかもしれないけど、左側のメニューのとことか、結構立体になってません?
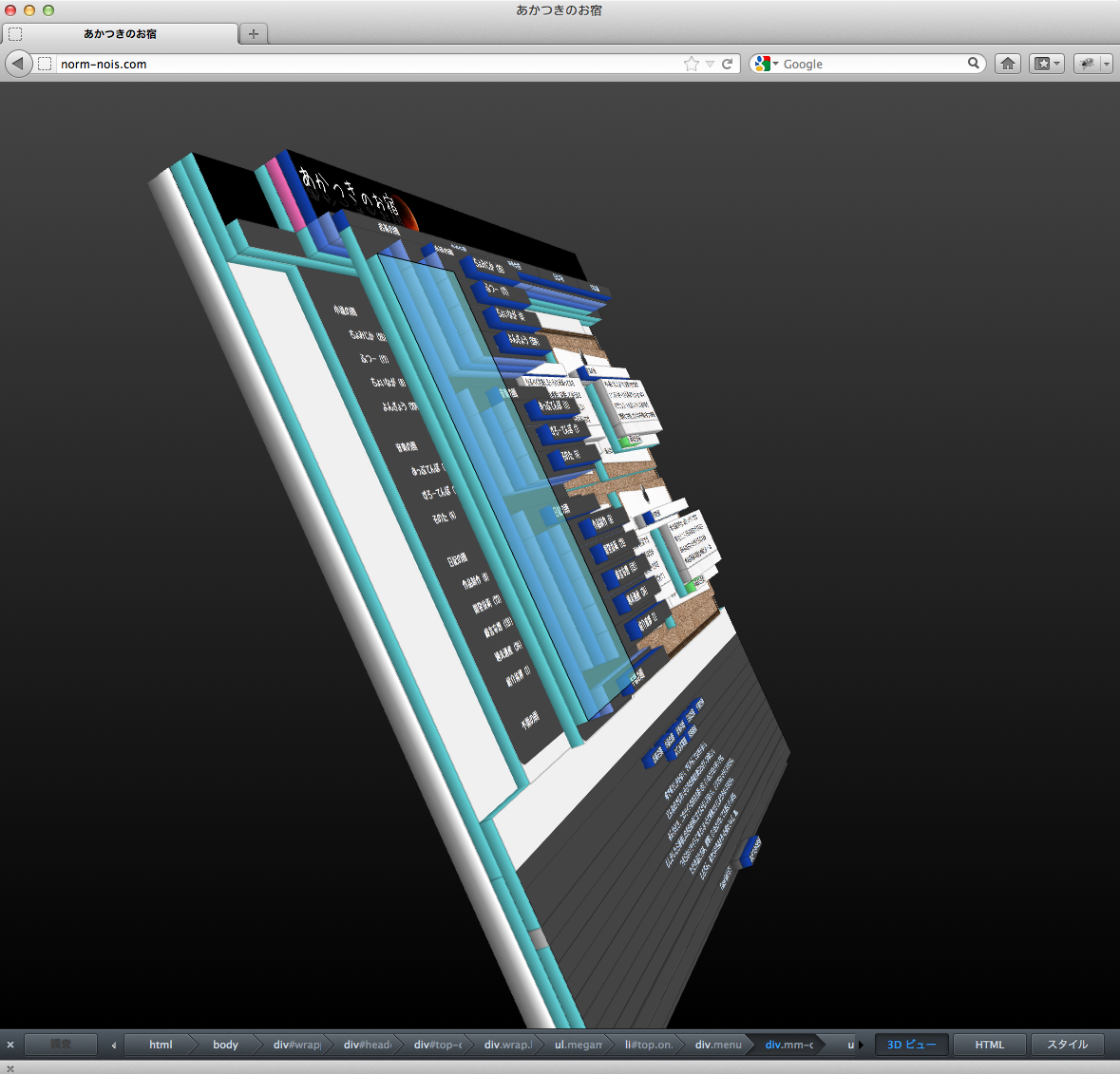
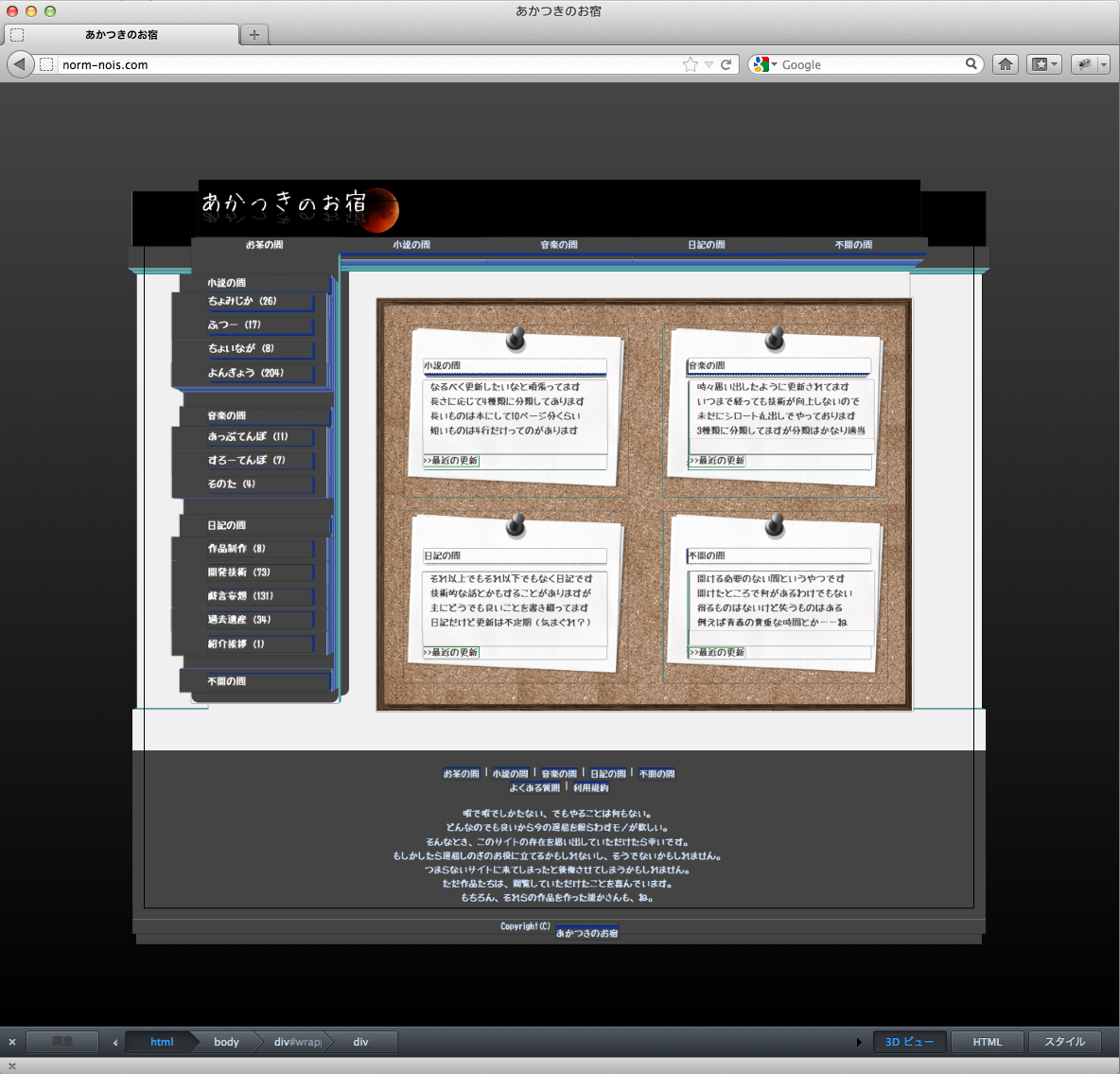
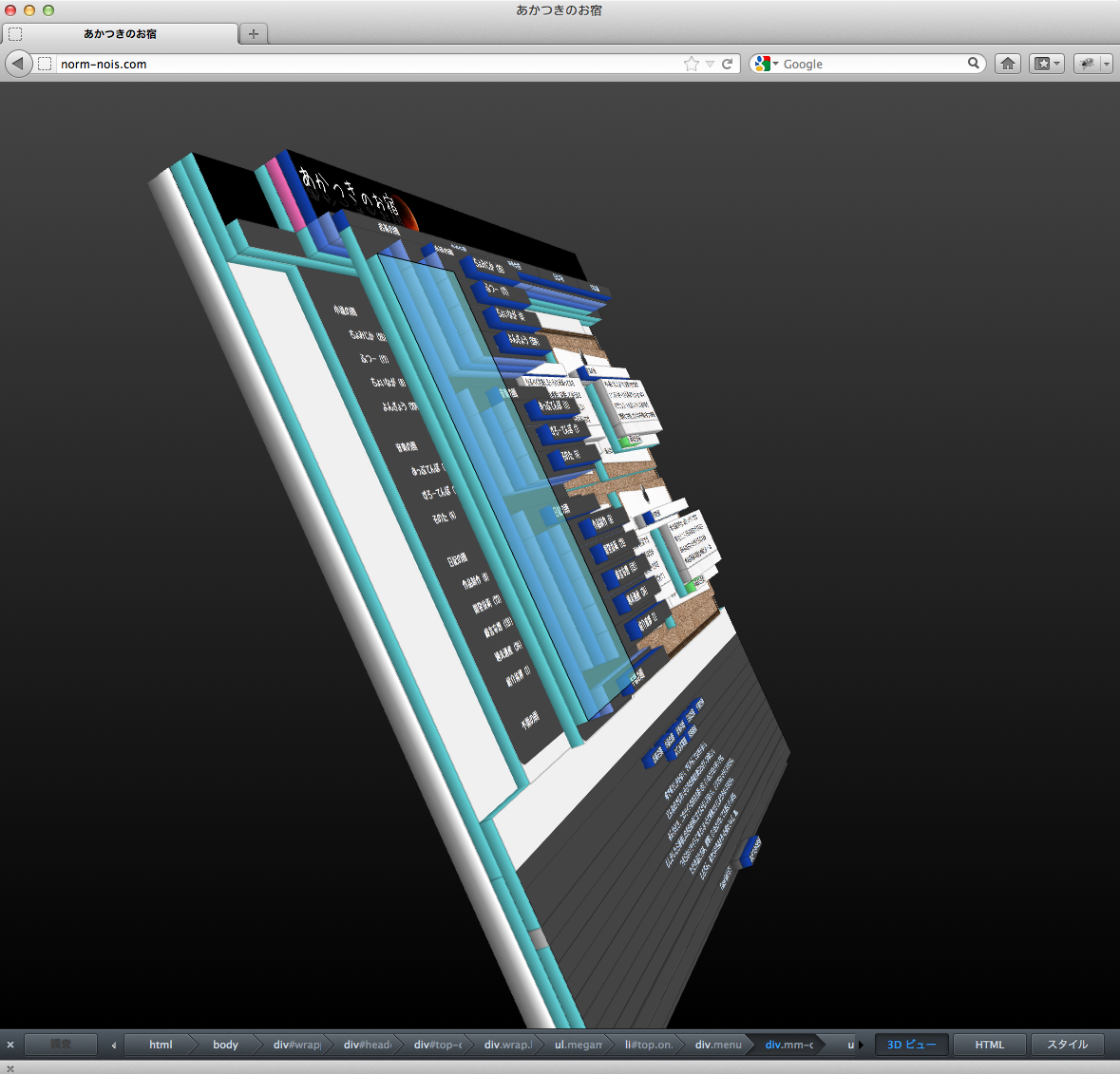
じゃ、ちょっと回転させてみましょう。


どうっすか? まごうことなき立体ですね。
駅の立体マップとか見てる気分になりますね。
……なりませんかそーですか。
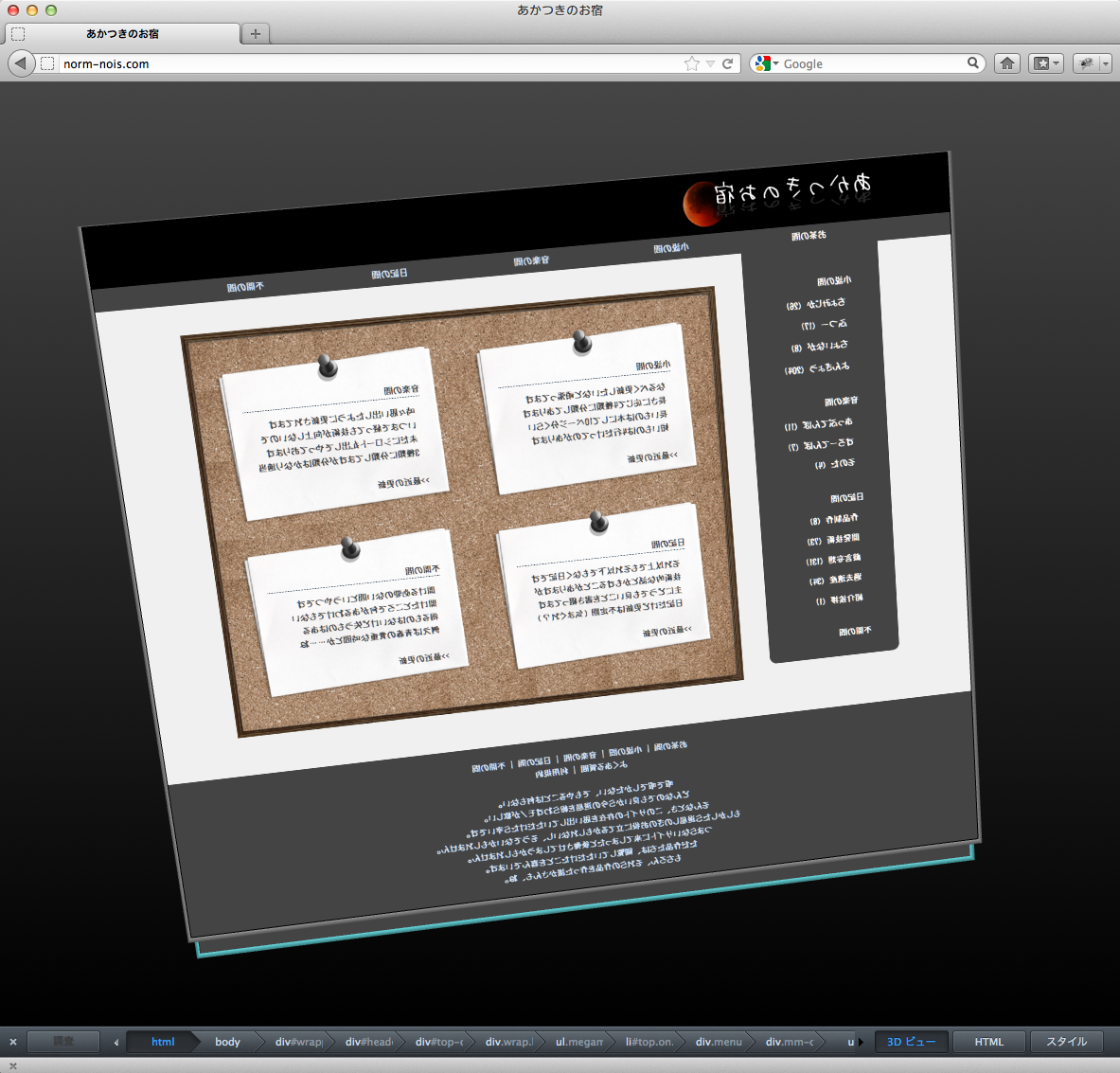
ちなみに裏返して見ることもできる。

裏から見ることのメリットは、僕には全く分かりません。
まあでもたぶん、何事も立体になるのは良いことなんでしょう。2Dの女の子を立体的に表現する技術なんてのもありますしね。きっと2Dから3Dへの飛躍はロマン溢るる鳳凰の羽ばたきなのでしょう。
この動画で画面上を移動している指を女の子の視線が追いかけている様子が、何か微妙にエロい気がするんですけど……。
何かこう……調教済みって感じがするんですけど……。
HTML……というか、cssにはz-indexっていうのがあって、z軸方向(画面の手前⇔奥方向の軸)の設定ができるわけです。ページ内の要素の重なりなんかを設定するものですね。
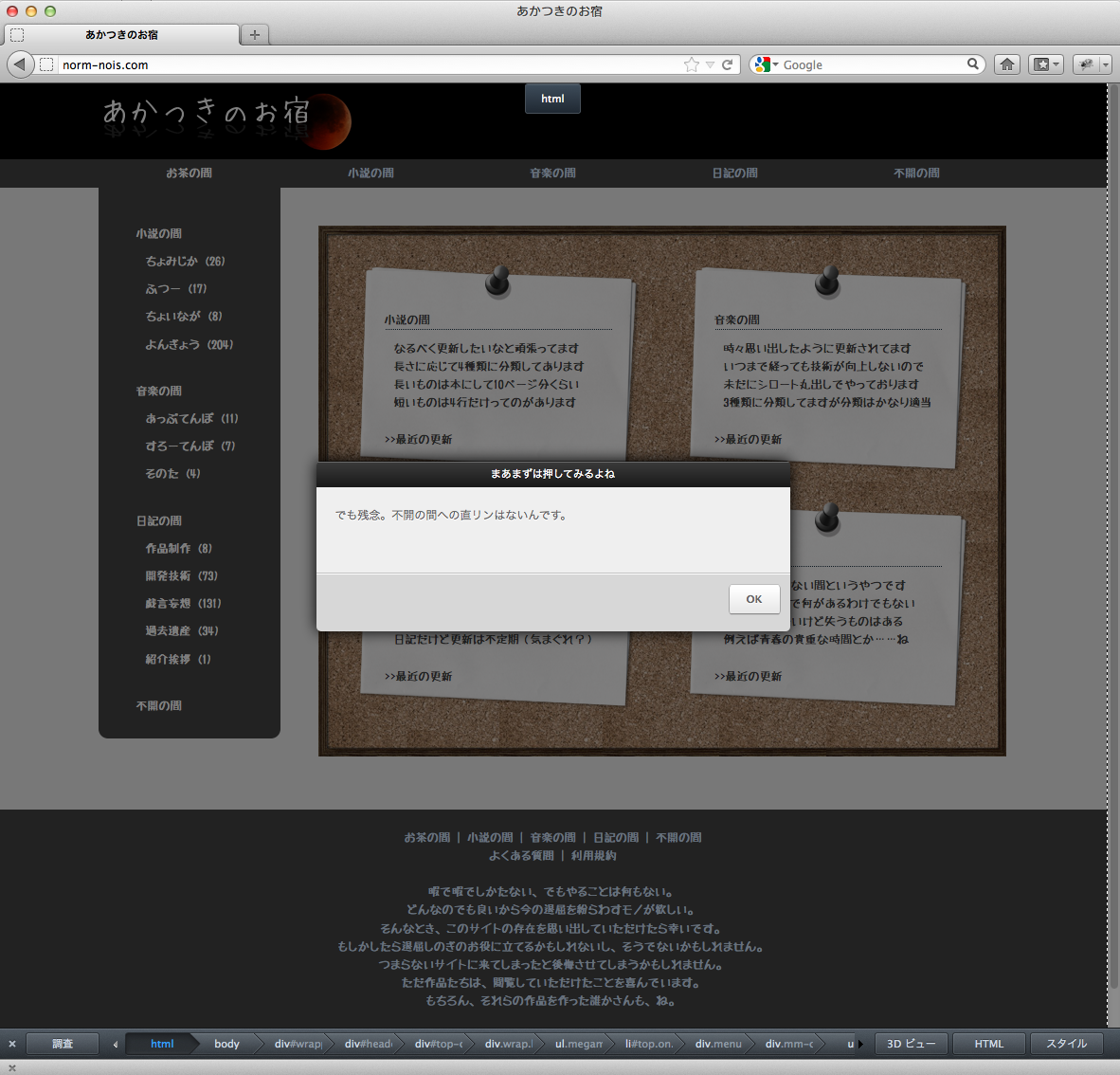
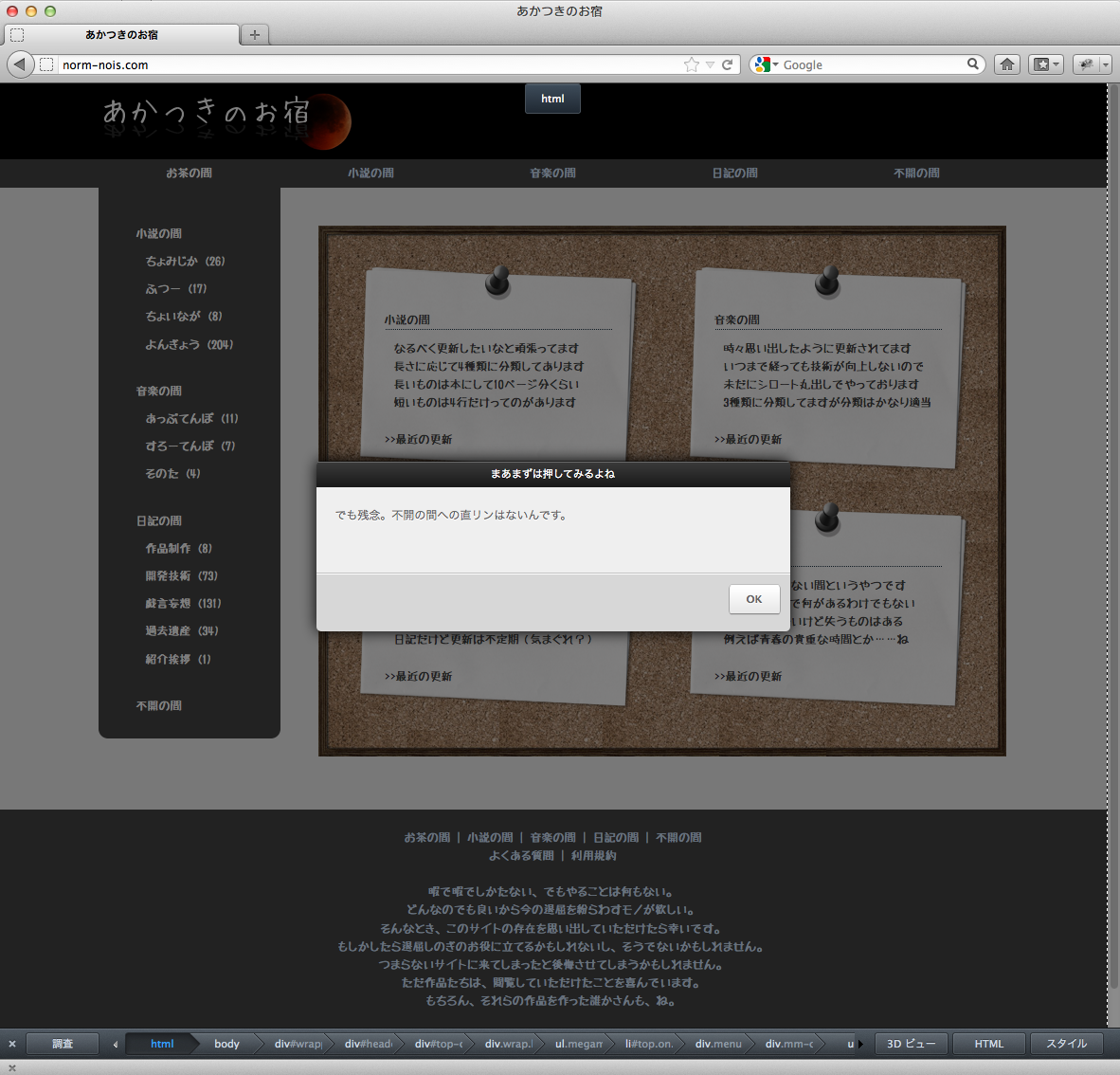
ウェブサイトを見ていると、ときどきフロート画面を使ったページがありますね。あかつきのお宿にもあります。不開の間のリンクを押したりすると、画面が薄暗くなって、アラート画面が出ます。

これはページ全体の上に透過した黒い背景を乗せて、さらにその上にアラート画面を乗せているのですが、こういう感じで、他の要素の上に何かの要素を重ねたい場合なんかに、このz-indexっていうプロパティが必要になるわけですね。
z-indexは数字で指定するので、ようはz-indexが1の要素よりもz-indexが2の要素の方が重なったときは上に来ます。
僕の経験上だと、z-indexを駆使しなきゃいけないような処理って、だいたいすでに用意されているプラグインを使う場合がほとんどなので、自分ではz-indexを書くことってあまりないんですけど、この3Dビュー機能を上手く使えば、自分でz-indexを有効に利用した画面の見せ方を作り出せるかもしれない……んですかね?
実際にやってない以上、本当にそうか? ってつっこまれたら何とも言えないのですが……。
でもいずれにしても勉強にはなるかもですね。Flashコンテンツを埋め込んだ部分にz-indexが効かないんだけどぉ……っていう経験をしたことがある人もいると思うんですが、この3Dビューでそのページを見てみたら、動画が立体の一番上に来ていたりして、なるほどなーって思えるかもしれない。
まあ、それが分かったところで、じゃあどないすれば解決すんねんって話になると、また別の調査が必要になるんですけどね。
ちなみにその解決方法はたくさんの人が情報を提供してくれているので、心配には及びませぬよ。ちょっとググればすぐに解決さ。
flash z-indexでググった結果
そんなわけで、3Dビュー機能の紹介でした。
この機能が搭載されたことにより、僕も今日からまたFirefox使いに戻るぞー……ってなことには残念ながらならないのですが、面白い機能だなとは思うので、何かの折りに有効活用できたら良いなと思います。
おかげで未だにバージョンが7という、「え? 未だに竹槍で戦ってるんだ? ふーん、まだまだだね。時代はもうピストルぜよ」って坂本龍馬だか越前リョーマだかに言われちゃいそうな感じだったんですが、うっかり自動更新的なボタンを押しちゃったせいで、最新バージョンになりました。
まあ気になるのは、今Firefoxのバージョンって15が最新らしいけど、僕のPCにいるFirefoxはなぜかバージョン12ってことですかね。最新になりましたって言われたんだけどな……何でかな?
では本日の本題をほんのりと
バージョン7の頃はなかったんですが、12になると、3Dビュー機能ってのがついてるんですね。いつ頃からその機能が搭載されたのかは知らんです。これがなかなか面白い。
簡単に言えばブラウザ上に表示しているウェブサイトを3Dで立体的に見ることができる機能ですね。そのまんまですね。
見る方法は簡単。ページを開いている状態で右クリックをすると「要素を調査」ってメニューがあるから、それを選択するとブラウザ下部の方に「3Dビュー」ってのがあるので、そいつをクリックです。

試しにあかつきのお宿を3Dビューで見てみましょうか。

うほほぉ。何か立体になってますね。パッと見じゃ分からないかもしれないけど、左側のメニューのとことか、結構立体になってません?
じゃ、ちょっと回転させてみましょう。


どうっすか? まごうことなき立体ですね。
駅の立体マップとか見てる気分になりますね。
……なりませんかそーですか。
ちなみに裏返して見ることもできる。

裏から見ることのメリットは、僕には全く分かりません。
まあでもたぶん、何事も立体になるのは良いことなんでしょう。2Dの女の子を立体的に表現する技術なんてのもありますしね。きっと2Dから3Dへの飛躍はロマン溢るる鳳凰の羽ばたきなのでしょう。
この動画で画面上を移動している指を女の子の視線が追いかけている様子が、何か微妙にエロい気がするんですけど……。
何かこう……調教済みって感じがするんですけど……。
z-indexについてちょっとお勉強しよう
ちょっとおまけの話をば。HTML……というか、cssにはz-indexっていうのがあって、z軸方向(画面の手前⇔奥方向の軸)の設定ができるわけです。ページ内の要素の重なりなんかを設定するものですね。
ウェブサイトを見ていると、ときどきフロート画面を使ったページがありますね。あかつきのお宿にもあります。不開の間のリンクを押したりすると、画面が薄暗くなって、アラート画面が出ます。

これはページ全体の上に透過した黒い背景を乗せて、さらにその上にアラート画面を乗せているのですが、こういう感じで、他の要素の上に何かの要素を重ねたい場合なんかに、このz-indexっていうプロパティが必要になるわけですね。
z-indexは数字で指定するので、ようはz-indexが1の要素よりもz-indexが2の要素の方が重なったときは上に来ます。
で、話は戻って
z-indexについては(たぶん)理解できたってことで、じゃあFirefoxの3Dビュー機能をどう活用しようかってことなんですけど、とりあえずはこのz-indexを有効活用したデザインを組むときなんかが最たるところになるのではないでしょうか。僕の経験上だと、z-indexを駆使しなきゃいけないような処理って、だいたいすでに用意されているプラグインを使う場合がほとんどなので、自分ではz-indexを書くことってあまりないんですけど、この3Dビュー機能を上手く使えば、自分でz-indexを有効に利用した画面の見せ方を作り出せるかもしれない……んですかね?
実際にやってない以上、本当にそうか? ってつっこまれたら何とも言えないのですが……。
でもいずれにしても勉強にはなるかもですね。Flashコンテンツを埋め込んだ部分にz-indexが効かないんだけどぉ……っていう経験をしたことがある人もいると思うんですが、この3Dビューでそのページを見てみたら、動画が立体の一番上に来ていたりして、なるほどなーって思えるかもしれない。
まあ、それが分かったところで、じゃあどないすれば解決すんねんって話になると、また別の調査が必要になるんですけどね。
ちなみにその解決方法はたくさんの人が情報を提供してくれているので、心配には及びませぬよ。ちょっとググればすぐに解決さ。
flash z-indexでググった結果
そんなわけで、3Dビュー機能の紹介でした。
この機能が搭載されたことにより、僕も今日からまたFirefox使いに戻るぞー……ってなことには残念ながらならないのですが、面白い機能だなとは思うので、何かの折りに有効活用できたら良いなと思います。