この記事を三行にまとめると
ちょっと面白そうなブラウザを発見したんですよわりとお手軽に検証できるんじゃないでしょうか
他にどんな機能があるかはよく分かりません
みなさんは普段、ウェブサイトにアクセスする時にどんなブラウザを使っていますか? Chromeですかそうですか。
僕もChromeはよく使いますが、他にSafariやFirefox、IEを使うこともあります。仕事で開発しているウェブサイトのアクセス状況を見るとこれらのブラウザを使っている人が大半なので、およそこの辺のブラウザで正しく表示できてれば大丈夫な感じ?
ちなみにあかつきのお宿は、7割近くがChromeからのアクセスみたいです。PCだけじゃなくてAndoroidのChromeからのアクセスもちょびっとあるようですが、数が少ないんで、たぶん僕がシステムをいじったりした時に動作チェックしてる分のカウントでしょう。
仕事でもAndroidの動作確認は自分の実機を使ってチェックしてます。でも僕はiPhoneやiPadは持ってないので、それらの動作確認をしたいときはXcodeの中にあるiOSシミュレータってのを使ってます。いや、使ってました。つい最近までは。
先日、ちょっと面白そうなブラウザを発見したんですよ。こちらのページを見てみてちょ。
https://blisk.io/
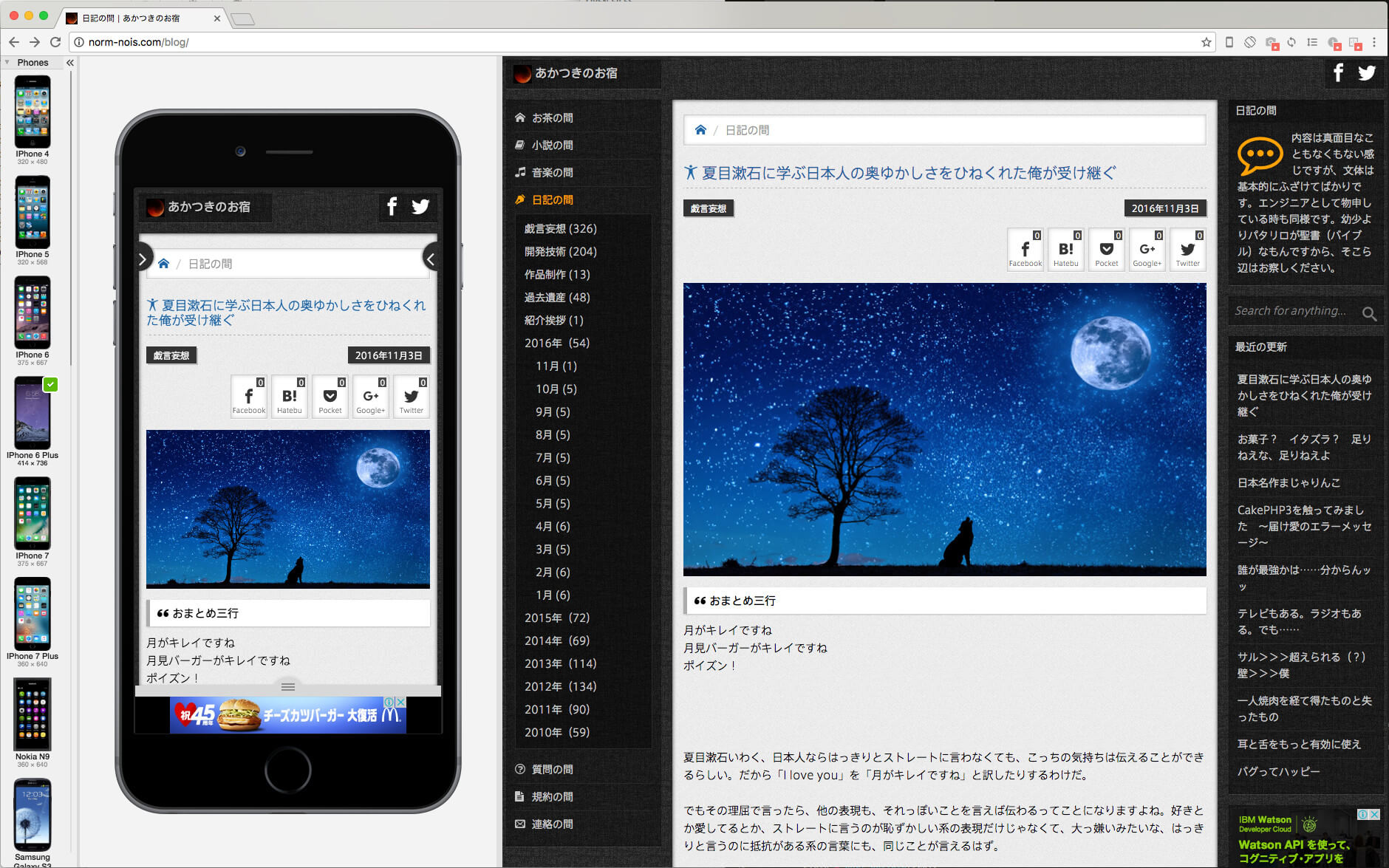
Bliskというブラウザ。デザイナーやプログラマー向けに作られたブラウザなのか、ウェブサイトにアクセスするとPCとスマホの画面を同時に見ることができるという、ちょいと変わった機能を持っています。

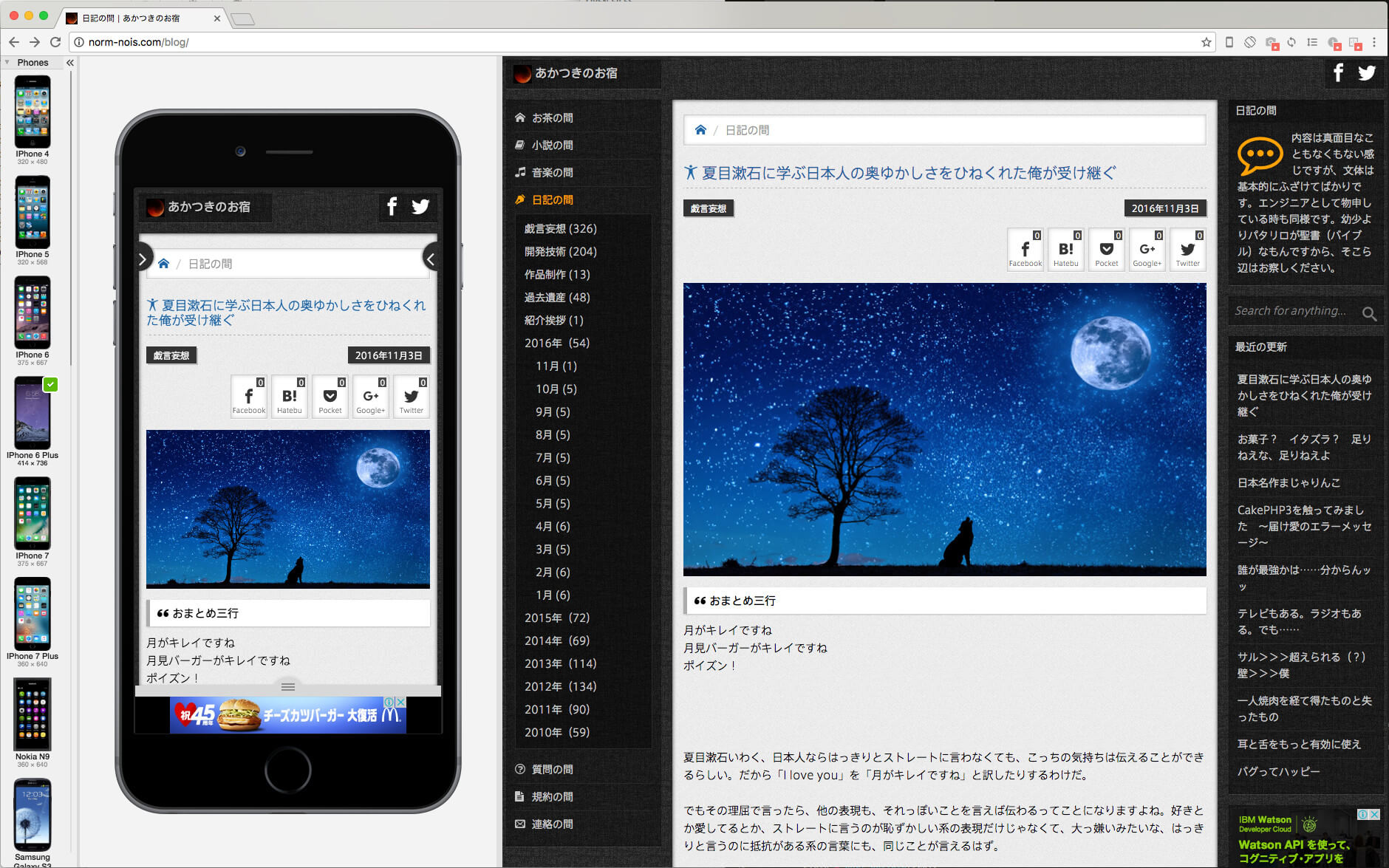
試しにこのブログを表示してみるとこんな感じ。左側にiPhone、右側にPCの画面が出てますね。ちなみに今表示してるスマホはiPhone 6 Plusです。
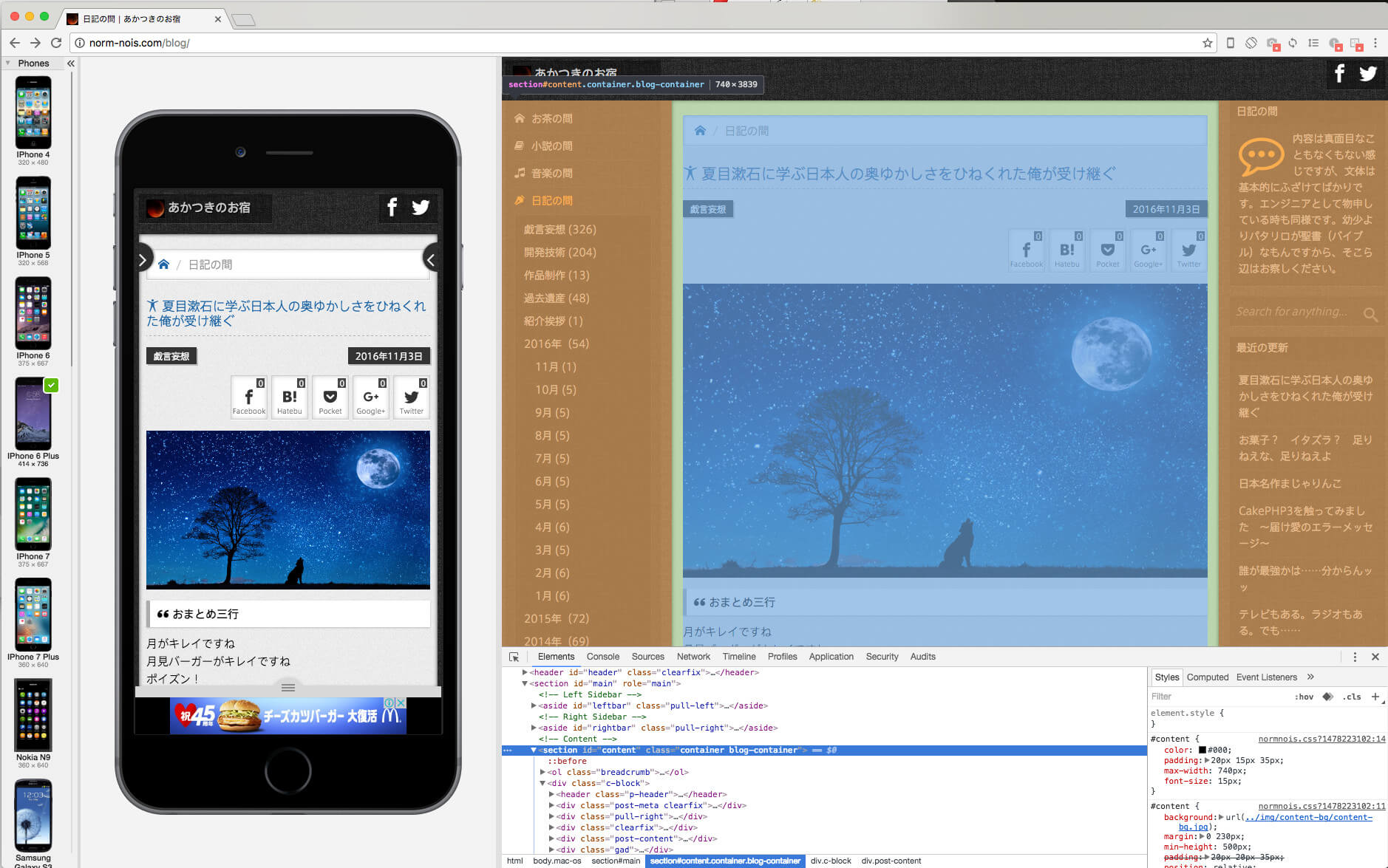
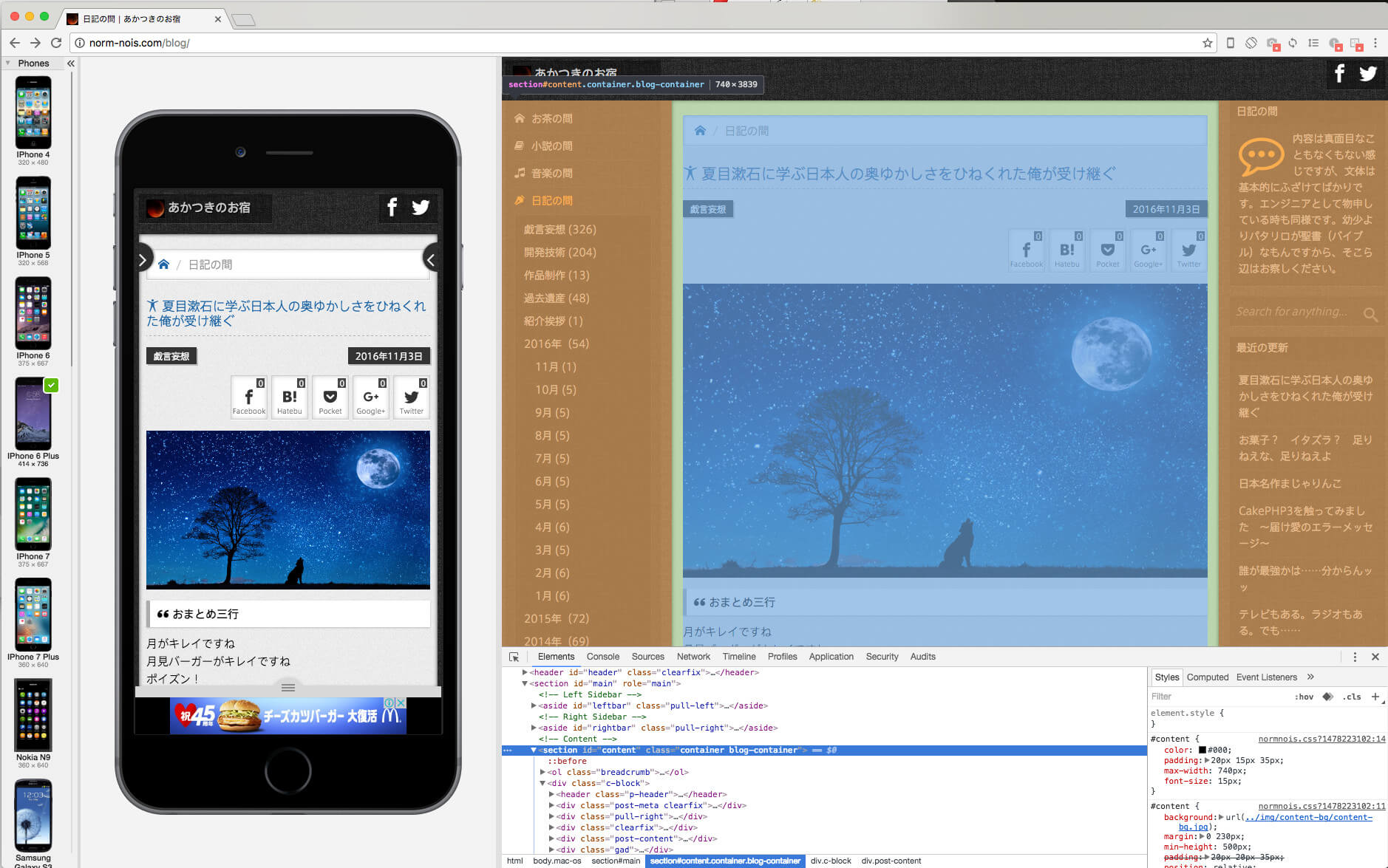
要素の検証もちゃんとできます。

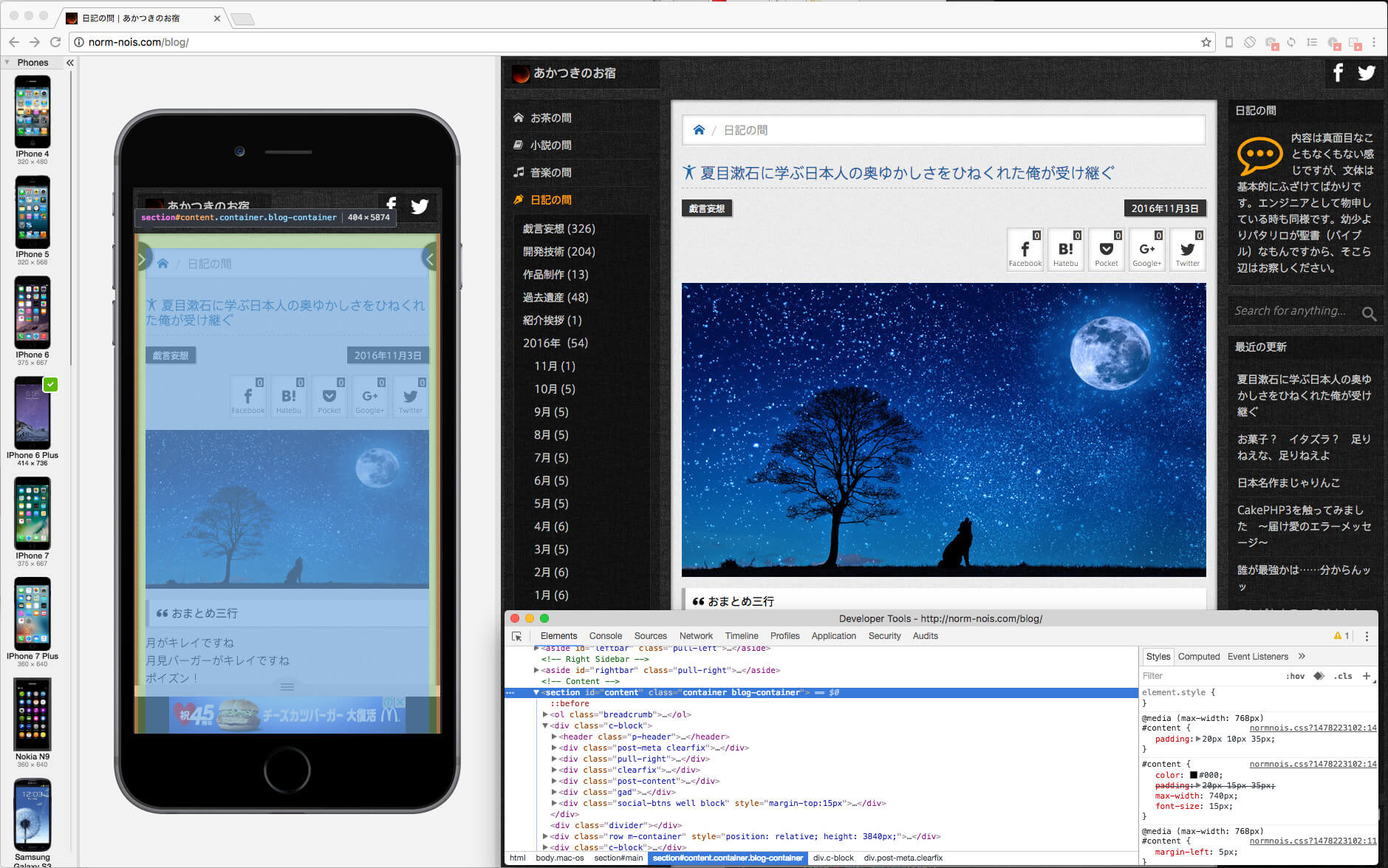
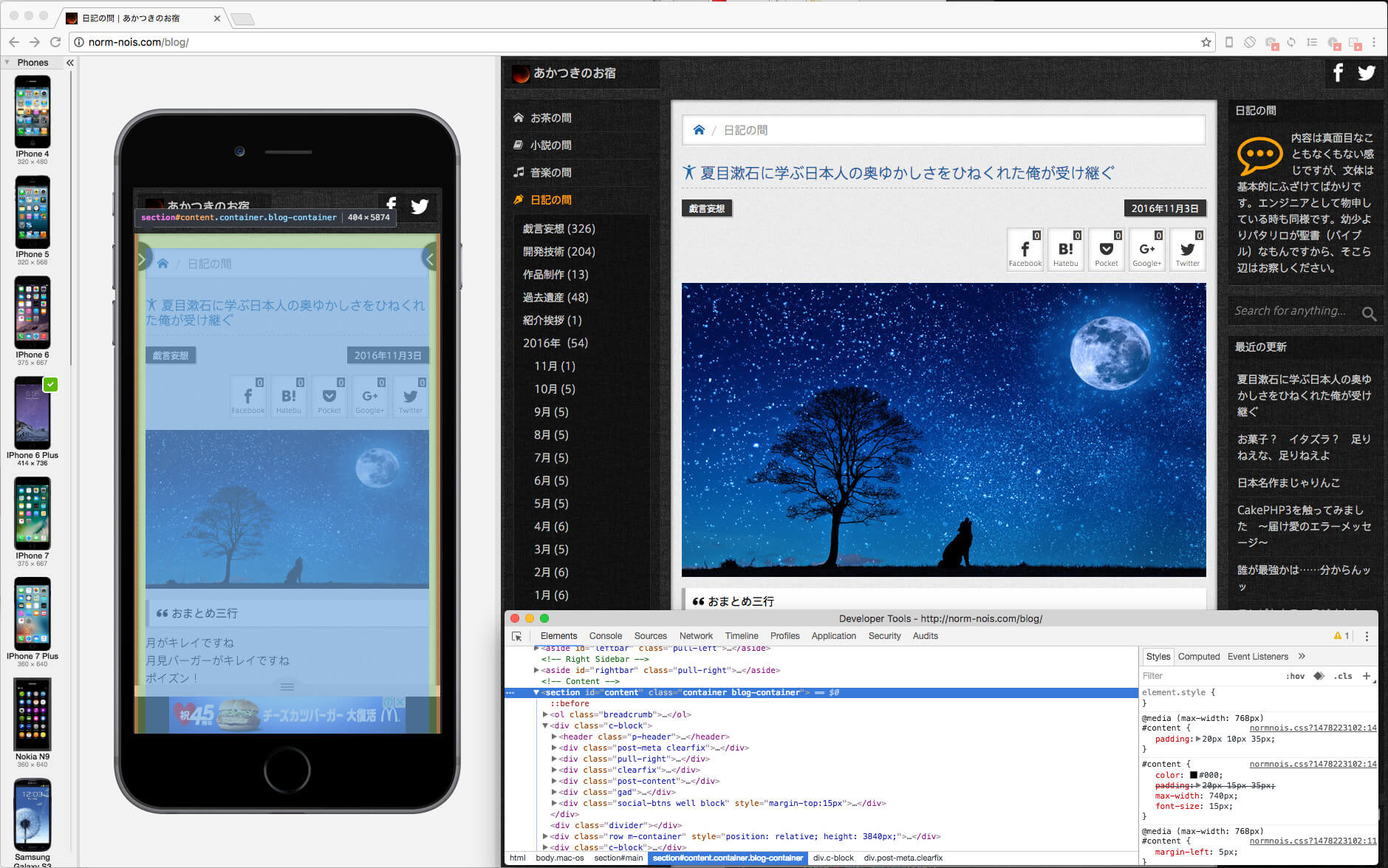
スマホのインスペクタも。

iPhoneだけじゃなくiPadも簡単に切り替えられるみたいだし、右上のメニューにスマホを回転させたりするボタンもあるんで、わりとお手軽に検証できるんじゃないでしょうか。スマホの画面を消したい場合も、右上のボタンで切り替えられます。

まだこれくらいしか使ってないんで、他にどんな機能があるかはよく分かりません。とりあえずまだベータ版っぽいってのと、いくつかの機能を使うにはユーザー登録が必要らしいってとこまでは把握しました。
ブラウザを立ち上げとくだけでPCとスマホを同時にチェックできるってのは良いですね。毎回iOSシミュレータを立ち上げる必要もないし。
せっかくなんで、もうちょいいろいろといじくってみようと思います。
僕もChromeはよく使いますが、他にSafariやFirefox、IEを使うこともあります。仕事で開発しているウェブサイトのアクセス状況を見るとこれらのブラウザを使っている人が大半なので、およそこの辺のブラウザで正しく表示できてれば大丈夫な感じ?
ちなみにあかつきのお宿は、7割近くがChromeからのアクセスみたいです。PCだけじゃなくてAndoroidのChromeからのアクセスもちょびっとあるようですが、数が少ないんで、たぶん僕がシステムをいじったりした時に動作チェックしてる分のカウントでしょう。
仕事でもAndroidの動作確認は自分の実機を使ってチェックしてます。でも僕はiPhoneやiPadは持ってないので、それらの動作確認をしたいときはXcodeの中にあるiOSシミュレータってのを使ってます。いや、使ってました。つい最近までは。
先日、ちょっと面白そうなブラウザを発見したんですよ。こちらのページを見てみてちょ。
https://blisk.io/
Bliskというブラウザ。デザイナーやプログラマー向けに作られたブラウザなのか、ウェブサイトにアクセスするとPCとスマホの画面を同時に見ることができるという、ちょいと変わった機能を持っています。

試しにこのブログを表示してみるとこんな感じ。左側にiPhone、右側にPCの画面が出てますね。ちなみに今表示してるスマホはiPhone 6 Plusです。
要素の検証もちゃんとできます。

スマホのインスペクタも。

iPhoneだけじゃなくiPadも簡単に切り替えられるみたいだし、右上のメニューにスマホを回転させたりするボタンもあるんで、わりとお手軽に検証できるんじゃないでしょうか。スマホの画面を消したい場合も、右上のボタンで切り替えられます。

まだこれくらいしか使ってないんで、他にどんな機能があるかはよく分かりません。とりあえずまだベータ版っぽいってのと、いくつかの機能を使うにはユーザー登録が必要らしいってとこまでは把握しました。
ブラウザを立ち上げとくだけでPCとスマホを同時にチェックできるってのは良いですね。毎回iOSシミュレータを立ち上げる必要もないし。
せっかくなんで、もうちょいいろいろといじくってみようと思います。