な、なんだってー!!
ってくらい、この発見は有益だった。というか、何で今までそれがあるかないか調べようとしなかったんだろ……自分。
みなみけの三女さんのバカフォルダにドラッグアンドドロップされることがここに確定しました。
いや、ラピュタは本当にあったのかもしれないけど、今は違う。
マックでウェブサイトの開発をしている人って、スマホの対応も求められる場合は、iOSシミュレータを使っている場合も多いかと思います。
僕もそうです。自分ではAndroidケータイしか持ってないから、iPhoneでの挙動を確認するときはiOSシミュレータを使う。
ところで、SafariとかChromeで動作確認をしているときって、javascriptが動かなかったりしたときはwebインスペクタを使ってエラーの内容を確認したりしますよね。FirefoxでもFirebugっていうプラグインを入れたりとか。
PCのブラウザだったら何の問題もなくそれができるんですけど、どうせならiOSシミュレータで動きを確認しているときにも、要素の検証とかしたいですよね。
そういうのないのかなーってずっと思ってたんですけど、何と、本当にあったんですね。
すごいや!
起動したらSafariを立ち上げて、適当なURLにアクセスする。
ついでにマックのSafariも起動する。
さあ、これで準備は完了だ。
たぶん、ウェブ開発をしている人は、メニューバーに「開発」ってメニューを表示させていると思うんですよ。もし表示させてなかったら、Safariの環境設定で開発メニューを表示させる設定にできます。
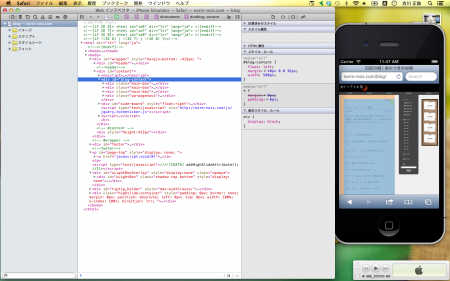
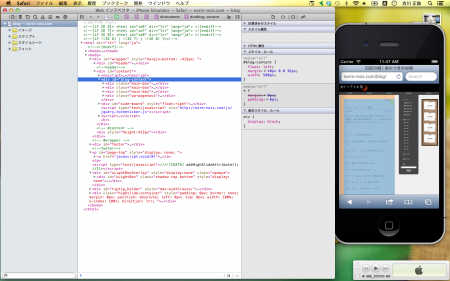
iOSシミュレータでSafariを立ち上げていると、この開発メニューの中に「iPhone Simulator」って項目が出てくるんですよ。ここにカーソルを持ってくと、今シミュレータの方で開いてるページのURLが出てくるから、それを選べばインスペクタが出てくる。

これで、普段Safariでインスペクタを見ているときと同じように要素の検証ができるってーすんぽーです。
ほら、こんな感じで。

うーん、これはもっと早くに知っておくべきことでしたね。
ぶっちゃけ、iOSシミュレータでjavascriptが動かないときとか、どこでエラー出てるか分からないときは一行ずつalertしてましたからね。そりゃ開発の効率も悪い。
そんなことばっかしてるからいつまで経っても「あぁ、今週もリソースがぁ……」とかグチる羽目になるんですね、バーロー。
あ、バーローは三女じゃなくてコナン君か……。
Safariのバージョンが6からこれに対応したのか、iOSシミュレータのバージョンが6からこれに対応したのか、もっと前からそうだったのかは未確認ですけど、とにかく最近のSafariはこんなこともできるらしいので、ぜひ活用してみてくだされ。
え? もうみんな当たり前に使ってるって?
あーそうですかぁ……Ride on timeしてなかったのは僕だけでしたかぁ……(´・ω・`)
ってくらい、この発見は有益だった。というか、何で今までそれがあるかないか調べようとしなかったんだろ……自分。
みなみけの三女さんのバカフォルダにドラッグアンドドロップされることがここに確定しました。
すごいや! ラピュタは本当にあったんだ!
違う。いや、ラピュタは本当にあったのかもしれないけど、今は違う。
マックでウェブサイトの開発をしている人って、スマホの対応も求められる場合は、iOSシミュレータを使っている場合も多いかと思います。
僕もそうです。自分ではAndroidケータイしか持ってないから、iPhoneでの挙動を確認するときはiOSシミュレータを使う。
ところで、SafariとかChromeで動作確認をしているときって、javascriptが動かなかったりしたときはwebインスペクタを使ってエラーの内容を確認したりしますよね。FirefoxでもFirebugっていうプラグインを入れたりとか。
PCのブラウザだったら何の問題もなくそれができるんですけど、どうせならiOSシミュレータで動きを確認しているときにも、要素の検証とかしたいですよね。
そういうのないのかなーってずっと思ってたんですけど、何と、本当にあったんですね。
すごいや!
やり方は簡単
まずiOSシミュレータを起動します。起動したらSafariを立ち上げて、適当なURLにアクセスする。
ついでにマックのSafariも起動する。
さあ、これで準備は完了だ。
たぶん、ウェブ開発をしている人は、メニューバーに「開発」ってメニューを表示させていると思うんですよ。もし表示させてなかったら、Safariの環境設定で開発メニューを表示させる設定にできます。
iOSシミュレータでSafariを立ち上げていると、この開発メニューの中に「iPhone Simulator」って項目が出てくるんですよ。ここにカーソルを持ってくと、今シミュレータの方で開いてるページのURLが出てくるから、それを選べばインスペクタが出てくる。

これで、普段Safariでインスペクタを見ているときと同じように要素の検証ができるってーすんぽーです。
ほら、こんな感じで。

うーん、これはもっと早くに知っておくべきことでしたね。
ぶっちゃけ、iOSシミュレータでjavascriptが動かないときとか、どこでエラー出てるか分からないときは一行ずつalertしてましたからね。そりゃ開発の効率も悪い。
そんなことばっかしてるからいつまで経っても「あぁ、今週もリソースがぁ……」とかグチる羽目になるんですね、バーロー。
あ、バーローは三女じゃなくてコナン君か……。
Safariのバージョンが6からこれに対応したのか、iOSシミュレータのバージョンが6からこれに対応したのか、もっと前からそうだったのかは未確認ですけど、とにかく最近のSafariはこんなこともできるらしいので、ぜひ活用してみてくだされ。
え? もうみんな当たり前に使ってるって?
あーそうですかぁ……Ride on timeしてなかったのは僕だけでしたかぁ……(´・ω・`)