
この記事を三行にまとめると
女子高生のスカートの中よりも見たいと思ってたんですよ検索してみたら、やっぱりあったよ
心置きなくパンチラ画像を探す作業に没頭できるぜ
PCだと、ブラウザを開いて「要素を検証」とか「インスペクタを開く」みたいなことをやれば、HTMLのソースが見れたりしますよね。
あれをAndroidケータイでも見れたら良いのになーって、ずっと思ってたんですよ。Androidの場合だけ上手く動かない、みたいなことが、度々ありましたからね。そういうときに「うおお、見てえ……どこでjavascriptエラーが出てんのか見てえ……」って、ずっと思ってたんですよ。性欲の権化であるこの僕が、女子高生のスカートの中よりも見たいと思ってたんですよ。
まあ、最近は検索すれば何でも出てくる世の中だし、「探せばすぐ見つかんねやろぉ〜?」なんて思って検索してみたら、やっぱりあったよ(パンチラ画像が)
ということで、これから僕がチョイスした至高のパンチラベスト10をご紹介したい気持ちをぐっとこらえて、AndroidのChromeで要素を検証する方法を見ていきたいと思います。
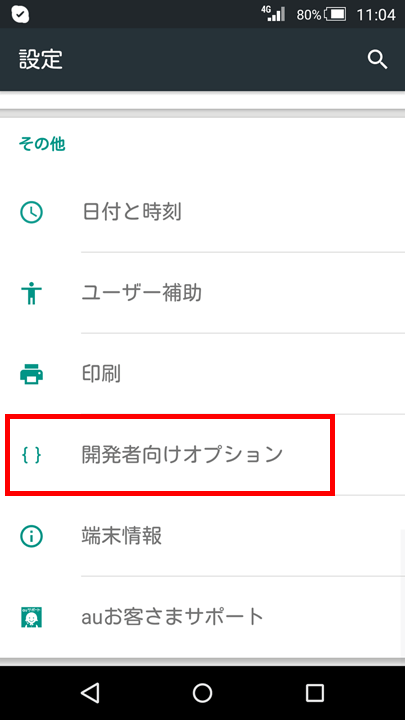
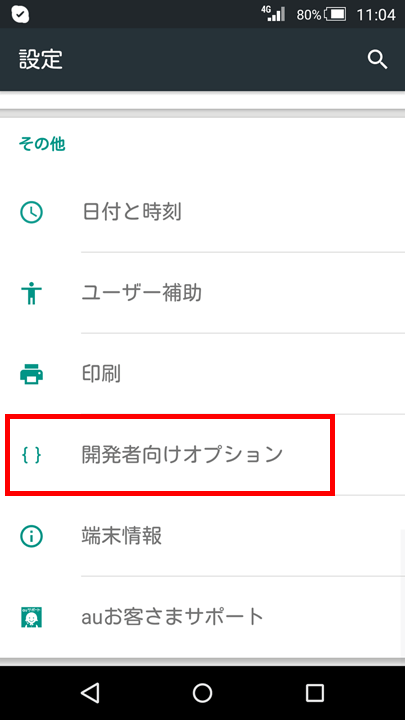
Androidの設定画面を開くと「開発者向けオプション」というメニューがあります。

ない場合は、非表示の状態になっています。機種によってやり方が違うかもしれないんですが、僕の機種(AQUOS SHV33)は、端末情報のビルド番号を7回タップしたら表示されるようになりました。
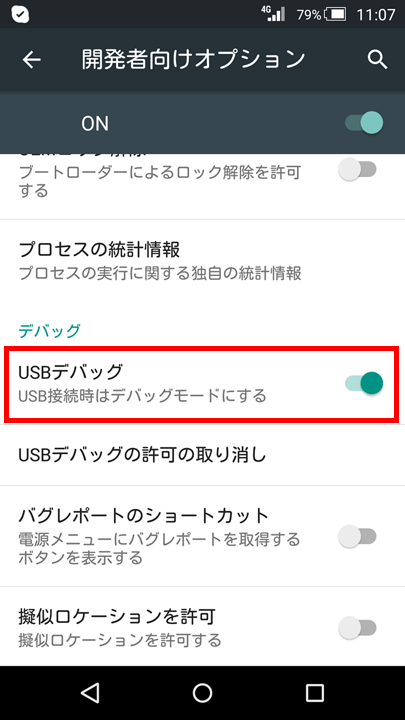
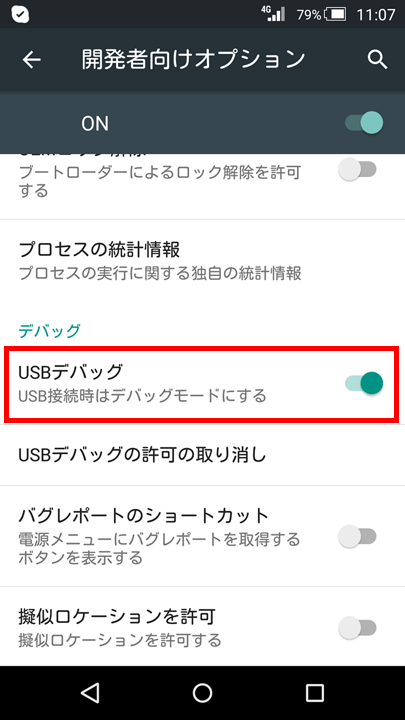
開発者向けオプションが表示されたら、その中の「USBデバッグ」を有効にします。

これでAndroid側の準備はOKです。
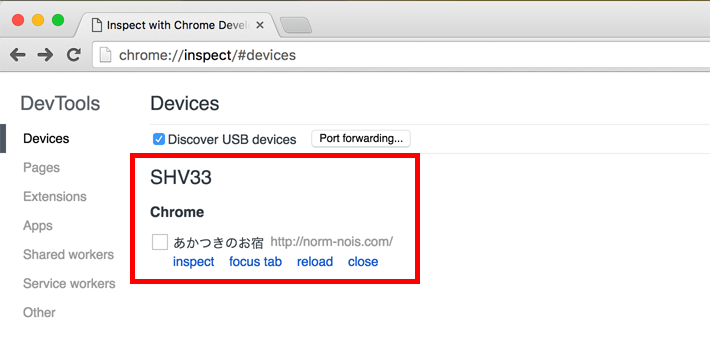
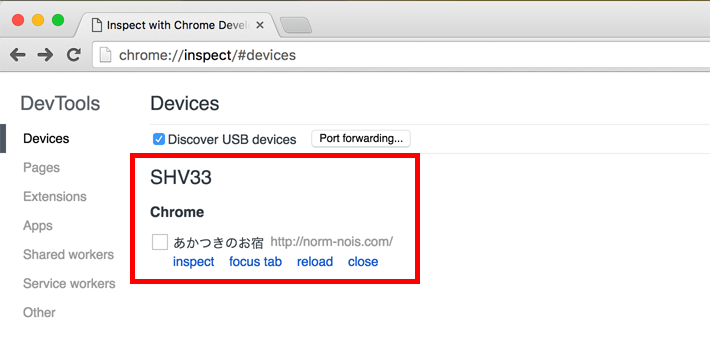
DevToolsという画面が出てくるので、USBでスマホをPCに接続してみてください。すると以下のような画面が出てきます。

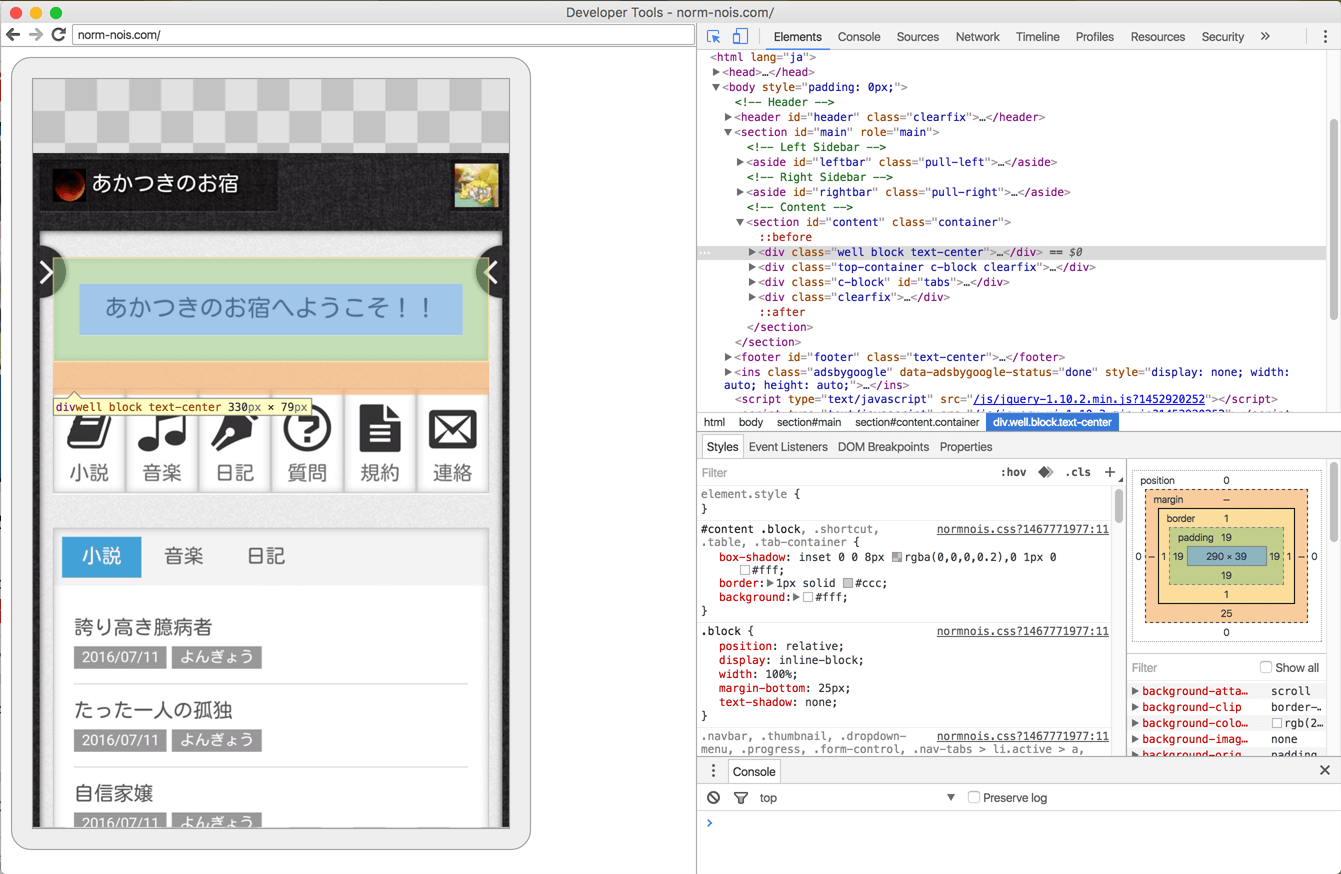
これは、AndroidのChromeであかつきのお宿のトップページを開いている状態です。正常に接続できれば、スマホ側のChromeで開いているページの一覧が、PC側のChromeに出てきます。
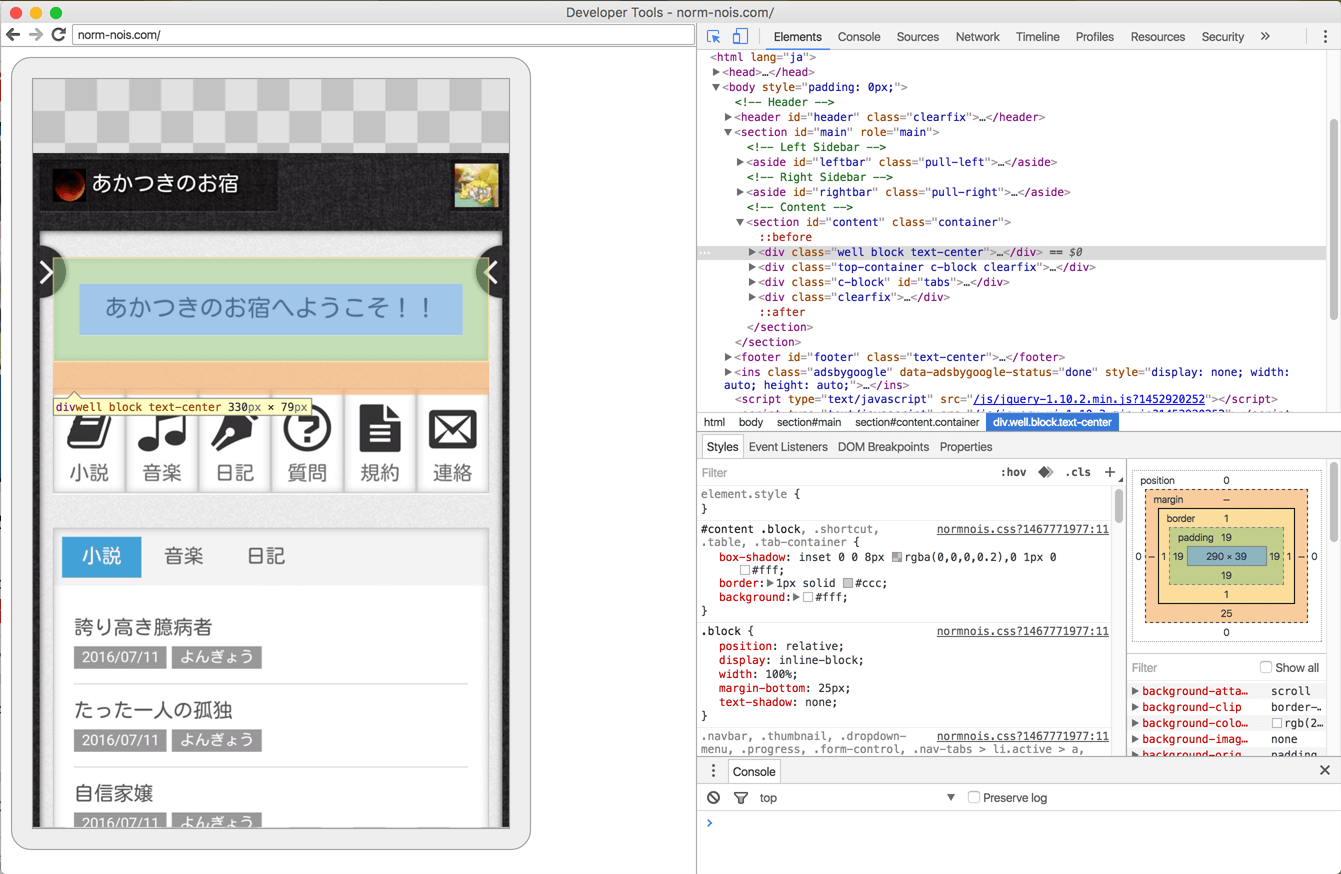
あとは「inspect」をクリックすれば、PCでウェブページを検証しているときと同じように、要素の検証ができます。

スマホで表示されている画面が、ちゃんとPC側にも表示されます。
いや〜、こんなのがあったんですねぇ。ほんと何でもあるなぁ。もっと早くに知るべきだったな。
iPhoneの場合はiOSシミュレータを使ってるから要素の検証もできてたんですけど、これでAndroidでも検証ができる。開発の効率も上がりますね。俺に死角はなくなった。
これで仕事中も、パンチラ画像を探す余裕ができるぜ。
あれをAndroidケータイでも見れたら良いのになーって、ずっと思ってたんですよ。Androidの場合だけ上手く動かない、みたいなことが、度々ありましたからね。そういうときに「うおお、見てえ……どこでjavascriptエラーが出てんのか見てえ……」って、ずっと思ってたんですよ。性欲の権化であるこの僕が、女子高生のスカートの中よりも見たいと思ってたんですよ。
まあ、最近は検索すれば何でも出てくる世の中だし、「探せばすぐ見つかんねやろぉ〜?」なんて思って検索してみたら、やっぱりあったよ(パンチラ画像が)
ということで、これから僕がチョイスした至高のパンチラベスト10をご紹介したい気持ちをぐっとこらえて、AndroidのChromeで要素を検証する方法を見ていきたいと思います。
ケーブルの準備
まずはPCと接続が可能なUSBケーブルを用意してください。充電ケーブルで大丈夫ですが、データ通信が可能なものじゃないと今回の要素の検証はできないっす。100円ショップなどで売ってる充電ケーブルだとたぶん無理だと思うので気をつけてください。スマホ側の設定
まずは開発者向けオプションってやつを有効にする必要があります。夜の生活がマンネリ化している時に、電マとかムチとかロウソクとか、新しい世界を開発するためのオプションを使えってことですね。違いますね。Androidの設定画面を開くと「開発者向けオプション」というメニューがあります。

ない場合は、非表示の状態になっています。機種によってやり方が違うかもしれないんですが、僕の機種(AQUOS SHV33)は、端末情報のビルド番号を7回タップしたら表示されるようになりました。
開発者向けオプションが表示されたら、その中の「USBデバッグ」を有効にします。

これでAndroid側の準備はOKです。
PC側の設定
Chromeを開いて、以下のアドレスを入力してください。chrome://inspect/#devicesDevToolsという画面が出てくるので、USBでスマホをPCに接続してみてください。すると以下のような画面が出てきます。

これは、AndroidのChromeであかつきのお宿のトップページを開いている状態です。正常に接続できれば、スマホ側のChromeで開いているページの一覧が、PC側のChromeに出てきます。
あとは「inspect」をクリックすれば、PCでウェブページを検証しているときと同じように、要素の検証ができます。

スマホで表示されている画面が、ちゃんとPC側にも表示されます。
いや〜、こんなのがあったんですねぇ。ほんと何でもあるなぁ。もっと早くに知るべきだったな。
iPhoneの場合はiOSシミュレータを使ってるから要素の検証もできてたんですけど、これでAndroidでも検証ができる。開発の効率も上がりますね。俺に死角はなくなった。
これで仕事中も、パンチラ画像を探す余裕ができるぜ。

下ネタってじつは万人受けから最も遠いノイズでしかないって気付いた方がいいですね…
ていうか女子高生って未成年だし…